5 nouvelles fonctionnalités CSS que vous pouvez déjà essayer
Cet article vous présente 5 nouvelles fonctionnalités CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Les nouvelles fonctionnalités CSS doivent souvent être définies dans les spécifications du consortium W3 après de longues discussions avant que les navigateurs commencent à les implémenter. Il existe de nombreuses nouvelles fonctionnalités CSS qui méritent d'être mentionnées, mais dans cet article, nous nous concentrons sur cinq fonctionnalités qui peuvent être testées dans la version stable du navigateur :
Sous-grille CSS)
écarts de flexion
content-visibilitypropriétés-
contains-intrinsic-sizepropriétés :iset:wherepseudo-classes
La prise en charge par le navigateur de ces fonctionnalités change constamment, vous pouvez vérifier l'état de la prise en charge via Puis-je utiliser .
1. CSS Subgrid
CSS Grid est un module de mise en page flexible qui permet aux développeurs de créer des mises en page complexes sans utiliser de JavaScript ou d'utiliser un hack CSS complexe. .
La syntaxe d'utilisation de CSS Grid est simple et ressemble à ceci :
.grid-container {
display: grid;
}Il existe plusieurs propriétés spécifiques à la grille que vous pouvez utiliser pour définir la mise en page exacte souhaitée.
Par exemple, dans l'exemple ci-dessus, les éléments enfants de .grid-container seront des éléments de grille, qui seront disposés selon des règles définies à l'aide des propriétés grid-template-columns et grid-template-rows属 :
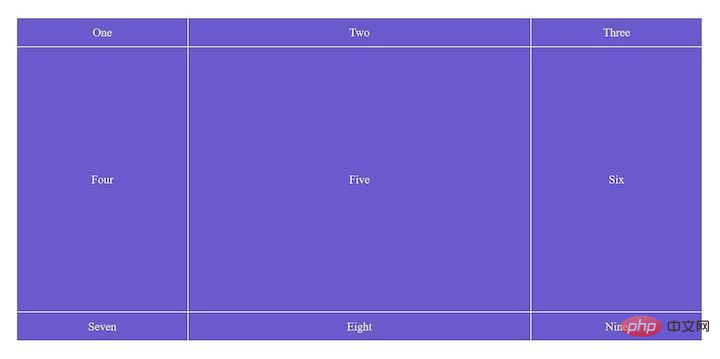
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 50px 70vh 50px;
}Le résultat est le suivant :

Mais que se passe-t-il si vous souhaitez également inclure certains (ou tous) les éléments descendants de .grid-container dans la disposition de la grille ? C'est là que la CSS Subgrid entre en jeu.
Les règles suivantes peuvent être ajoutées à un élément de grille pour lui permettre d'adopter les pistes de grille de son parent (y compris le nom des lignes et des zones de grille, même s'il peut également définir ses propres pistes et zones de grille). Les attributs
.grid-item {
/* 这些规则指定子网格在布局中的位置*/
grid-column: 2 / 4; /* 两列垂直 */
grid-row: 1 / 3; /* 两行水平 */
/* 这些规则属于子网格本身 */
display: grid;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}grid-column et grid-row définissent la position d'un élément de grille dans une colonne ou une ligne de grille. Les éléments enfants de .grid-item formeront une sous-grille. Un élément de grille peut s'étendre sur plusieurs cellules de grille. Par exemple, ici il est réparti sur quatre cellules (les valeurs de grid-column et grid-row sont arbitraires dans l'exemple ci-dessus).
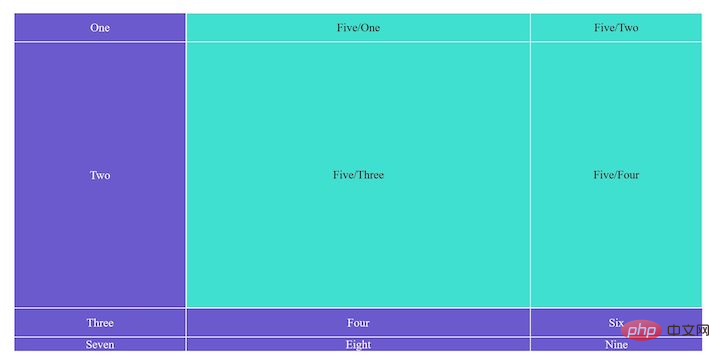
Comme vous pouvez le voir ci-dessus, subgrid n'est pas une propriété CSS autonome, mais une valeur qui peut être ajoutée aux propriétés grid-template-columns et grid-template-rows. Cela permet d'inclure les enfants de .grid-item dans la disposition de la grille :

La grille enfant fait désormais partie de la disposition de la grille et est positionnée exactement là où nous voulons qu'elle se positionne (entre les deuxième et quatrième lignes de quadrillage verticales, et entre les première et troisième lignes de quadrillage horizontales).
