 interface Web
interface Web
 Tutoriel PS
Tutoriel PS
 Comment résoudre l'avertissement PS indiquant qu'un pixel n'est pas supérieur à 50 %
Comment résoudre l'avertissement PS indiquant qu'un pixel n'est pas supérieur à 50 %
Comment résoudre l'avertissement PS indiquant qu'un pixel n'est pas supérieur à 50 %
ps avertissant qu'aucun pixel n'est supérieur à 50 %, la solution est : 1. Développez la sélection de sélection, et la sélection est au moins plus grande que la valeur d'adoucissement, et vous pouvez continuer ; valeur de mise en drapeau à 0, quelle que soit la taille de la sélection, vous pouvez la sélectionner et l'utiliser.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version Adobe photoshop cs6, ordinateur Dell G3.
Ouvrez PS et exécutez la commande [Fichier]-[Ouvrir]. La touche de raccourci pour cette commande est Ctrl+O.


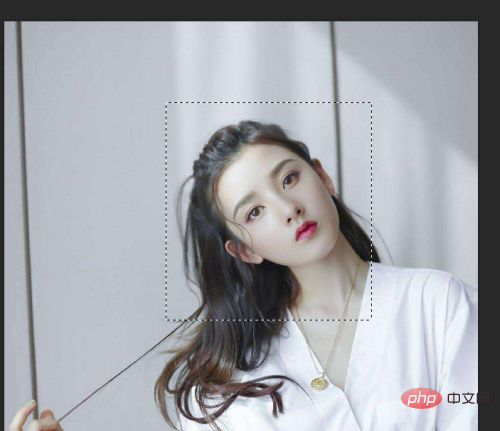
Ici, j'ai trouvé à l'avance une photo de Song Zuer sur Baidu, et j'ai utilisé cette photo comme exemple.

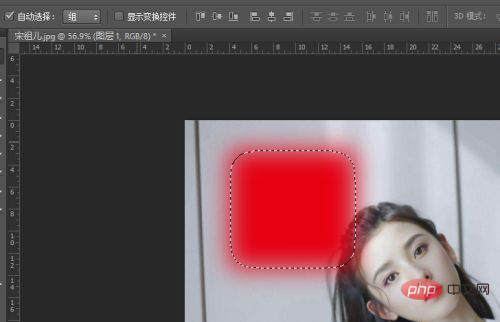
J'ai utilisé l'outil de sélection rectangulaire pour sélectionner la tête du personnage.

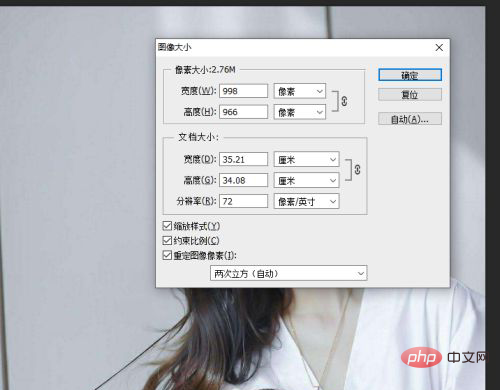
Ensuite, nous vérifions la taille en pixels de cette image, la largeur est de 998 et la hauteur est de 966. Nous définissons la valeur de mise en drapeau d'une lignée de fourmis. Cette valeur de plume que j'ai définie sur 500 pixels.
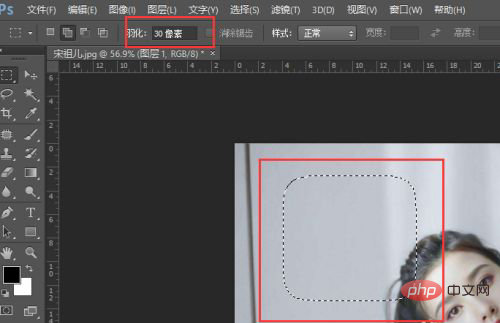
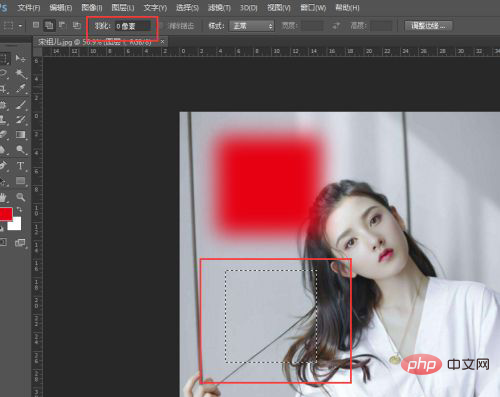
Utilisez ensuite l'outil de sélection rectangulaire pour effectuer une sélection rectangulaire comme la dernière fois. Nous avons vu que [Avertissement : aucun pixel n'est sélectionné à plus de 50 %] est apparu à l'écran à ce moment-là. Les bords sélectionnés ne seront pas visibles].
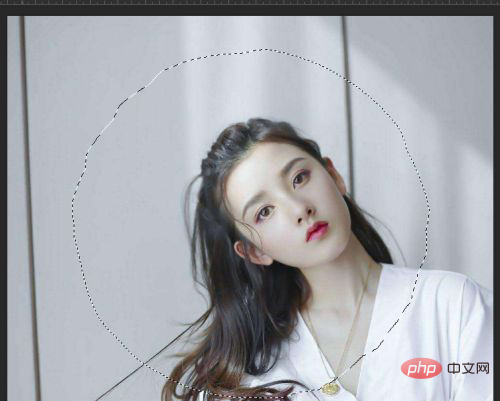
Parce que nous avons fait une valeur d'adoucissement de 500 pixels, mais que la sélection que nous avons faite est bien inférieure à 500 pixels. Si nous faisons une sélection supérieure à 500 pixels, nous obtiendrons une zone réduite mais une large plage de sélection.


