 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Comment bootstrapValidator valide les limites maximales et minimales
Comment bootstrapValidator valide les limites maximales et minimales
Comment bootstrapValidator valide les limites maximales et minimales
Cet article vous présentera comment bootstrapValidator vérifie les limites de plage maximale et minimale. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Recommandation associée : "tutoriel bootstrap"]
Entrez les valeurs maximales et minimales de la valeur bootstrapValidator pour validation , de sorte que La valeur minimale ne peut pas être supérieure à la valeur maximale, et la valeur maximale ne peut pas être inférieure à la valeur minimale
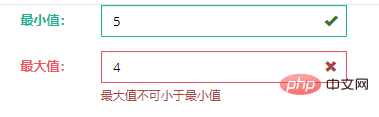
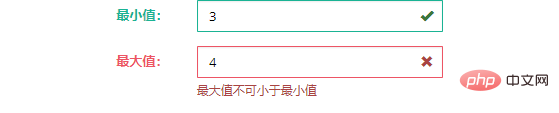
La vérification initiale est toujours correcte et elle est conforme aux règles de vérification normales

Ajoutez ensuite ceux qui ne respectent pas les règles. La valeur maximale a changé. Maintenant, la valeur minimale est inférieure à la valeur maximale, mais la valeur maximale n'a pas réussi la vérification. la vérification de la valeur minimale ne sera effectuée que lorsque le contenu de la case de valeur minimale change. Le contenu de la case de valeur maximale n'a pas changé et la vérification ne sera pas effectuée

//从新验证该字段 $('#form').data('bootstrapValidator').revalidateField('nMax');
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
$("#form").bootstrapValidator({
message: 'This value is not valid',
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
fields: {
nMin:{
validators:{
notEmpty:{
message:'最小值不能为空'
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
message: '最小值不可大于最大值',
callback: function(value, validator) {
if(value != ''){
var nMax = $("#form").data("bootstrapValidator").getFieldElements('nMax');
if(nMax.val()!='' && Number(nMax.val()) < Number(value)){
return false;
}else if(nMax.val()!='' && Number(nMax.val()) > Number(value)){
//从新验证该字段
//$('#form').data('bootstrapValidator').revalidateField('nMax');
//当符合规则手动修改该字段的验证状态
/* 因为上面方法两个字段相互验证 ,会造成死循环,所以在两个字段比较之后,并且符合验证规则,就手动修改该字段的验证状态 */
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
return true;
}else if(nMax.val()==''){
return true;
}else{
return true;
}
}else{
return true;
{
}
}
}
},
nMax:{
validators:{
notEmpty:{
message:'最大值不能为空'
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
message: '最大值不可小于最小值',
callback: function(value, validator) {
if(value != ''){
var nMin = $("#form").data("bootstrapValidator").getFieldElements('nMin');
if(nMin.val()!='' && Number(nMin.val())>Number(value)){
return false;
}else if(nMin.val()!='' && Number(nMin.val())Copier après la connexion nMin:{
validators:{
notEmpty:{
message:"最小值不能为空"
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
callback: function(value, validator) {
var nSetVal = $("#form").data("bootstrapValidator").getFieldElements('nSetVal');
var nMax = $("#form").data("bootstrapValidator").getFieldElements('nMax');
//最小值大于设定值
if( nSetVal.val()!='' && Number(nSetVal.val()) < Number(value) ){
return { message:'最小值不可大于设定值', flag:false };
//最小值大于最大值
}else if( nMax.val()!='' && Number(nMax.val()) < Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nSetVal", "VALID", null );
return { message:'最小值不可大于最大值', flag:false };
//最小值 小于 设定值
}else if( nSetVal.val()!='' && Number(nSetVal.val()) >= Number(value) ){
if( Number(nMax.val()) < Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
return { message:'最小值不可大于最大值', flag:false };
//最小值 小于设定值 小于最大值 符合全部要求
}else if( nMax.val()!='' && Number(nMax.val()) >= Number(value) && Number(nMax.val()) >= Number(nSetVal.val()) ){
$('#form').data('bootstrapValidator').updateStatus("nSetVal", "VALID", null );
