
En HTML, vous pouvez utiliser l'attribut style pour ajouter le style "line-height: spacing value;" à l'élément de paragraphe pour définir l'espacement des lignes, par exemple "
< ;/p>". L'attribut line-height est utilisé pour définir la distance entre les lignes. Plus la valeur est grande, plus l'espacement des lignes est élevé.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
html définir l'espacement des lignes
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p> 这是一个标准行高的段落。<br> 这是一个标准行高的段落。<br> 大多数浏览器的默认行高约为110%至120%。<br> </p> <p style="line-height: 10px;"> 这是一个更小行高的段落。<br> 这是一个更小行高的段落。<br> 这是一个更小行高的段落。<br> 这是一个更小行高的段落。<br> </p> <p style="line-height: 2em;"> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。 <br> 这是一个更大行高的段落。<br> 这是一个更大行高的段落。<br> </p> </body> </html>
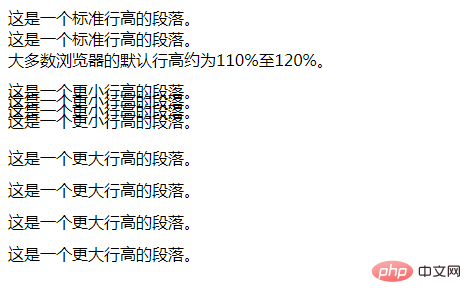
Rendu :

Instructions :
ligne- L'attribut height est utilisé pour définir la quantité d'espace utilisée par les lignes, c'est-à-dire la distance entre les lignes.
Remarque : L'attribut line-height n'autorise pas les valeurs négatives.
Cet attribut affecte la disposition de la zone de ligne. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale.
Valeur de l'attribut :
normal par défaut. Définissez un espacement raisonnable des lignes.
numéro Définissez un nombre, qui sera multiplié par la taille de police actuelle pour définir l'espacement des lignes.
longueur Définir l'espacement des lignes fixe.
% % interligne en fonction de la taille de police actuelle.
On peut voir que la valeur de Line-height est définie sur une valeur numérique spécifique, qui peut être une valeur relative ou une valeur absolue. Dans les pages statiques, la taille du texte est. souvent fixes. Utilisez des valeurs absolues, et pour les forums et les blogs où les utilisateurs peuvent personnaliser la taille de la police, elles sont généralement définies sur des valeurs relatives, de sorte que l'espacement des lignes correspondant puisse être modifié avec la taille de police définie par l'utilisateur.
Tutoriels recommandés : Tutoriel vidéo HTML, Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!