HTML5 a-t-il de nouveaux attributs ?
html5 a de nouveaux attributs, tels que contextmenu, contentEditable, caché, déplaçable, "data-*", espace réservé, obligatoire, motif, autofocus, saisie semi-automatique, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Nouveaux attributs HTML5
1.1, menu contextuel
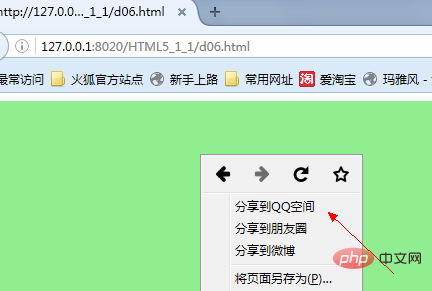
La fonction du menu contextuel est de spécifier le menu contextuel.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="div1" style="height:900px; background: lightgreen;" contextmenu="menuShare">
</div>
<menu id="menuShare" type="context">
<menuitem label="分享到QQ空间" onclick="alert('QQ');"></menuitem>
<menuitem label="分享到朋友圈" onclick="alert('朋友圈');"></menuitem>
<menuitem label="分享到微博" onclick="alert('微博');"></menuitem>
</menu>
</body>
</html>Effet d'exécution :

contextmenu En Html5, chaque élément a un nouvel attribut : contextmenu, contextmenu est le menu contextuel, c'est-à-dire faites un clic droit la souris Un menu apparaîtra pour l'élément.
menu Pour réaliser qu'un menu apparaîtra lorsque vous cliquez avec le bouton droit sur un élément, vous devez également comprendre un autre nouvel élément en HTML5 : menu Comme son nom l'indique, menu définit les attributs de l'élément de menu : type : type de menu. attribut. Il existe trois valeurs 1) contexte : contexte ; 2) barre d'outils : barre d'outils 3) liste :
.
attributs menuuiitem :
label : le nom affiché par l'élément de menu
icon : l'icône affichée sur le côté gauche de l'élément de menu
onclick : l'événement déclenché en cliquant sur l'élément de menu
1.2 , contentEditable
Spécifie si le contenu de l'élément peut être modifié
Valeur de l'attribut :
true -----Le contenu de l'élément peut être edited
false -----L'élément ne peut pas être modifié Le contenu
inherit ----- hérite de l'attribut contenteditable
de l'élément parent Lorsqu'il s'agit d'une chaîne vide, l'effet est le même. comme vrai.
Lorsque le statut contenteditable d'un élément est vrai (l'attribut contenteditable est une chaîne vide, ou est vrai, ou est hérité et son statut d'élément parent est vrai), cela signifie que l'élément est modifiable. Sinon, l'élément n'est pas modifiable.
document.body.contentEditable=true; peut modifier le site Web publié
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>contentEditable属性</title>
</head>
<body>
<h2>contentEditable属性</h2>
<div contenteditable="true">
Hello contentEditable
</div>
</body>
</html>
1.3, masqué
L'attribut caché est utilisé pour masquer l'élément. Une fois cet attribut utilisé, l'élément ne sera pas affiché dans le navigateur
2 valeurs booléennes
true précise que l'élément est visible.
false précise que l'élément est invisible.
<div hidden="hidden">
Hello Hidden
</div>Afin d'être compatible avec certains navigateurs (IE8) qui ne supportent pas cet attribut, vous pouvez ajouter le style suivant au CSS :
*[hidden]{
display: none;
}var p1=document.querySelector("body #p1");
p1.innerHTML+=" +++";1.4, déplaçable
Spécifie si l'élément peut être déplacé
3 valeurs d'énumération
true précise si l'élément peut être déplacé.
false précise que l'élément ne peut pas être déplacé.
auto utilise les fonctionnalités par défaut du navigateur.
Exemple :
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<script src="Scripts/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
<title></title>
<style>
#p1,
#p3 {
height: 200px;
width: 200px;
border: 1px solid #00f;
margin-bottom: 10px;
}
#p2 {
height: 100px;
width: 100px;
background: yellow;
}
</style>
<script>
var p1, p2, p3, msg;
window.onload = function() {
p1 = document.getElementById("p1");
p2 = document.getElementById("p2");
p3 = document.getElementById("p3");
msg = document.getElementById("msg");
p2.ondragstart=function(){
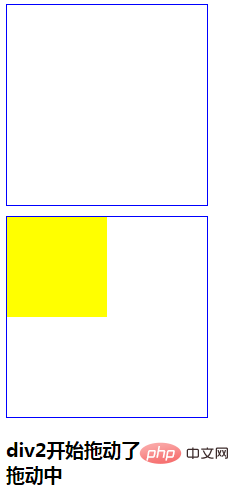
msg.innerHTML+="p2开始拖动了<br/>";
}
p2.ondrag=function(){
msg.innerHTML+="拖动中<br/>";
}
p2.ondragend=function(){
msg.innerHTML+="拖动结束<br/>";
}
p1.ondragover = function(e) {
e.preventDefault();
}
p1.ondrop = function(e) {
p1.appendChild(p2);
}
p3.ondragover = function(e) {
e.preventDefault();
}
p3.ondrop = function(e) {
p3.appendChild(p2);
}
$("#p1").data("name","电池");
alert($("#p1").data("name"));
p1.setAttribute("data-order-price",998.7);
alert(p1.getAttribute("data-order-price"));
} </script>
</head>
<body>
<p id="p1" data-order-price="98.5" data-name="充电宝"></p>
<p id="p3"></p>
<p id="p2" draggable="true"></p>
<h3 id="msg"></h3>
</body></html>Résultats d'exécution :

