Comment obtenir un effet de texte défilant en HTML
En HTML, vous pouvez utiliser la balise marquee pour obtenir l'effet de texte défilant. Cette balise peut insérer un texte défilant dans le document. Le format de syntaxe est "
texte. doit être défilé marquee>"Les propriétés de la balise marquee sont utilisées pour contrôler ce qui se passe lorsque le texte atteint le bord du conteneur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Étiquette de texte défilant de chapiteau
Il y aura de nombreux éléments multimédias dans une page, tels que du texte dynamique, des images dynamiques, de l'audio et de la vidéo, etc., et le plus simple l'un est un texte de défilement vertigineux. En HTML, si nous voulons ajouter du texte de défilement, nous devons utiliser la balise marquee.
Jetons d'abord un coup d'œil à l'exemple le plus simple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
</head>
<body style="background: black;padding: 20px;">
<marquee><span style="font-weight: bolder;font-size: 40px;color: white;">Welcom CSDN!</span></marquee>
</body>
</html>Afin de rendre l'effet d'affichage plus évident, ici l'arrière-plan de la page est défini sur noir et le texte défilant est défini sur blanc. L'effet d'affichage. est comme indiqué ci-dessous :

De cette façon, nous avons implémenté le texte de défilement le plus simple. Il existe également certains attributs dans le texte de défilement pour contrôler la direction de défilement, la vitesse de défilement, etc. Jetons un coup d'œil à quelques comparaisons des propriétés couramment utilisées.
attribut de direction de défilement
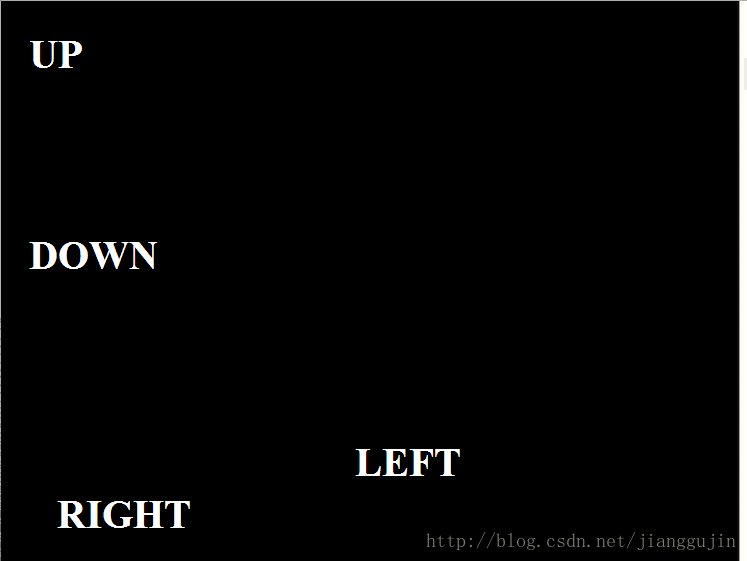
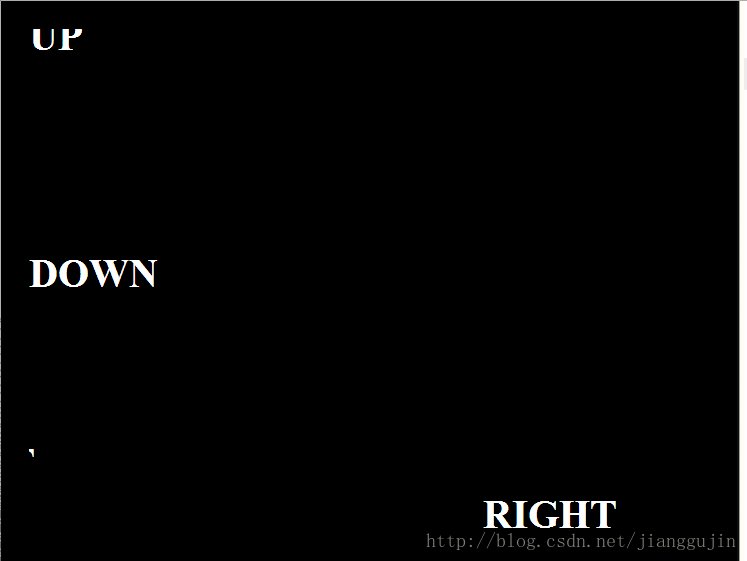
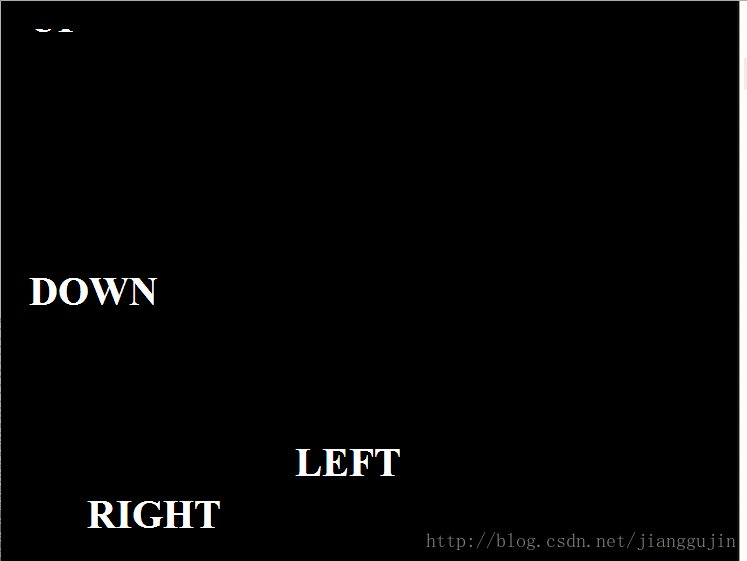
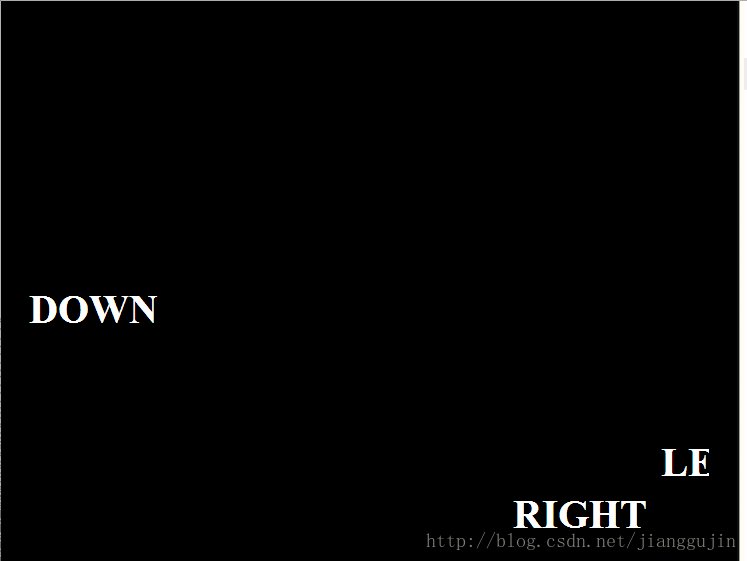
Par défaut, le texte défile de droite à gauche Dans les applications réelles, nous devrons peut-être changer la direction afin de pouvoir le définir. cet attribut, les valeurs disponibles pour cet attribut sont : up, down, left, right, qui représentent respectivement le défilement vers le haut, le bas, la gauche et la droite.