Le reste des éléments de la grille conserve le flux normal de la grille, la quatrième ligne apparaissant également au bas de la mise en page. Cependant, comme nous n'avons que trois lignes définies à l'aide de l'attribut grid-template-rows, la quatrième ligne n'a pas de valeur prédéfinie et prend donc simplement la hauteur naturelle de son contenu. Si nous devions supprimer le texte des trois derniers éléments de la grille, ils ne s'afficheraient même pas puisque leur hauteur naturelle est 0.
L'exemple ci-dessus peut être testé à l'aide de la démo CodePen ci-dessous.
https://codepen.io/amonus/pen/dyMgeLP
Nous pouvons également le faire en prenant simplement grid-template-columns ou grid-template-rows et en utilisant une nouvelle valeur pour le autre Créer une sous-grille unidimensionnelle.
Par exemple, dans le cas suivant, la sous-grille ne prend que les colonnes de la grille principale, mais crée de nouvelles règles pour les lignes
.grid-item {
display: grid;
grid-template-columns: subgrid;
grid-template-rows: 200px 400px 200px;
}Support du navigateur
Depuis août 2020, la spécification CSS Subgrid est devenue une norme de recommandation candidate du W3C. Actuellement, Firefox 71+ ne prend en charge que cette spécification de sous-grille, mais elle a également commencé à être utilisée par le navigateur Web open source Chromium, qui est utilisé comme navigateur principal (y compris Chrome, Opera, Brave et le nouveau Microsoft Edge.
2. Espaces Flexbox
L'ajout d'espaces entre 行 ou 列 dans la mise en page felx est un problème depuis longtemps, généralement en ajoutant un élément flexible. margin résout le problème, mais le problème avec margin est qu'ils sont également ajoutés au début et à la fin de chaque 行 ou 列 Même si ces défauts peuvent être résolus avec CSS, ce n'est pas possible. La solution la plus idéale.
Actuellement, la prise en charge du navigateur pour flexbox gap s'améliore. Les attributs gap, row-gap et column-gap existent dans différents contextes, avec différents niveaux de prise en charge du navigateur. peut utiliser l'attribut gap dans les modules de mise en page suivants.
- 声明
display: flex;的模块 - 声明
display: grid;的模块 - 多列布局,由
column-count或column-width属性定义
在flexbox上下文中,我们可以这里声明 flex 项目之前的间距:
.flex-container {
row-gap: 10px;
column-gap: 15px;
}gap属性是row-gap和column-gap的简写。 如果将它与两个值一起使用,则第一个表示row-gap,第二个表示column-gap。
.flex-container {
gap: 10px 15px;
}如果仅使用一个值,则row-gap和column-gap将采用相同的值。
.flex-container {
gap: 10px;
}浏览器支持情况
Edge 84+,Firefox 63+,Chrome 84+和Opera 70+当前支持 gap属性。 Internet Explorer 和 Safari 目前还不支持它。
3、content-visibility 属性
在Chromium 85中,content-visibility属性可能是在提高页面加载性能方面最具影响力的新CSS属性之一。因为content-visibility可跳过不在屏幕上的内容渲染,包括布局和渲染,直到真正需要布局渲染的时候为止。所以利用它可以使初始用户加载速度更快,还能与屏幕上的内容进行更快的交互。
它有三个值:
visible— 元素渲染正常进行hidden— 跳过元素渲染时,无论是在屏幕外还是在屏幕上auto— 当元素在屏幕外时,将跳过其渲染; 当它出现在屏幕上时,将自动渲染
可以简单地将content-visibility属性添加到我们希望更改其渲染过程的元素中。
article {
content-visibility: auto;
}一个具有content-visibility: auto属性的元素可以获得布局、样式和绘制的限制(区域)。如果该元素不在屏幕上(并且与用户无关,则相关元素将是在其子树中具有焦点或已选择的元素),它也会获得大小限制(containment)(并且停止绘制和对其内容进行命中测试)。
这意味着什么呢?简而言之,如果元素不在屏幕上,这不会渲染其后代。浏览器在不考虑元素任何内容的情况下确定元素的大小,在此处则跳过大多数渲染(例如元素子树的样式和布局)。
当元素接近视口时,浏览器不再增加大小限制,而是开始绘制并命中测试元素的内容。这使得渲染工作能够及时被用户看到。
浏览器支持
content-visibility依赖于CSS Containement Spec中的原语(primitives)。虽然截止到目前只有Chromium 85中支持content-visibility属性(and deemed "worth prototyping" for Firefox),但是大多数现代浏览器均支持Containement Spec。
4、contain-intrinsic-size 属性
contains-intrinsic-size属性定义激活大小限制的元素的显式宽度和高度,这意味着元素的大小不受子元素大小的影响。 设置明确的宽度和高度旨在防止这些元素在某些情况下崩溃为零
为了实现content-visibility的潜在好处,浏览器需要应用大小限制,以确保内容的呈现结果不会被任何方式影响元素的大小。 如果元素没有在常规块布局中指定的高度,则其高度为0。
这可能不是理想的,因为滚动条的大小会发生变化,这取决于每个具有非零高度的内容。
所以, CSS 提供了另一个属性contains-intrinsic-size,如果元素受大小限制影响,它可以有效地指定元素的自然大小。
article {
content-visibility: auto;
contain-intrinsic-size: 700px 1000px;
}浏览器支持情况
