 outils de développement
outils de développement
 VSCode
VSCode
 10 artefacts de plug-in VSCode, il y en a toujours un qui vous convient ! !
10 artefacts de plug-in VSCode, il y en a toujours un qui vous convient ! !
10 artefacts de plug-in VSCode, il y en a toujours un qui vous convient ! !

VSCode的确是一款非常热门、有强大用户基础的一款开发工具。因此,本文就来介绍10款高效、好用的插件,能够让原本单薄的VS Code如虎添翼,开发效率顿时提升到一个新的阶段。
1. Codelf
安装次数:2万+

在计算机科学中只有两件难事:缓存失效和命名。
我对这句话深有同感,当开发项目时,命名一直都是一种让我痛苦的事情。我想,应该不止我一个人有这样的感觉。
可是,命名又是开发过程中一项非常重要的事情,例如,一个好的函数命名,能够让你瞬间明白它实现的功能,这样就节省了很大一部分时间琢磨一段代码到底是什么含义。
所以,每当开发过程中遇到要命名的变量、函数、类时我就不得不停下开发,苦思冥想半天。

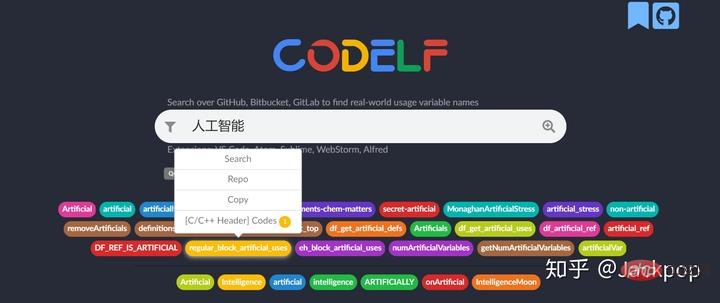
但是,CodeIf的出现让这个问题迎刃而解,它通过搜索GitHub, Bitbucket, GitLab来找到真实的使用变量名,为你提供一些高频使用的词汇,同时为你标明使用的语言、代码链接。
可以直接在网页上搜索要命令的词汇,当然,它不仅有网页版,也支持VS Code, Atom, Sublime, WebStorm等开发工具。
在VS Code中,Extensions->搜索“CodeIf”即可完成安装。

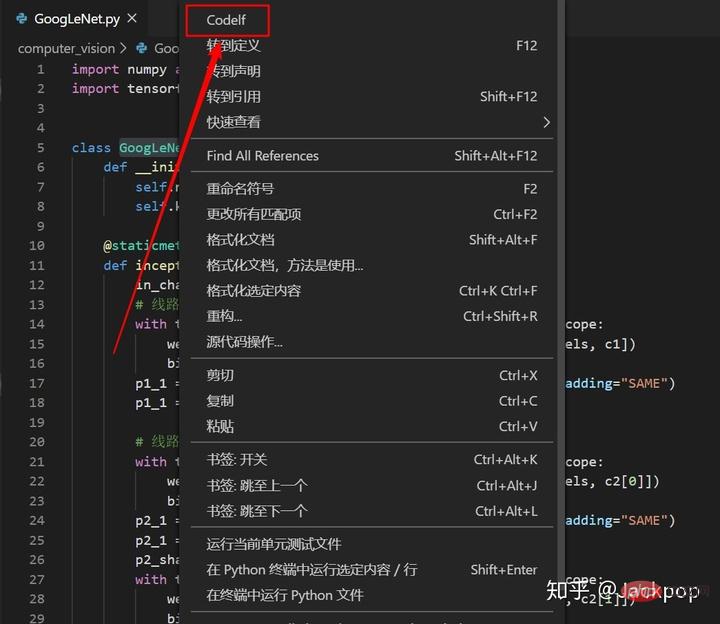
使用时只需要选中变量名,然后右键选择CodeIf就可以跳转到网页,显示候选命名。
推荐学习:《vscode教程》
2. local history
安装次数:14万+
修改代码之后想找回历史代码怎么办?
在使用Pycharm、IDEA时可以直接查看本地历史代码,然后轻松恢复之前某个版本。但是,VS Code默认是不支持local history的,所以,仅凭Ctrl+z撤销操作时不行的。何况,撤销操作是把前面步骤所有的操作都撤销了,其中有很多是我们不需要的。

