
En CSS, vous pouvez définir l'espacement des lignes via l'attribut line height line-height. Le format de syntaxe est "line-height: spacing value;". La valeur de l'attribut Line-height peut être une valeur relative, une valeur absolue ou un nombre spécifique ; plus la valeur de line-height est grande, plus l'espacement des lignes est élevé.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Aucun attribut ne peut définir directement l'espacement des lignes en CSS, nous devons donc utiliser line-height pour définir l'espacement des lignes. Plus la valeur de line-height est grande, plus l'espacement des lignes est élevé.
L'attribut line-height est utilisé pour définir la quantité d'espace utilisée par la ligne, c'est-à-dire la distance entre les lignes.
Remarque : L'attribut line-height n'autorise pas les valeurs négatives.
Cet attribut affecte la disposition de la zone de ligne. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale.
Valeur de l'attribut :
normal par défaut. Définissez un espacement raisonnable des lignes.
numéro Définissez un nombre, qui sera multiplié par la taille de police actuelle pour définir l'espacement des lignes.
longueur Définir l'espacement des lignes fixe.
% % interligne en fonction de la taille de police actuelle.
On peut voir que la valeur de Line-height est définie sur une valeur numérique spécifique, qui peut être une valeur relative ou une valeur absolue. Dans les pages statiques, la taille du texte est. souvent fixes. Utilisez des valeurs absolues, et pour les forums et les blogs où les utilisateurs peuvent personnaliser la taille de la police, elles sont généralement définies sur des valeurs relatives, de sorte que l'espacement des lignes correspondant puisse être modifié avec la taille de police définie par l'utilisateur.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p.small {
line-height: 90%
}
p.big {
line-height: 200%
}
</style>
</head>
<body>
<p>
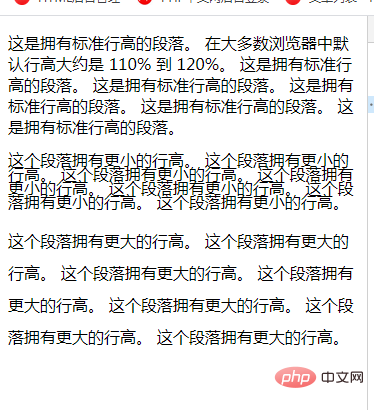
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>
Partage de vidéos d'apprentissage : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!