目前Chrome 83+,和支持contains-intrinsic-size`属性, Firefox不支持。
5、:is 和 :where 伪类
:is() CSS 伪类 函数将选择器列表作为参数,并选择该列表中任意一个选择器可以选择的元素。这对于以更紧凑的形式编写大型选择器非常有用。
:where() CSS 伪类函数接受选择器列表作为它的参数,将会选择所有能被该选择器列表中任何一条规则选中的元素。
:where() 和 :is() 的不同之处在于,:where() 的优先级总是为 0 ,但是 :is() 的优先级是由它的选择器列表中优先级最高的选择器决定的。
例如,有以下选择器列表:
.my-class p em,
.my-class li em,
.my-class section em {
// CSS rules
}如果要保持较高的优先级,以使其更难以用后续声明覆盖所属规则,则可以使用:is()缩短列表。
.my-class :is(p, li, section) em {
// CSS rules
}如果我们希望将优先级保持为0以方便重写所属规则,那么可以使用:where():
.my-class :where(p, li, section) em {
// CSS rules
}在上面的示例中,.my-class em选择器将覆盖:where规则,但不会覆盖:is。
浏览器支持情况
:is伪类目前被Firefox 78+和Safari 14+支持。基于 Chrome 的浏览器(Chrome 15+、Edge 79+、Opera 15+)使用:-webkit-any()前缀支持其前缀语法。你也可以通过设置试验性的网络平台特性标志来启用该功能:在Chrome 68+、Opera 55+和Edge 79+中选中。
:where伪类的支持较少。 目前,只有Firefox 78+支持它。
总结
目前, 目前还需要谨慎使用本文讨论的CSS新功能。 理想情况下,使用带前缀的版本,或者等到它们得到更广泛的实行。
但是,如果你想进行测试,则可以使用content-visibility和contains-intrinsic-size属性。 你可以在已经支持该功能的浏览器中实现性能上的优化(可以使用@supports规则测试浏览器支持),并且不会影响尚不支持该功能的浏览器。
总而言之,CSS新特性的标准化和实现过程值得我们不断关注。有许多有用的功能将最终使前端开发更容易和更快。
英文原文地址:https://blog.logrocket.com/5-new-css-features-you-can-already-test/
作者: Anna Monus
译文地址:https://segmentfault.com/a/1190000040031049
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Travailler avec GraphQL Caching
Mar 19, 2025 am 09:36 AM
Si vous avez récemment commencé à travailler avec GraphQL ou examiné ses avantages et ses inconvénients, vous avez sans aucun doute entendu des choses comme "GraphQL ne prend pas en charge la mise en cache" ou
 Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
Faire votre première transition Svelte personnalisée
Mar 15, 2025 am 11:08 AM
L'API de transition Svelte fournit un moyen d'animer les composants lorsqu'ils entrent ou quittent le document, y compris les transitions Svelte personnalisées.
 Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Show, ne dit pas
Mar 16, 2025 am 11:49 AM
Combien de temps passez-vous à concevoir la présentation de contenu pour vos sites Web? Lorsque vous écrivez un nouveau blog ou créez une nouvelle page, pensez-vous à
 Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Construire une application Ethereum à l'aide de Redwood.js et de la faune
Mar 28, 2025 am 09:18 AM
Avec la récente montée du prix du bitcoin sur 20k $ USD, et pour lui, récemment en train de briser 30k, je pensais que cela valait la peine de reprendre une profonde plongeon dans la création d'Ethereum
 Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
Comment utilisez-vous CSS pour créer des effets de texte, tels que des ombres de texte et des gradients?
Mar 14, 2025 am 11:10 AM
L'article discute de l'utilisation de CSS pour les effets de texte comme les ombres et les gradients, les optimiser pour les performances et l'amélioration de l'expérience utilisateur. Il répertorie également les ressources pour les débutants (159 caractères)
 Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Que diable sont les commandes NPM?
Mar 15, 2025 am 11:36 AM
Les commandes NPM exécutent diverses tâches pour vous, soit en tant que processus unique ou en cours d'exécution pour des choses comme le démarrage d'un serveur ou la compilation de code.
 Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Créer votre propre bragdoc avec Eleventy
Mar 18, 2025 am 11:23 AM
Quelle que soit le stade dans lequel vous vous trouvez en tant que développeur, les tâches que nous effectuons - qu'elles soient grandes ou petites - ont un impact énorme dans notre croissance personnelle et professionnelle.
 Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Utilisons (x, x, x, x) pour parler de spécificité
Mar 24, 2025 am 10:37 AM
Je discutais avec Eric Meyer l'autre jour et je me suis souvenu d'une histoire d'Eric Meyer de mes années de formation. J'ai écrit un article de blog sur la spécificité CSS, et






