
Cet article partage une aide-mémoire pour window.location pour vous aider à mieux comprendre et résoudre les problèmes de chemin d'adresse ! ! Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Si vous souhaitez obtenir les informations URL du site, alors window.location vous convient ! Utilisez ses propriétés pour obtenir des informations sur l'adresse de la page actuelle, ou utilisez ses méthodes pour effectuer une redirection ou une actualisation de page
https://segmentfault.com/search?q=%E5%89%8D%E7% AB%AF%E5%B0%8F%E6%99%BA#2
window.location.origin → '"https://segmentfault.com'
.protocol → 'https:'
.host → 'segmentfault.com'
.hostname → 'segmentfault.com'
.port → ''
.pathname → '/search'
.search → '?q=前端小智'
.hash → '#2'
.href → 'https://segmentfault.com/search?q=前端小智#2'window.location.assign('url')
.replace('url')
.reload()
.toString()| window.location | 返回值 |
|---|---|
| .origin | 站点主地址(协议 + 主机名 + 端口) |
| .protocol | 协议架构 (http: 或者 htts:) |
| .host | 域名 + 端口 |
| .port | 端口 |
| .pathname | 最前页的 '/' 后面跟的路径 |
| .search | ? 后跟的查询字符串 |
| .hash | 从 # 号开始的部分 |
| .href | 完整网址 |
Dans l'exemple ci-dessus, vous remarquerez peut-être que host et hostname renvoient la même valeur. Alors pourquoi ces propriétés. Eh bien, il s'agit du numéro de port, alors voyons.
https://segmentfault.com/search
window.location.host; // 'segmentfault.com' window.location.hostname; // 'segmentfault.com' window.location.port; // ''
https://segmentfault.com/search
window.location.host; // 'segmentfault.com:8080' window.location.hostname; // 'segmentfault.com' window.location.port; // '8080'
Ainsi, host inclura le numéro de port, tandis que hostname renverra simplement le nom d'hôte.
Non seulement nous pouvons appeler l'attribut location` pour récupérer les informations d'URL, mais nous pouvons également l'utiliser pour définir de nouveaux attributs et modifier l'URL .
// 开始 'https://segmentfault.com/' window.location.pathname = '/tidbits'; // 设置 pathname // 结果 'https://segmentfault.com/tidbits'
Voici la liste complète des propriétés que vous pouvez modifier
// 事例
window.location.protocol = 'https'
.host = 'localhost:8080'
.hostname = 'localhost'
.port = '8080'
.pathname = 'path'
.search = 'query string' // (这里不用写 `?`)
.hash = 'hash' // (这里不用写 `#`)
.href = 'url'La seule propriété qui ne peut pas être définie est window.location.origin, qui est en lecture seule.
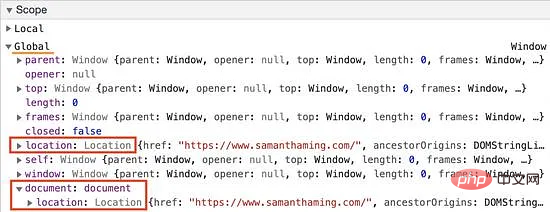
window.location renvoie un objet Location. Il nous donne des informations sur l'adresse actuelle de la page. Mais on peut aussi accéder à l'objet Location de plusieurs manières.
window.location → Location window.document.location → Location document.location → Location location → Location
La raison pour laquelle nous faisons cela est parce qu'il s'agit de variables globales dans notre navigateur.

Les quatre propriétés ci-dessus pointent toutes vers le même Location objet. Personnellement, je préfère window.location et j'éviterais en fait d'utiliser location. Principalement parce que location ressemble à une variable normale, et que nous pouvons parfois la nommer accidentellement une variable, ce qui remplacera la variable globale. Par exemple :
// https://www.samanthaming.com
location.protocol; // 'https'
function localFile() {
const location = '/sam';
return location.protocol;
// ❌ undefined
// b/c local "location" has override the global variable
} Je pense que la plupart des développeurs savent que window est une variable globale. De cette façon, la confusion est moins susceptible de se produire. Pour être honnête, je n'avais aucune idée que location était une variable globale jusqu'à ce que j'écrive cet article. Il est recommandé d'utiliser window.location à la place d'autres méthodes d'écriture.
| 方法 | 作用 |
|---|---|
| .assign() | 加载一个新的文档 |
| .replace() | 用新的文档替换当前文档 |
| .reload() | 重新加载当前页面 |
| .reload() | 返回的URL |
根据 MDN :
此方法返回 URL 的 USVString,它是 Location.href 的只读版本。
换句话说,我们可以这样得到 href 的值:
// https://www.samanthaming.com window.location.href; // https://www.samanthaming.com window.location.toString(); // https://www.samanthaming.com
这两种方法都是重定向或导航到另一个URL。 区别在于assign 是将当前页面保存在历史记录中,因此用户可以使用“后退”按钮导航到该页面。 而使用replace方法时,不会保存它。 让我们来看一个例子。
1. 打开一个新的空白页 2. 输入 www.samanthaming.com (当前页) 3. 使用 `window.location.assign('https://www.w3schools.com')` 载入新页面 4. 按 "返回上一页" 5. 返回到了 www.samanthaming.com
1. 打开一个新的空白页 2. 输入 www.samanthaming.com (当前页) 3. 使用 `window.location.assign('https://www.w3schools.com')` 载入新页面 4. 按 "返回上一页" 5. 返回到一个空白页
如何重定向到另一个页面,有3种方法。
window.location.href = 'https://www.samanthaming.com'; window.location.assign('https://www.samanthaming.com'); window.location.replace('https://www.samanthaming.com');
这三个都可以重定向,区别在于浏览器的历史记录。 href和assign 会把当前页面保存在历史记录中,而replace则不会。 因此,如果你想创建一种导航无法回到原始页面的体验,请使用replace
现在的问题是href与assign。 我更喜欢assign,因为它是一种方法,因此感觉好像我正在执行一些操作。 还有一个额外的好处是它更易于测试。 我已经编写了许多Jest测试,因此通过使用一种方法,它使其更易于模拟。
window.location.assign = jest.fn(); myUrlUpdateFunction(); expect(window.location.assign).toBeCalledWith('http://my.url');
最终希望备忘单,希望能对你有所帮助,在需要的时候,能快速给你带来答案。
英文原文地址:https://morioh.com/p/b444d291bdfb
作者:Samantha Ming
转载自:https://segmentfault.com/a/1190000040017009
译者:前端小智
更多编程相关知识,请访问:编程教学!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!