但是,为VS Code配合上local history,所有问问题就迎刃而解了。
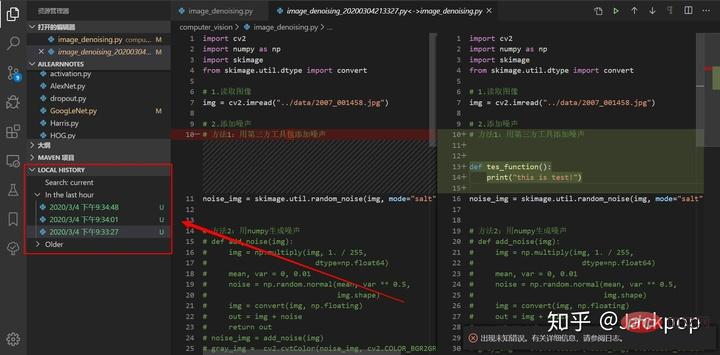
安装这款插件之后在侧边栏会出现LOCAL HISTORY的字样,每当我们保存更改时,它都会备份一份历史文件,当我们需要恢复之前版本时,只需要点击一下对应的文件即可。此外,它还会在编辑框显示对比详情,能够让你对修改位置一目了然。
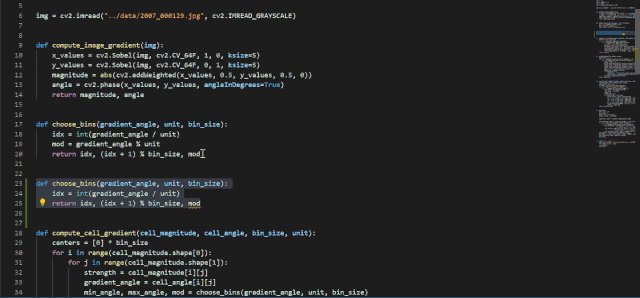
3. Partial Diff
安装次数:19万+
文件比较是一种即常用有实用的一项功能,例如,我们想查看哪里修改了代码、查看输出的日志信息有什么区别等等,如果用肉眼逐个词的去分辨,显然是无法承受的。
提起文件比较,我首先想到的就是Beyond Compare,这是一款好用的工具,但是,仅凭收费这一点就把很多人拒之门外了。

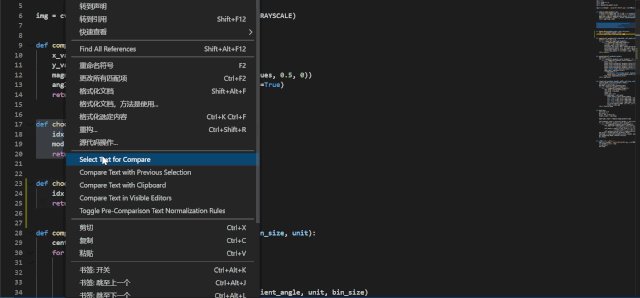
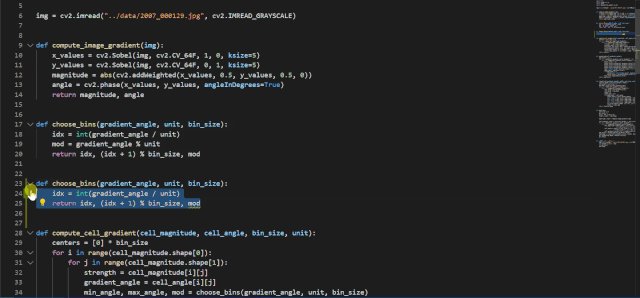
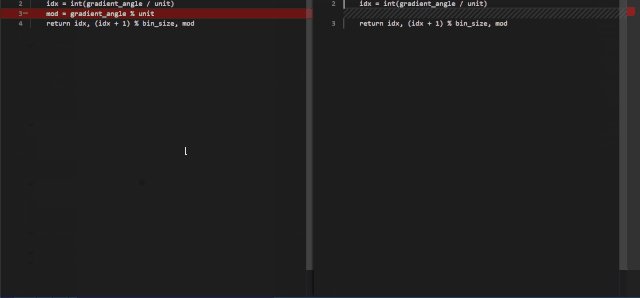
还好,VS Code插件库里有Partial Diff这款神奇的插件,选中一代码,右键Select Text for Compare,选中另外一部分代码,右键Compare Text with Previous Selection即可。
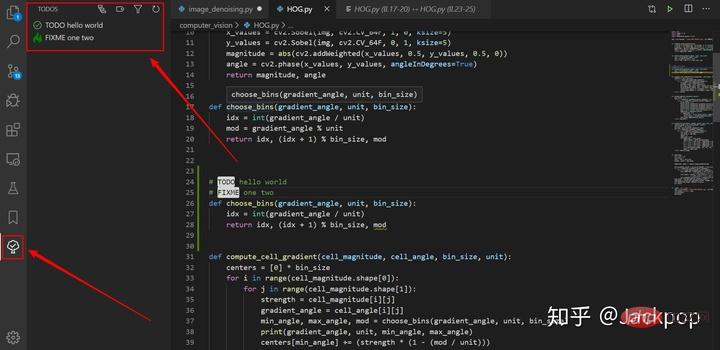
4. TODO Tree
安装次数:40万+
我在此前多篇文章中提到过,习惯使用TODO、FIXME标签是一个非常好的习惯。
Lorsque nous constatons qu'un certain morceau de code doit être modifié, ou qu'un certain morceau de code doit être encore amélioré à l'avenir, si nous pouvons le marquer, il sera alors très facile et efficace de localiser le emplacement correspondant.
Concernant la balise TODO, de nombreux auteurs ont recommandé le plug-in TODO Highlight, mais je recommande d'utiliser encore plus TODO Tree.

