
Dans la balise div, vous pouvez utiliser l'attribut style pour définir le style CSS ; l'attribut style est utilisé pour spécifier le style en ligne de l'élément de balise. Le format de syntaxe est "
Contenu de la balise".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Dans la balise div, vous pouvez utiliser l'attribut style pour définir le style CSS. L'attribut
style spécifie le style en ligne de l'élément. L'attribut
style remplacera tous les paramètres de style globaux, comme dans la balise
Exemple :
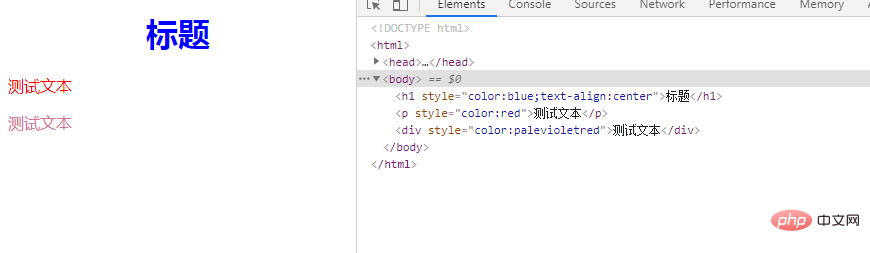
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <h1 style="color:blue;text-align:center">标题</h1> <p style="color:red">测试文本</p> <div style="color:palevioletred">测试文本</div> </body> </html>
Rendu :

Tutoriel recommandé : Tutoriel vidéo HTML , tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment intégrer des styles CSS dans HTML
Comment intégrer des styles CSS dans HTML
 Comment ajouter du style CSS au HTML
Comment ajouter du style CSS au HTML
 Quel est le système Honor ?
Quel est le système Honor ?
 Comment télécharger le panneau de configuration nvidia
Comment télécharger le panneau de configuration nvidia
 Qu'est-ce qui vaut le plus la peine d'être appris, le langage C ou Python ?
Qu'est-ce qui vaut le plus la peine d'être appris, le langage C ou Python ?
 Oracle effacer les données du tableau
Oracle effacer les données du tableau
 jsonp résout les problèmes inter-domaines
jsonp résout les problèmes inter-domaines
 Comment taper l'inscription sur le cercle de la pièce ?
Comment taper l'inscription sur le cercle de la pièce ?