Cet article vous donnera une compréhension approfondie d'Angular11
Cet article vous présente Angular11. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Angular a connu un bond en avant dans le développement de la version 1.0 à la version 2.0. Combiné avec le puissant outil TypeScript, Angular devient une option importante pour les grands projets. à l'échelle des front-ends. , cette question présente principalement les concepts de base d'Anguar 10 et aide les lecteurs à démarrer rapidement grâce au code correspondant. [Recommandations associées : "Tutoriel angulaire"]
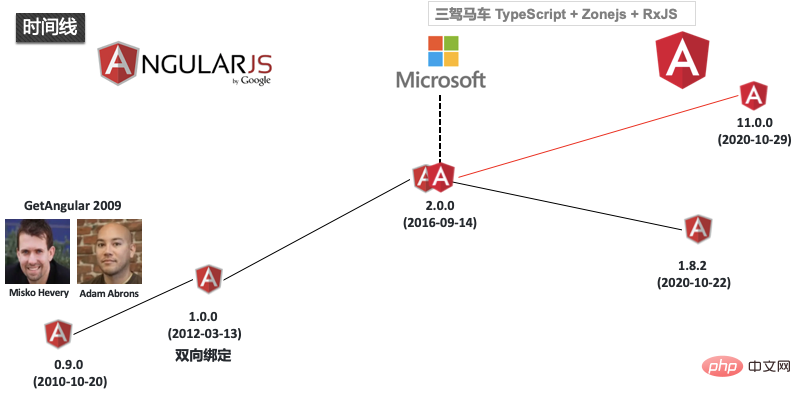
1 Jalon du développement angulaire
AngularJS a été initialement développé par Misko Hevery et Adam. Abrons Un projet personnel développé pendant son temps libre en 2009. Le nom original du projet était GetAngular. L'objectif de conception était de permettre aux concepteurs Web (non-développeurs) de créer des applications simples en utilisant uniquement des balises HTML. Au fil du temps, AngularJS a évolué vers un cadre de développement complet. En 2010, afin de favoriser la vitesse de développement de Google Feedback et l'avancement du projet, Misko Hevery a reconstruit Google Feedbac sur la base de GWT, compressant les plus de 17 000 lignes de code d'origine à seulement plus de 1 500 lignes. Depuis lors, Angularjs l'a fait. a attiré l'attention et AngularJS s'est transformé en projets d'entreprise Google.
Angular1.0 introduit le concept de liaison de données bidirectionnelle. En 2016, Microsoft et Google ont coopéré et ont adopté TypeScript comme nouveau langage de développement et ont publié Angular 2.0. Angular2.0 et Angularjs1.x sont des architectures complètement différentes. Angular2.0 et les versions ultérieures sont collectivement appelées Angular2+. Le groupe d'utilisateurs d'Angular1.x est également relativement important et le cadre de version correspondant continue d'être maintenu. La dernière version est la 1.8.2. La dernière version d'Angular2+ est la 11.0.0.

2. Aperçu du développement
2.1 Liaison de données bidirectionnelle
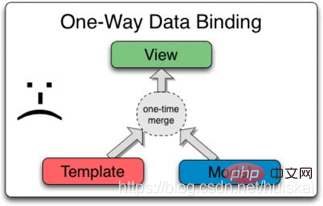
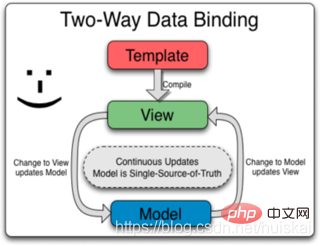
Dans le développement front-end conventionnel, les données et les vues sont souvent liées via une liaison unique. L'avantage de ce modèle est que les résultats sont relativement simples. Le modèle est responsable de la mise à jour des données et du rendu combiné avec le modèle, et la couche de vue est uniquement responsable de l'affichage. L'inconvénient de cette structure est que les modifications des données dans la couche vue ne peuvent pas être renvoyées à la couche modèle, ce qui ne peut pas répondre aux besoins des pages hautement interactives. C’est à ce moment-là que la liaison de données bidirectionnelle apparaît.
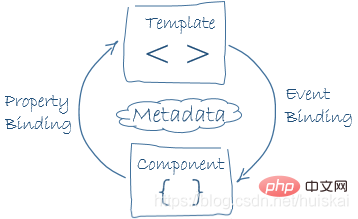
 |
 |
|---|---|
| 图1 单向数据绑定 | 图2 双向数据绑定 |
2.2 Modifications des fonctionnalités principales
Méthode de liaison bidirectionnelle Angularjs - vérification sale :
watch = {
/** 当前的watch对象观测的数据名 **/
name: ‘’,
/** 得到新值 **/
getNewValue: function($scope) {
...
return newValue;
},
/** 当数据发生改变时需要执行的操作 **/
listener: function(newValue, oldValue) {
...