Bien que de nombreux outils de balises puissent réaliser la mise en évidence des balises TODO, la question est "Comment localiser rapidement la balise correspondante en ouvrant les fichiers un par un pour la retrouver ?" C'est évidemment très gênant et l'efficacité n'a pas été grandement améliorée.
TODO Tree est différent. Il peut non seulement réaliser la mise en surbrillance des onglets, mais également ajouter un onglet à la barre d'activité, qui peut afficher nos éléments marqués dans différentes vues. . Emplacement, cliquez sur l'étiquette correspondante pour localiser rapidement l'emplacement spécifié.
5. vscode-icons
Nombre d'installations : 4,66 millions+
Une bonne interface d'édition peut simplifier le processus de développement Se sentir détendu peut même améliorer l’efficacité du développement.
Évidemment, l'icône par défaut de VS Code ne peut pas atteindre ce niveau.

Cependant, avec le plug-in vscode-icons, il a les fonctionnalités suivantes,
- Icônes de personnalisation
- Détecter automatiquement les projets
- Configuration personnalisée
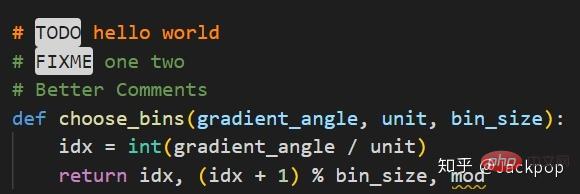
6. De meilleurs commentaires
Nombre d'installations : 660 000+