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
return true;
//最小值 小于设定值 大于最大值
}else{
return true;
}
}else{
return true;
}
}
}
}
},
nSetVal:{
validators:{
notEmpty:{
message:'设定值不能为空'
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
callback: function(value, validator) {
var nMin = $("#form").data("bootstrapValidator").getFieldElements('nMin');
var nMax = $("#form").data("bootstrapValidator").getFieldElements('nMax');
//设定值小于最小值
if( nMin.val()!='' && Number(nMin.val()) > Number(value) ){
return { message:'设定值不可小于最小值', flag:false };
//设定值 大于 最大值
}else if( nMax.val()!='' && Number(nMax.val()) < Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return { message:'设定值不可大于最大值', flag:false };
//设定值 小于 最大值
}else if( nMax.val()!='' && Number(nMax.val()) >= Number(value) ){
if( nMin.val()!='' && Number(nMin.val()) > Number(value)){
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
return { message:'设定值不可小于最小值', flag:false };
//设定值 大于最小值 小于最大值 符合全部要求
}else if( nMin.val()!='' && Number(nMin.val()) <= Number(value) && Number(nMax.val()) >= Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nMax", "VALID", null );
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return true;
}else{
return true;
}
}else{
return true;
}
}
}
}
},
nMax:{
validators:{
notEmpty:{
message:"最大值不能为空"
},
regexp: {
regexp: /^[0-9._]+$/,
message: '请输入有效的值'
},
callback: {
callback: function(value, validator) {
var nMin = $("#form").data("bootstrapValidator").getFieldElements('nMin');
var nSetVal = $("#form").data("bootstrapValidator").getFieldElements('nSetVal');
//最小值大于最大值
if( nMin.val()!='' && Number(nMin.val()) > Number(value) ){
return { message:'最大值不可小于最小值', flag:false };
//设定值 大于 最大值
}else if( nSetVal.val()!='' && Number(nSetVal.val()) > Number(value) ){
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return { message:'最大值不可小于设定值', flag:false };
//最小值 小于 最大值
}else if( nMin.val()!='' && Number(nMin.val()) <= Number(value) ){
if(nSetVal.val()!='' && Number(nSetVal.val()) > Number(value)){
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return { message:'最大值不可小于设定值', flag:false };
//最小值 小于最大值 设定值 小于最大值 符合全部要求
}else if( nSetVal.val()!='' && Number(nSetVal.val()) <= Number(value) && Number(nSetVal.val()) >= Number(nMin.val()) ){
$('#form').data('bootstrapValidator').updateStatus("nSetVal", "VALID", null );
$('#form').data('bootstrapValidator').updateStatus("nMin", "VALID", null );
return true;
//最小值 小于最大值 设定值 大于最大值
}else{
return true;
}
}else{
return true;
}
}
}
}
}//不为空验证
notEmpty: {
message: '必须输入或者必须选择'
}
//正整数验证
digits : {
message : '字段必须是正整数'
}
//内容最小值验证
greaterThan: {
value : 1,
message : '最小输入1'
}
//内容最大值验证
lessThan: {
value : 100
message : '最大输入100'
}
//正则验证
regexp: {
regexp: /^[a-zA-Z0-9_]+$/,
message: '正则验证,这里验证只能输入大小写字母数字和下划线'
}
//内容长度验证
stringLength : {
min : 2,
max : 25,
message : '长度2-25位字符'
}
//回调验证
callback: {
message: '请输入整数',
callback: function(value, validator) {
//可以return true / false
//return false;
//也可以这样
return { message:'最小值不可大于最大值', flag:false };
}
}
//日期验证
date: {
format: 'YYYY/MM/DD',
message: '日期无效'
}
//数字验证
digits: {
message: '该值只能包含数字。'
}
//ajax验证
threshold : 6 , //有6字符以上才发送ajax请求,(input中输入一个字符,插件会向服务器发送一次,设置限制,6字符以上才开始)
remote: {//ajax验证。server result:{"valid",true or false} 向服务发送当前input name值,获得一个json数据。例表示正确:{"valid",true}
url: 'exist2.do',//验证地址
message: '用户已存在',//提示消息
delay : 2000,//每输入一个字符,就发ajax请求,服务器压力还是太大,设置2秒发送一次ajax(默认输入一个字符,提交一次,服务器压力太大)
type: 'POST'//请求方式
}
//复选框验证
choice: {
min: 2,
max: 4,
message: '请选择2-4项'
}
//密码确认
identical: {
field: 'confirmPassword',
message: 'The password and its confirm are not the same'
}Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.





