
Comment centrer le titre du HTML : 1. Dans la zone d'édition de texte, saisissez le titre du texte ; 2. Ajoutez le code "style:text-align:center" ; page vers la position centrale.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
La méthode d'opération spécifique pour définir le centre du titre en HTML est la suivante :
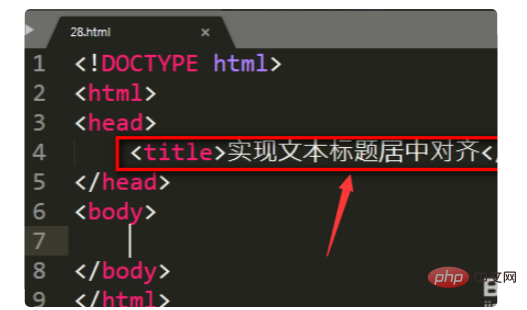
1. Ouvrez le logiciel d'application HTML et entrez le titre du texte dans la zone d'édition de texte.

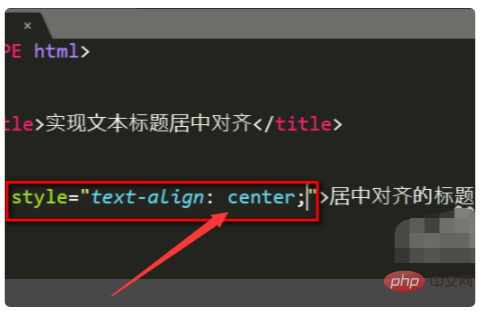
2. Ajoutez le style de code : text-align : center devant le titre saisi.

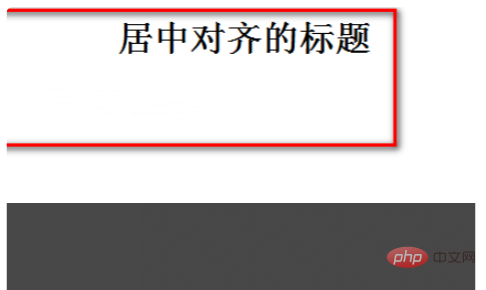
3. Ensuite, vous pouvez définir avec succès le titre de la page Web en position centrale.

Tutoriels recommandés : Tutoriel vidéo HTML, Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!