Nœud Dom vs élément, quelle est la différence entre les deux ?

<p>Le modèle objet de document (DOM) est une interface qui traite un document HTML ou XML comme une structure arborescente, où each Chaque nœud est un objet du document. DOM fournit également un ensemble de méthodes pour interroger l'arborescence, modifier la structure et le style. <p>DOM utilise également le terme élément (Element) qui est très similaire à un nœud. Alors, quelle est la différence entre les nœuds et les éléments DOM ?
1. Les nœuds DOM
<p>La clé pour comprendre la différence entre les nœuds et les éléments est de comprendre ce qu'est un nœud. est. <p>D'un point de vue de haut niveau, un document DOM se compose d'une hiérarchie de nœuds. Chaque nœud peut avoir des parents et/ou des enfants. <p>Regardez le document HTML suivant :<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2 id="My-nbsp-Page">My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
</html> <p>
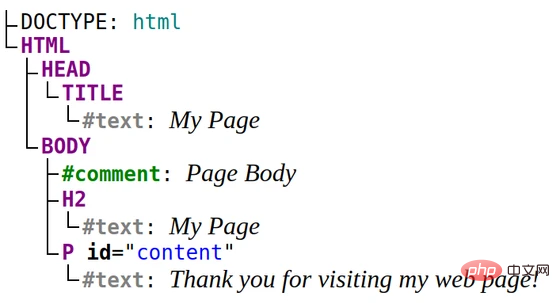
<p><html> est dans le document arbre d'un nœud. Il possède 2 nœuds enfants : <head> et <body>. <p><body> est un nœud avec 3 nœuds enfants : nœud de commentaire <!-- Page Body -->, titre <h2>, paragraphe <p>. Le nœud parent du nœud <body> est le nœud <html>. <p>Une balise dans un document HTML représente un nœud. Fait intéressant, le texte normal est également un nœud. Le nœud de paragraphe <p> a 1 nœud enfant : le nœud de texte “Thank you for visiting my web page!”. 1.2 Types de nœuds
<p>Comment distinguer ces différents types de nœuds ? La réponse réside dans l'interface du DOM Node, en particulier dans l'attributNode.nodeType. <p>Node.nodeType peut avoir l'une des valeurs suivantes représentant le type de nœud : - Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node.DOCUMENT_TYPE_NODE La constante
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
Node.ELEMENT_NODE représente le nœud d'élément, Node.TEXT_NODE représente le nœud de texte, Node.DOCUMENT_NODE nœud de document, et ainsi de suite. <p>Par exemple, sélectionnons le nœud de paragraphe et visualisons son attribut nodeType : const paragraph = document.querySelector('p'); paragraph.nodeType === Node.ELEMENT_NODE; // => true
Node.DOCUMENT_NODE : document.nodeType === Node.DOCUMENT_NODE; // => true
2. Éléments DOM
<p>Après avoir maîtrisé la connaissance des nœuds DOM, il est maintenant temps de distinguer les nœuds et les éléments DOM. <p>Si vous comprenez la terminologie des nœuds, la réponse est évidente : les éléments sont des nœuds d'un type spécifiqueelement (Node.ELEMENT_NODE), ainsi que des types comme document, commentaire, texte, etc. <p>En bref, les éléments sont des nœuds écrits à l'aide du balisage dans un document HTML. <html>, <head>, <title>, <body>, <h2>, <p> sont tous des éléments tels qu'ils sont représentés par des balises. <p>Les nœuds de type document, commentaire, texte ne sont pas des éléments car ils ne sont pas écrits à l'aide de balises : <p>Node est le constructeur du nœud et HTMLElement est le constructeur de l'élément dans le JS-DOM. Un paragraphe est à la fois un nœud et un élément. C'est une instance à la fois de Node et de HTMLElementconst paragraph = document.querySelector('p'); paragraph instanceof Node; // => true paragraph instanceof HTMLElement; // => true
3. Attributs DOM : nœuds et éléments
En plus de distinguer les nœuds et les éléments, il faut également distinguer les attributs DOM qui contiennent uniquement des nœuds ou uniquement éléments. <p>Les propriétés suivantes de type nœud sont évaluées à un nœud ou une collection de nœuds (<p>) :NodeListnode.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
HTMLCollectionnode.parentElement; // HTMLElement or null node.children; // HTMLCollection
node.childNodesConsidérez l'élément de paragraphe suivant contenant du texte : <p><p> <b>Thank you</b> for visiting my web page! </p>
childNodes du nœud de paragraphe : childrenconst paragraph = document.querySelector('p'); paragraph.childNodes; // NodeList: [HTMLElement, Text] paragraph.children; // HTMLCollection: [HTMLElement]
paragraph.childNodes, et le nœud texte <b>Thank you</b> ! for visiting my web page!Cependant, la collection <p> ne contient qu'un seul article : paragraph.children. <b>Thank you</b>Puisque <p> ne contient que des éléments, le nœud de texte n'est pas inclus ici car son type est texte (paragraph.children), pas élément (Node.TEXT_NODE). Node.ELEMENT_NODE
<p>Ayant à la fois node.childNodes et node.children, nous pouvons choisir l'ensemble d'enfants auxquels accéder : tous les nœuds enfants ou uniquement les enfants qui sont des éléments.
4. Résumé
<p> Un document DOM est une collection hiérarchique de nœuds, chaque nœud peut avoir des parents et/ou des enfants. Comprendre la différence entre les nœuds et les éléments DOM est facile si vous comprenez ce que sont les nœuds. <p>Les nœuds ont des types, et les types d'éléments en font partie. Les éléments sont représentés par des balises dans les documents HTML.<p>Adresse originale en anglais : https://dmitripautin.com/dom-node-element/ <p>Auteur : Shadeed <p>Source : dmitripavlutin<p>Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment implémenter un éditeur collaboratif en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 01:37 PM
Comment implémenter un éditeur collaboratif en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 01:37 PM
Les éditeurs collaboratifs en temps réel sont devenus une fonctionnalité standard du développement Web moderne, en particulier dans divers scénarios de collaboration en équipe, d'édition de documents en ligne et de gestion des tâches, la technologie de communication en temps réel basée sur WebSocket peut améliorer l'efficacité de la communication et les effets de collaboration entre les membres de l'équipe. Cet article expliquera comment utiliser WebSocket et JavaScript pour créer un éditeur collaboratif en ligne simple afin d'aider les lecteurs à mieux comprendre les principes et l'utilisation de WebSocket. Comprendre les principes de base de WebSocketWebSo
 JavaScript et WebSocket : créer un moteur de recherche en temps réel efficace
Dec 17, 2023 pm 10:13 PM
JavaScript et WebSocket : créer un moteur de recherche en temps réel efficace
Dec 17, 2023 pm 10:13 PM
JavaScript et WebSocket : Construire un moteur de recherche en temps réel efficace Introduction : Avec le développement d'Internet, les utilisateurs ont des exigences de plus en plus élevées en matière de moteurs de recherche en temps réel. Lors d'une recherche avec les moteurs de recherche traditionnels, les utilisateurs doivent cliquer sur le bouton de recherche pour obtenir des résultats. Cette méthode ne peut pas répondre aux besoins des utilisateurs en matière de résultats de recherche en temps réel. Par conséquent, l’utilisation des technologies JavaScript et WebSocket pour mettre en œuvre des moteurs de recherche en temps réel est devenue un sujet brûlant. Cet article présentera en détail l'utilisation de JavaScript






