
La façon de supprimer l'effet gras des polices en CSS est d'ajouter l'attribut font-weight à la police et de définir la valeur de l'attribut sur normal, comme [p.normal {font-weight:normal;} ], normal définit les caractères standards.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Si nous voulons supprimer l’effet gras d’un morceau de texte, c’est en fait très simple. Il suffit de définir font-weight: normal Regardons ensemble cette propriété.
L'attribut font-weight définit l'épaisseur du texte.
Valeur de l'attribut :
valeur normale par défaut. Définit les caractères standard.
bold Définit les caractères gras.
plus gras Définit des caractères plus gras.
plus clair définit des caractères plus détaillés.
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
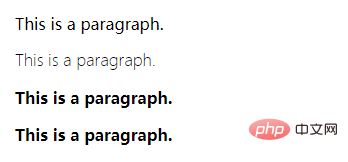
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html>L'effet de course est le suivant :

Partage de vidéos d'apprentissage : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!