De meilleurs commentairesCe plug-in peut rendre les informations sur les commentaires de VS Code plus conviviales.
Il peut afficher les commentaires différemment en fonction des alertes, des requêtes, des TODO, des faits saillants et d'autres balises. De plus, le code commenté peut être stylisé. Tous les autres styles d'annotation que vous souhaitez peuvent être spécifiés dans les paramètres7. Coloriseur de paire de supports
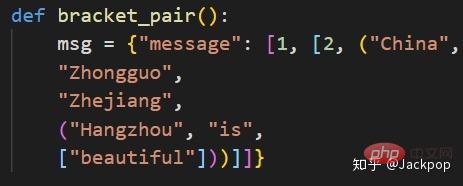
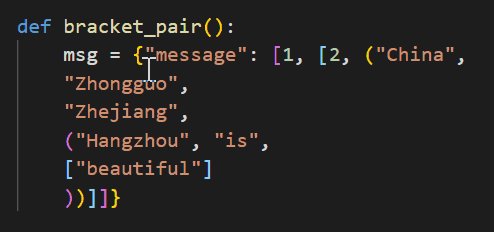
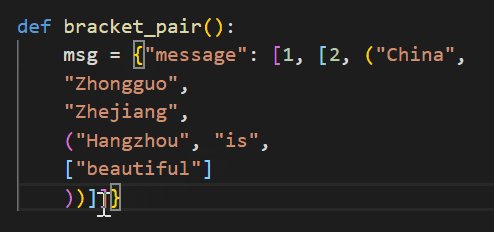
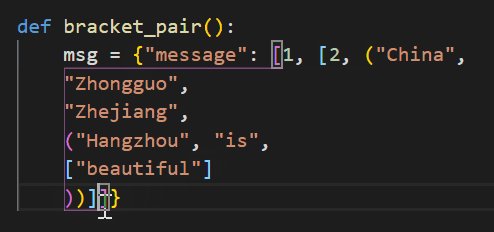
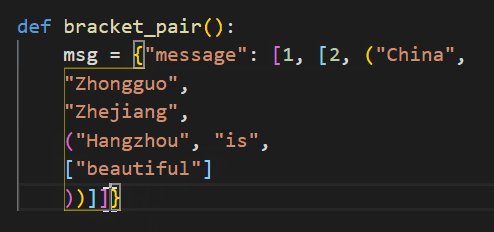
Nombre d'installations : 250 Wan

Coloriseur de paires de supportsCe plug-in peut afficher différentes couleurs pour les supports couramment utilisés tels que , () et [] Lorsque vous cliquez sur les supports correspondants, ils. peuvent être directement liés entre eux avec des segments de ligne, ce qui rend la hiérarchie claire en un coup d'œil. De plus, il prend également en charge les symboles définis par l'utilisateur. {}