Les exemples sont les suivants :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee direction="up">UP</marquee>
<marquee direction="down">DOWN</marquee>
<marquee direction="left">LEFT</marquee>
<marquee direction="right">RIGHT</marquee>
</body>
</html>
attribut de méthode de défilement de comportement
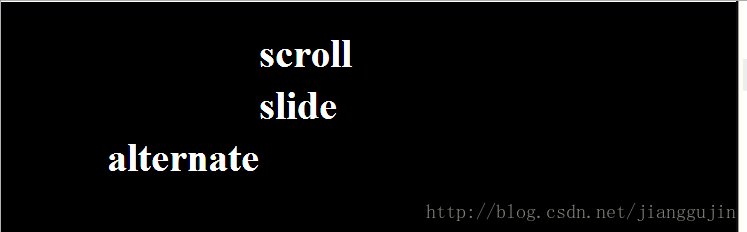
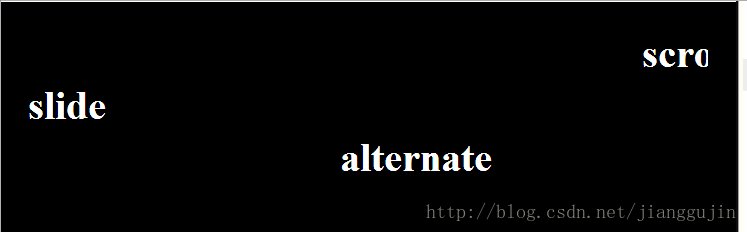
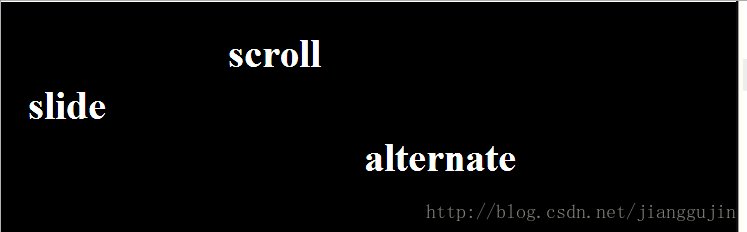
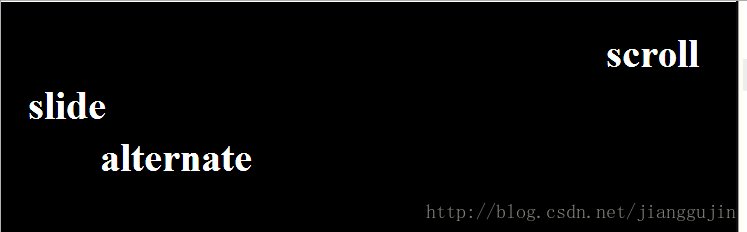
La méthode de défilement peut être définie via comportement, comme les sports réciproques, etc. Les valeurs disponibles pour le comportement sont : scroll, slide, alternate, qui représentent respectivement le défilement circulaire, le défilement une fois puis l'arrêt, et le défilement alterné d'avant en arrière.
Les exemples sont les suivants :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee behavior="scroll">scroll</marquee>
<marquee behavior="slide">slide</marquee>
<marquee behavior="alternate">alternate</marquee>
</body>
</html>
attribut de délai de défilement scrolldelay et attribut de vitesse de défilement scrollamount
Vous pouvez utilisez l'attribut scrolldelay Définissez l'intervalle de temps pour le défilement du texte. L'unité d'intervalle de temps de scrolldelay est la milliseconde. Cet intervalle de temps est défini comme l'intervalle de temps entre deux étapes de défilement. Si le temps est trop long, un effet stop-and-go se produira.
scrollamount est utilisé pour définir la taille du pas de défilement.
Un exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee scrolldelay="800" scrollamount="100">Welcom CSDN!</marquee>
</body>
</html>
attribut de boucle de défilement de boucle
Si nous voulons que le texte s'arrête après le défilement plusieurs fois, nous pouvons utiliser l'attribut loop.
Un exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee loop="2">Welcom CSDN!</marquee>
</body>
</html>Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






