Semblable à la refactorisation de code, ne supprimez pas facilement le code apparemment « inutile ». Changer facilement des choses inconnues peut introduire davantage de problèmes et rendre la situation encore plus frustrante. J'ai traversé un gros trou il y a quelques jours, et après avoir lutté, j'ai réalisé que l'"inutile" que je voyais devant moi n'était pas vraiment inutile.
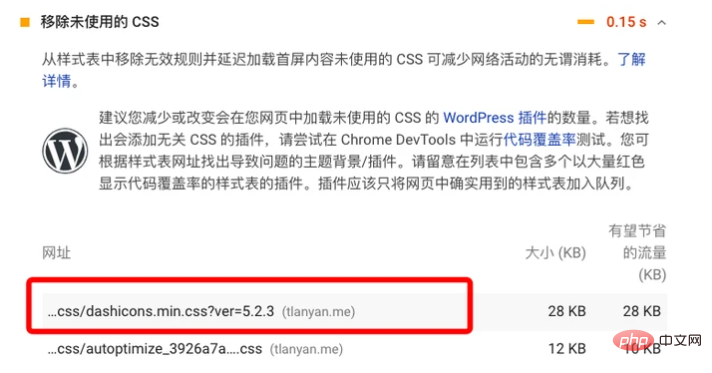
Il y a quelques jours, j'ai utilisé PageSpeed Insights pour tester la vitesse de chargement du site. Selon les résultats des tests, à part la suppression des dashicons.min.css inutiles, il n'y a actuellement aucune place pour l'optimisation.

Afin d'obtenir des notes plus élevées et une vitesse de chargement plus rapide pour les utilisateurs, nous avons décidé de supprimer ce fichier CSS "inutile". Ce à quoi je ne m'attendais pas, c'est que je n'ai pas pu trouver la balise de lien correspondante directement dans le fichier grep. Après une recherche sur Google, j'ai trouvé le code suivant et je l'ai placé dans le fichier functions.php. du thème actuel :
// remove dashicons in frontend to non-admin
function wpdocs_dequeue_dashicon() {
if (current_user_can( 'update_core' )) {
return;
}
wp_deregister_style('dashicons');
}
add_action( 'wp_enqueue_scripts', 'wpdocs_dequeue_dashicon' );Après avoir effectué les modifications, j'ai retesté et j'ai constaté que dashicons.min.css ne se chargeait plus, parfait !
En regardant la page du site aujourd'hui, j'ai constaté que le bouton « Retour en haut » dans le coin inférieur droit avait disparu, remplacé par le texte sans style « Faire défiler vers le haut » dans le coin inférieur gauche. Où sont les boutons flottants définis par le plug-in « vers le haut » ?
Ensuite, lancez diverses vérifications : Y a-t-il un problème avec le plug-in d'optimisation automatique ? Est-il incompatible avec le plug-in "to top" ? Est-ce un problème de cache ? Le bouton apparaît à nouveau après la connexion au backend. Pourquoi ? En attente de divers problèmes.
Au final, nous avons décidé de localiser le problème en examinant les éléments et en comparant les modifications avant et après la connexion. Ce que vous pouvez voir, c'est que les éléments HTML sont cohérents, mais que certains attributs CSS sont manquants. Après avoir ajouté les propriétés CSS manquantes, cela fonctionne à peine, mais la forme est délicate. Si vous regardez bien, les paramètres CSS de la classe "dashicons" n'existent pas. Pas étonnant que l'icône soit fausse. Attendez, la classe CSS "dashicons", pourquoi cela vous semble-t-il familier ? Si vous vous en souvenez bien, n’avez-vous pas supprimé dashicons.min.css il y a quelques jours ! Est-ce que cela pourrait être le problème ? ! !
J'ai donc commenté le code dashicons.min.css que j'ai ajouté il y a quelques jours et je l'ai testé à nouveau. L'icône familière "retour en haut" est de retour !


