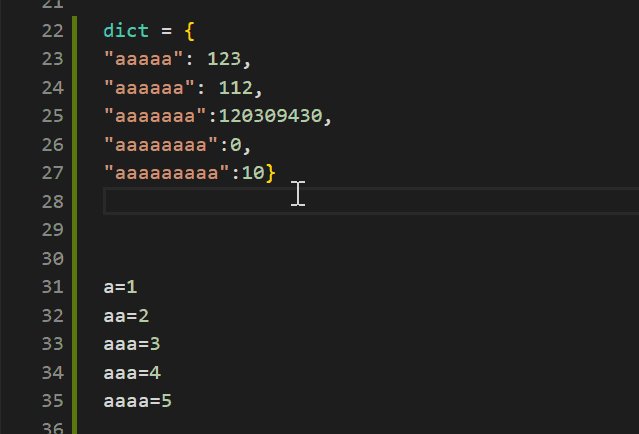
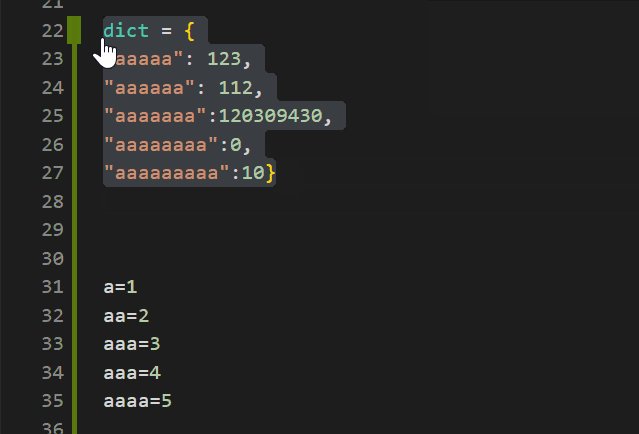
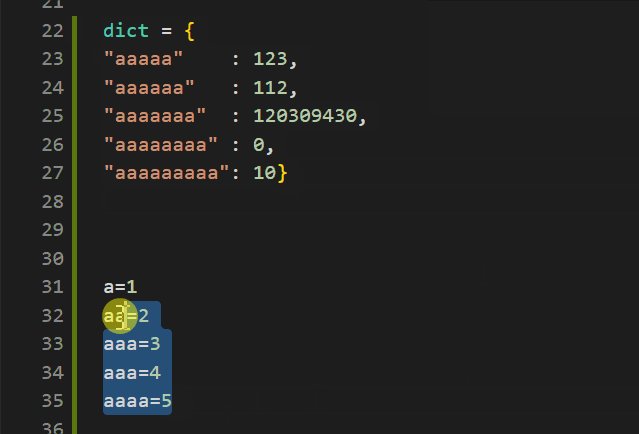
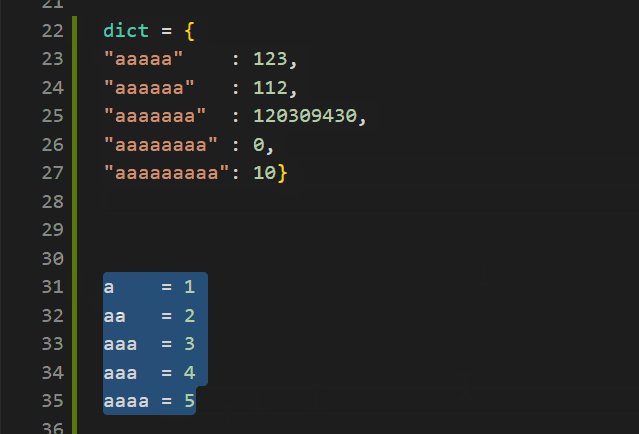
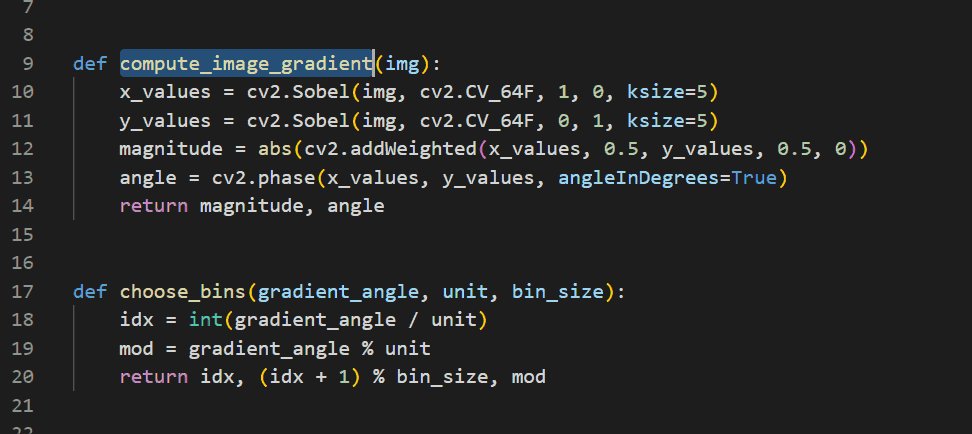
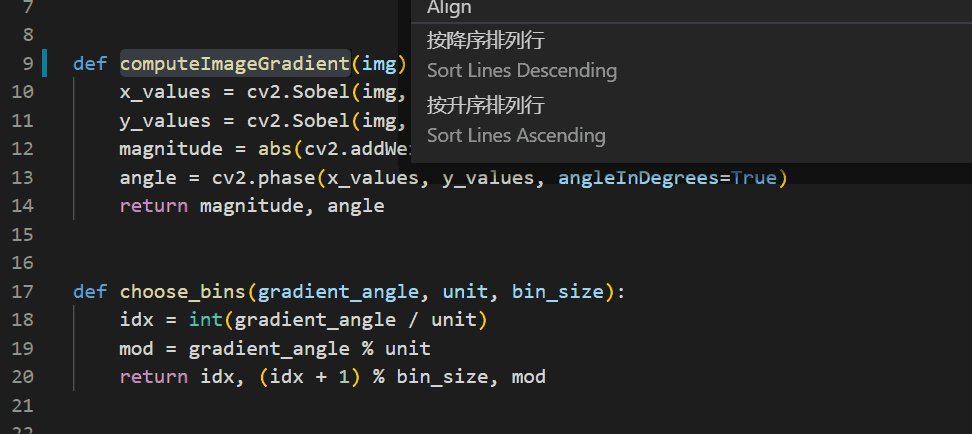
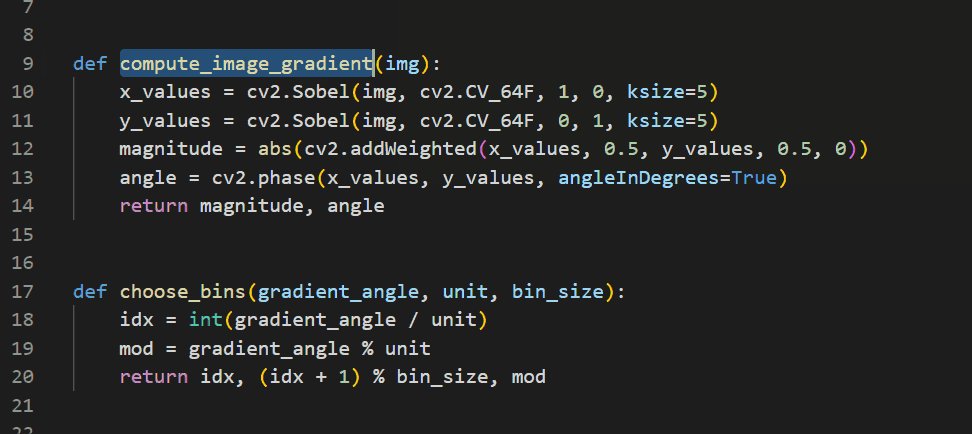
8. Mieux aligner
Nombre d'installations : 100 000+
Un code propre est indispensable pour un bon programmeur. être fait. Lorsque nous lisons le code open source des grandes entreprises, nous constaterons que ses modèles de conception et ses spécifications de programmation sont étonnants.Better Align est un tel outil qui peut implémenter des spécifications de code. Il est principalement utilisé pour l'alignement supérieur et inférieur du code.
Il peut aligner le code avec les deux-points (:), les affectations (=, +=, -=, *=, /=) et les flèches (=>).
Utilisation : Ctrl+Shift+p et saisissez « Aligner » pour confirmer.
9. changement de cas
Nombre d'installations : 240 000+
Les identifiants et les règles de dénomination sont en apprentissage une langue est la chose la plus fondamentale et la plus nécessaire à connaître. Différentes langues ont des exigences de dénomination différentes pour les noms de variables, les noms de fonctions et les noms de classes. Certaines utilisent la casse camel et d'autres utilisent des traits de soulignement... Cependant, quelles que soient les exigences, il y a une chose. en commun--Nommer est très important.
Certains langages de programmation sont même si stricts en matière de dénomination que s'ils ne respectent pas les spécifications, une erreur sera signalée directement lors de l'exécution. Etchange-case est un plug-in qui permet de modifier rapidement le nom du contenu actuellement sélectionné ou du mot actuel.