<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title></head><body>
<p style="height: 300px; background: lightgoldenrodyellow;" ondrop="ondropEvent(event)" ondragover="ondragoverEvent(event)"></p>
<img src="img/x.png" width="200" draggable="true" ondragstart="ondragstartEvent(event)"/>
<img src="img/tv.png" width="200" draggable="true" ondragstart="ondragstartEvent(event)"/>
<script>
var target; function ondragstartEvent(e){
target=e.target; //记住当前被拖动的对象 console.log(e.target);
} function ondropEvent(e){
e.preventDefault();
e.target.appendChild(target);
} function ondragoverEvent(e){
e.preventDefault();
} </script></body></html>
1.5, data- *
l'attribut data-* permet aux utilisateurs de stocker des données sous forme d'attributs personnalisés
Valeur :
getAttribute('data-order-amount')
dataset.orderAmount
La méthode data() dans jQuery est également accessible
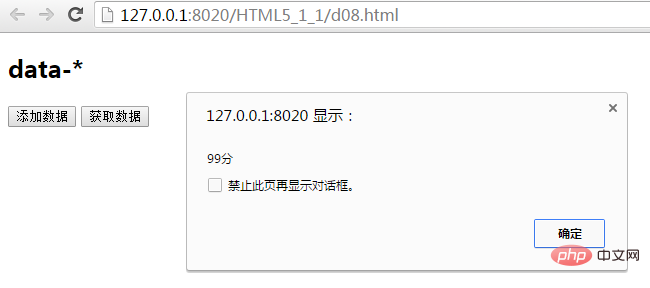
Exemple d'ajout et d'obtention d'attributs de données à l'aide de jQuery et javascript :
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>data-*</title>
<script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<h2>data-*</h2>
<p id="p1" data-student-name="Tom" data-stu='{"a":1,"b":2}'></p>
<button onclick="addData()">添加数据</button>
<button onclick="getData()">获取数据</button>
<script type="text/javascript">
var p1=document.getElementById("p1"); function addData()
{ //给p1添加属性data-student-name,值为rose p1.setAttribute("data-student-name","Rose");
$("#p1").data("stu-mark","99分");
} function getData()
{ //原生JavaScript
//alert(p1.getAttribute("data-student-name"));
//jQuery alert($("#p1").data("student-name"));
alert($("#p1").data("stu").a);
alert($("#p1").data("stu-mark"));
}
var x="{a:1}";
alert(eval("("+x+")").a); </script>
</body></html>Effet de course :

1.6, attribut d'espace réservé
C'est un attribut très pratique Il y a. pas besoin d'utiliser JS pour implémenter, cliquez pour effacer la valeur initiale du formulaire. La prise en charge du navigateur est également assez bonne En plus de Firefox, d'autres navigateurs standard peuvent bien la prendre en charge
<p>
<label>邮箱:</label>
<input type="email" name="mail" id="mail" value="" placeholder="请输入邮箱"/>
</p>
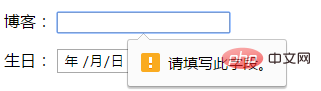
1.7, obligatoireAttribut obligatoire
L'unité de table de contraintes doit saisir une valeur avant de la soumettre.
<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required"/>
</p>
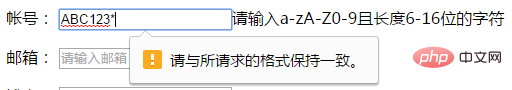
1.8. L'attribut régulier de modèle
contraint la valeur saisie par l'utilisateur à correspondre à l'expression régulière.
<p>
<label>帐号:</label>
<input type="text" required="required" pattern="^[0-9a-zA-Z]{6,16}$" />请输入a-zA-Z0-9且长度6-16位的字符
</p>
1.9. L'attribut autofocus
<p>
<label>博客:</label>
<input type="url" name="blog" id="blog" value="" required="required" autofocus="autofocus"/>
</p>permet à l'élément de formulaire spécifié d'obtenir le focus.

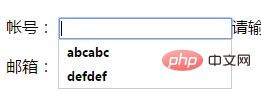
1.10, attribut de saisie semi-automatique
Lorsque la fonction de saisie semi-automatique est définie sur l'élément de formulaire, la saisie de l'utilisateur sera enregistrée Contenu, un double-clic sur l’élément de formulaire affichera l’entrée historique.

该属性默认是打开的。
1.11、novalidate不验证属性
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。
<form action="demo_form.asp" method="get" novalidate="true"> <button formnovalidate="formnovalidate" >提交</button>
1.12、multiple多选属性
multiple 属性规定输入域中可选择多个内容,如:email 和 file
<input type="file" multiple="multiple” />
<p>
<label>相片:</label>
<input type="file" multiple="multiple"/>
</p>
HTML5新的表单元素
HTML5新的表单元素
推荐教程:html视频教程
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