}
}Tout natif Les événements ne déclencheront pas de vérifications sales, vous devez appeler <span class="katex--inline"><span class="katex"><span class="katex-html"><span class="base" > <span class="mord mathdefault">s<code><span class="katex--inline"><span class="katex"><span class="katex-html"><span class="base"><span class="mord mathdefault">s</span><span class="mord mathdefault">c</span><span class="mord mathdefault">o</span><span class="mord mathdefault">p</span><span class="mord mathdefault">e</span><span class="mord">.</span></span></span></span></span>applyc
o
e.
apply notifie angulaire de mettre à jour l'interface utilisateur .
- Méthode de liaison bidirectionnelle angulaire - patch singe
- :
- Zone.js est disponible dans Angular2+. Nativement, setTimeout, addEventListener, promise, etc. sont tous exécutés dans ngZone. Angular a configuré les hooks correspondants dans ngZone, demande à angulaire2 d'effectuer le traitement de vérification sale correspondant, puis met à jour le DOM. 3. Concepts de baseModule (module)Composant (composant)Modèle (modèle)Métadonnées (métadonnées)
function patchThen(Ctor: Function) {
...
const originalThen = proto.then;
proto[symbolThen] = originalThen;
Ctor.prototype.then = function(onResolve: any, onReject: any) {
const wrapped = new ZoneAwarePromise((resolve, reject) => {
originalThen.call(this, resolve, reject);
});
return wrapped.then(onResolve, onReject);
};
...
}Liaison de données (liaison de données) Directive (instruction) Service (service)
- Injection de dépendance ( Injection de dépendances)
Modularité d'application
- Module C'est un bloc de code avec des fonctions serrées et possède au moins un module racine NgModule (AppModule)
- 3.2 Component (Component)
// src/app/app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Le composant contrôle une petite zone sur l'écran appelée la vue Définir la logique d'application du composant dans une classe (principalement utilisée pour supporter la vue). Les classes et les vues interagissent via une API de propriétés et de méthodes
- Effectuer la création, la mise à jour et la destruction de composants via des hooks de cycle de vie
- Modèle 3.3)
// src/app/hero-list.component.ts (class)
export class HeroListComponent implements OnInit {
heroes: Hero[];
selectedHero: Hero;
constructor(private service: HeroService) { }
ngOnInit() {
this.heroes = this.service.getHeroes();
}
selectHero(hero: Hero) { this.selectedHero = hero; }
}Dites à Angular en HTML comment rendre le composant HTML avec les commandes Angular (NgClass, NgStyle, NgIf, NgFor…)
- Personnalisé composant
- 3.4 Métadonnées (métadonnées) Les métadonnées déterminent qu'une classe dans Angular est un composant
// src/app/hero-list.component.html <li *ngFor="let hero of heroes" (click)="onSelect(hero)">
Le moyen simple d'attacher des métadonnées avec TypeScript est d'utiliser le décorateurLa fonction @Component accepte l'objet de configuration et le convertit en métadonnéesLes modèles, les métadonnées et les composants contrôlent ensemble la vue
- Modificateurs couramment utilisés : @Injectable @Input @Output @RouterConfig
// src/app/hero-list.component.html
<h2 id="Hero-nbsp-List">Hero List</h2>
<p><i>Pick a hero from the list</i></p>
<ul>
<li *ngFor="let hero of heroes" (click)="selectHero(hero)">
{{hero.name}}
</li>
</ul>
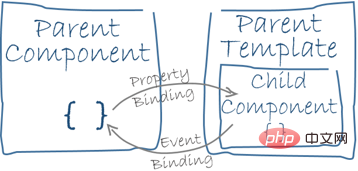
<app-hero-detail *ngIf="selectedHero" [hero]="selectedHero"></app-hero-detail> |  |  |
|---|---|---|
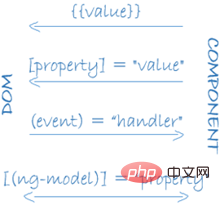
| 双向绑定的几种形式 | 属性绑定和事件绑定 | 模版嵌套 |
// src/app/hero-list.component.html (binding)
<li>{{hero.name}}</li>
<app-hero-detail [hero]="selectedHero"></app-hero-detail>
<li (click)="selectHero(hero)"></li>3.6 Directive(指令)
- 带有@Directive() 装饰器的类,指示对DOM进行转换
- 结构型指令和属性型指令
结构型指令:通过添加、移除或者替换DOM元素来修改布局
// src/app/hero-list.component.html (structural) <li *ngFor="let hero of heroes"></li> <app-hero-detail *ngIf="selectedHero"></app-hero-detail>
属性型指令:修改现有元素的外观或行为
// src/app/hero-detail.component.html (ngModel) <input [(ngModel)]="hero.name">
3.7 Service(服务)
- 广义:包括应用所需的任何值、函数或特性,狭义:明确定义了用途的类
- @Injectable() 装饰器来提供元数据
// src/app/logger.service.ts (class)
export class Logger {
log(msg: any) { console.log(msg); }
error(msg: any) { console.error(msg); }
warn(msg: any) { console.warn(msg); }
}// src/app/hero.service.ts (class)
export class HeroService {
private heroes: Hero[] = [];
constructor(
private backend: BackendService,
private logger: Logger) { }
getHeroes() {
this.backend.getAll(Hero).then( (heroes: Hero[]) => {
this.logger.log(`Fetched ${heroes.length} heroes.`);
this.heroes.push(...heroes); // fill cache
});
return this.heroes;
}
}3.8 Dependency Injection(依赖注入)
- 为一个类的实例提供全部依赖的方法,大部分依赖是服务
- 全应用级别注入器机制
- 注入前必须注册一个提供者(Provider),然后返回服务类本身
全局注册
@Injectable({
providedIn: 'root',
})特定注册
@NgModule({
providers: [
BackendService,
Logger
],
...