Utilisation : Ctrl+Shift+p, saisissez "change" puis sélectionnez le format que vous souhaitez modifier.
10. Markdown All in One
Nombre d'installations : 1,19 million+ Pour les développeurs, cela devrait être une manière courante d'écrire des documents, même si je suis habitué à utiliser Typora. lors de l'écriture de documents Markdown indépendants, je suis toujours habitué à utiliser VS Code pour les documents d'interface API et le README impliqué dans le processus de développement.
Markdown All in One Ce plug-in peut offrir une expérience d'édition Markdown comparable à Typora. Il possède les fonctionnalités suivantes,
Ce plug-in peut offrir une expérience d'édition Markdown comparable à Typora. Il possède les fonctionnalités suivantes,
Balise TOCFormule mathématique
- Complétion automatique
- Édition de liste
- Sortie HTML et conversion en PDF
- Style Github document
- ......
- Ce plugin le fait vraiment Tout en un
- .
- Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 Comment exécuter du code avec vscode
Apr 15, 2025 pm 09:51 PM
Comment exécuter du code avec vscode
Apr 15, 2025 pm 09:51 PM
L'exécution du code dans VS Code ne prend que six étapes: 1. Ouvrez le projet; 2. Créer et écrire le fichier de code; 3. Ouvrir le terminal; 4. Accédez à l'annuaire du projet; 5. Exécutez le code avec les commandes appropriées; 6. Affichez la sortie.





