 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment définir les attributs de police en HTML
Comment définir les attributs de police en HTML
Comment définir les attributs de police en HTML
Comment définir les attributs de police en HTML : Tout d'abord, créez une balise h1 dans le fichier html ; puis écrivez le style CSS dans style ; puis définissez l'attribut de taille du texte sur "font-size:12px" ; L'attribut " color:red;" peut définir la couleur de la police.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
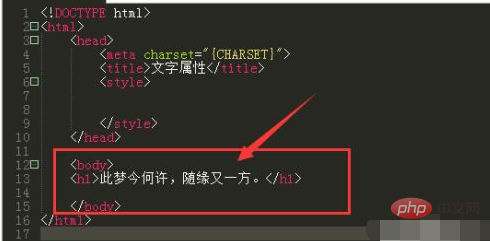
Dans le fichier html, créez une balise h1 , puis mettez-le dedans. Entrez quelques mots pour la démonstration. h1 est la balise de titre, qui elle-même a des attributs de titre uniques

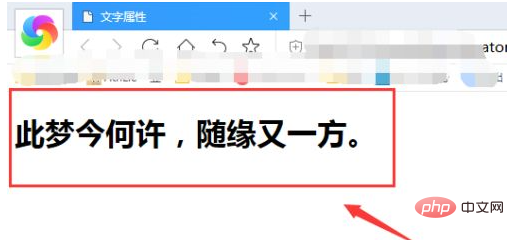
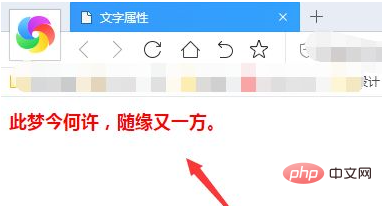
Comme le montre l'image, vous pouvez le voir. dans le navigateur que le titre h1 L'étiquette elle-même a pour effet d'agrandir et de mettre en gras la police

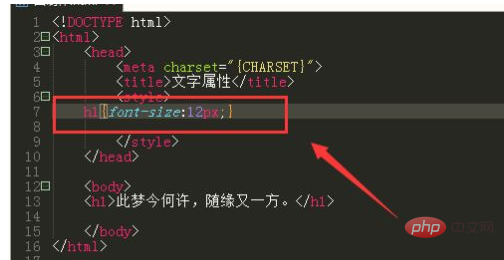
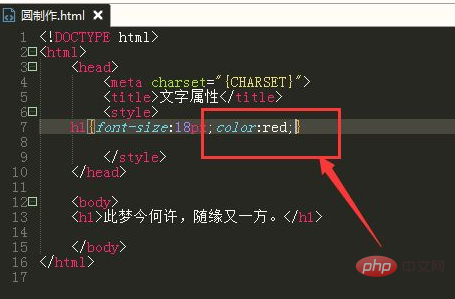
Si nous voulons modifier la taille du texte et les paramètres de couleur, nous devons écrire le style CSS dans style,
est l'attribut de balise pour h1. L'attribut de taille du texte est font-size:12px suivi de la taille numérique

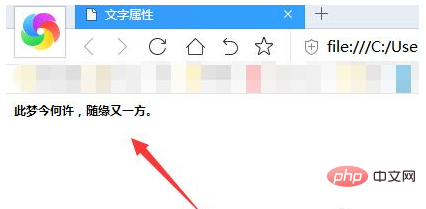
. Comme le montre la figure, définissez le texte sur Après 12 pixels, la taille du texte change

color:red est le paramètre d'attribut de couleur du texte, color color, suivi ; par la valeur de l'attribut, vous pouvez saisir la couleur en anglais, ou la saisie des valeurs RVB est également possible.

Comme le montre la figure, définissez le texte en rouge

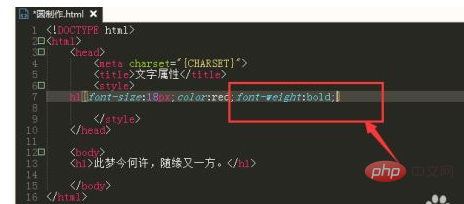
L'attribut d'effet gras du texte ordinaire est la police -weight : gras ; si vous rencontrez du texte non modifié et en gras, vous pouvez utiliser l'effet gras de font-weight.

Tutoriels d'apprentissage recommandés : Tutoriel vidéo HTML, Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