})注入
// src/app/hero-list.component.ts (component providers)
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})四、创建第一Angular项目
4.1 基于Angular CLI
- 安装Node.js 的当前版、活跃 LTS 版或维护期 LTS版
- 安装Angular CLI
npm install -g @angular/cli
- 创作工作空间和初始应用
npm new my-app
- 运行应用
cd my-app ng server --open
4.2 基于Angular Quickstart
- 克隆Quickstart项目
git clone https://github.com/angular/quickstart.git my-app
- 进入项目并安装依赖
cd ./my-app npm run install
- 启动项目
npm start
五、对比VUE
5.1 技术对比
| 主要点 | Angular | VUE |
|---|---|---|
| 设计目标 | 全面的解决方案(浏览器端、服务端、客户端),基本包含了开发全流程 | 渐进增强,扩展性强,用户选择余地大 |
| 组件 | 组件是ng2+应用核心,支持Web Component标准,组件生命周期明确 | 完善的组件系统,可以从template生成或者render渲染,组件有明确的生命周期,使用virtual dom渲染 |
| 异步处理 | 原生支持RxJS,通过流模型处理异步任务 | 没有官方异步处理方案,可以用Promise,也可以用RxJS染 |
| 构建部署 | 支持Just In Time(JIT)和Ahead Of Time(AOT)模式,配合tree shaking可以大幅减少代码体积 | 配合Webpack打包工具,在不引入组件的情况下,体积更小 |
| 状态管理 | ngrx | vuex |
| 安全 | 对不信值进行编码,避免XSS攻击,使用离线模版编译器,防止模版注入。官方http库防止XSRF | 没有强制性阻止XSS攻击机制,输出HTML要注意配合v-html指令 |
| 优点 | 框架对几乎任何场景,都提供了标准化,更工程化,更适合大型项目多人协作面向新特性,发展空间大 | 框架可被不同程度的使用,可单独使用核心,也可加入状态管理,提供了更多选项。适合初期快速迭代,性能上没有很大缺陷 |
| 缺点 | 使用大量第三方库和组件,增加了潜在风险,应用性能可控性降低 | 由于提供了开发选项,多人协作下,对与使用程度和场景的处理可能不一样,随着项目增大,以快为特点的技术,在工程化和代码管理上可能存在困难。需要程序员手动实现类似依赖注入的功能、代码组织 |
| 选型 | 业务要求稳定、能够增量开发的项目 | 快速迭代、可以被替换的项目 |
5.2 开源组件库资源对比
| Angular | Vue |
|---|---|
| Angular Material2 | Element UI |
| DEVUI | Mint UI |
| PrimeNg | iView UI |
| Kendo UI | Bootstrap-Vue UI |
| Ng-lightning | Ant Design Vue UI |
| Ng-bootstrap | AT-UI UI |
| NG-ZORRO | cube-ui UI |
| NGX Bootstrap | Muse-UI UI |
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
JavaScript est-il difficile à apprendre?
Apr 03, 2025 am 12:20 AM
Apprendre JavaScript n'est pas difficile, mais c'est difficile. 1) Comprendre les concepts de base tels que les variables, les types de données, les fonctions, etc. 2) Master la programmation asynchrone et les implémenter via des boucles d'événements. 3) Utilisez les opérations DOM et promettez de gérer les demandes asynchrones. 4) Évitez les erreurs courantes et utilisez des techniques de débogage. 5) Optimiser les performances et suivre les meilleures pratiques.
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
L'évolution de JavaScript: tendances actuelles et perspectives d'avenir
Apr 10, 2025 am 09:33 AM
Les dernières tendances de JavaScript incluent la montée en puissance de TypeScript, la popularité des frameworks et bibliothèques modernes et l'application de WebAssembly. Les prospects futurs couvrent des systèmes de type plus puissants, le développement du JavaScript côté serveur, l'expansion de l'intelligence artificielle et de l'apprentissage automatique, et le potentiel de l'informatique IoT et Edge.






