
Comment définir la hauteur CSS avec js : 1. Modifiez la hauteur du div en modifiant la valeur de style du div dans le fichier html via js ; 2. Utilisez js pour modifier la valeur de hauteur du div dans le fichier CSS.

L'environnement d'exploitation de cet article : système Windows 7, version javascript1.8.5&&HTML5&&CSS3, ordinateur Dell G3.
Comment définir la hauteur du div dans js ?
Ouvrez d'abord l'outil d'édition que nous avons testé. J'utilise Eclipse ici
Nous créons un. nouveau projet de test puis créez un nouveau fichier index.html, basic.js et basic.css

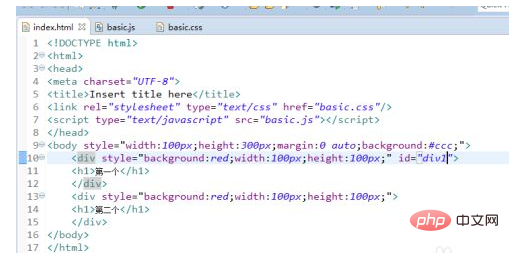
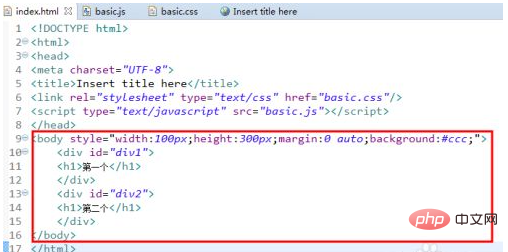
La première méthode consiste à modifier la valeur de style du div dans le html fichier utilisant js pour modifier la hauteur du div HTML Le code du fichier dans le fichier est comme indiqué dans l'image

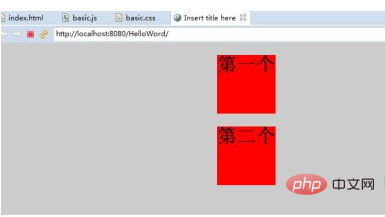
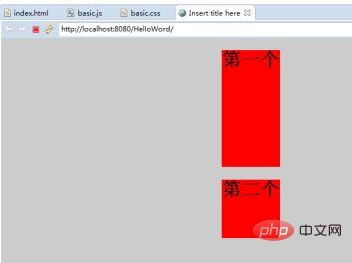
Après l'avoir exécuté, nous voyons que la hauteur des deux divs c'est pareil. Ensuite, on utilise js pour modifier la hauteur

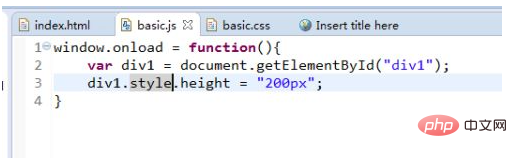
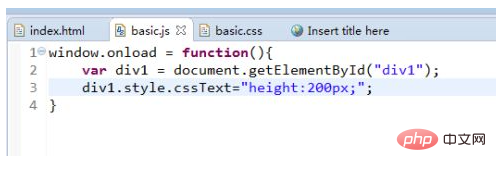
A ce moment on tape le code en js pour obtenir l'identifiant de div1, on utilise l'attribut de style correspondant. à l'attribut css, puis définissez la hauteur comme indiqué dans l'image

La deuxième méthode consiste à utiliser js pour modifier la valeur de hauteur du div dans le fichier CSS. le code dans le fichier HTML est comme indiqué dans la figure

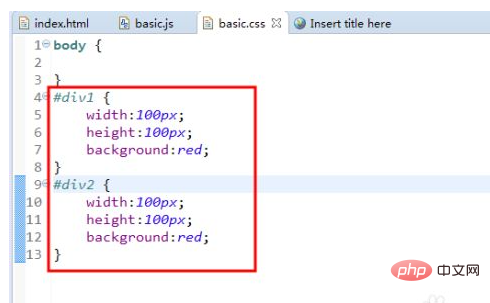
Le code dans le fichier CSS de feuille de style est le suivant Comme le montre l'image, après avoir exécuté le projet, vous allez voyez que les hauteurs des deux divs sont les mêmes. Je ne le testerai pas ici

Ensuite, nous obtenons l'attribut id de div1 dans le fichier js. .style.cssTest pour modifier le css embarqué

Puis après avoir exécuté le projet, le résultat est le même deux fois. La hauteur du div a changé
. 
Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!