En d'autres termes, lorsque notre zone de sélection est plus grande que la valeur de la plume, nous pouvons sélectionner normalement, mais la portée changera. Grand ; lorsque les pixels que nous sélectionnons sont plus petits que la valeur du contour progressif, nous ne pourrons pas fonctionner normalement.
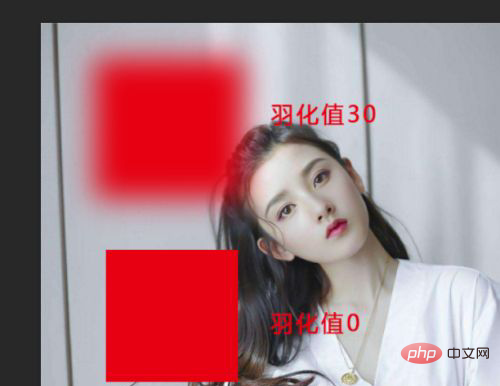
Il y a donc deux solutions : l'une consiste à élargir la sélection, au moins supérieure à la valeur d'adoucissement, et ensuite vous pouvez opérer ; l'autre consiste à définir la valeur d'adoucissement, le minimum peut être fixé à 0 ; , puis nous sélectionnons, quelle que soit la taille de la sélection, nous pouvons sélectionner et utiliser.
Ce qui suit est la différence entre les valeurs avec plumes et les valeurs sans plumes.




Tutoriel recommandé : "PS Tutoriel》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 numéro de série ps cs5 gratuit en permanence 2020
Jul 13, 2023 am 10:06 AM
numéro de série ps cs5 gratuit en permanence 2020
Jul 13, 2023 am 10:06 AM
Les numéros de série PS CS5 permanents gratuits 2020 incluent : 1. 1330-1384-7388-4265-2355-8589 (chinois) ; 2. 1330-1409-7892-5799-0412-7680 (chinois) ; -8375-9492-6951 (chinois) ; 4. 1330-1971-2669-5043-0398-7801 (chinois), etc.
 Que faire si l'installation de PS ne peut pas écrire l'erreur 160 de la valeur de registre
Mar 22, 2023 pm 02:33 PM
Que faire si l'installation de PS ne peut pas écrire l'erreur 160 de la valeur de registre
Mar 22, 2023 pm 02:33 PM
Solution à l'erreur 160 lorsque l'installation de ps ne peut pas écrire la valeur de registre : 1. Vérifiez s'il y a un logiciel 2345 sur l'ordinateur et si c'est le cas, désinstallez le logiciel. 2. Appuyez sur « Win+R » et entrez « Regedit » pour ouvrir le registre système ; , puis recherchez "Photoshop.exe" et supprimez l'élément Photoshop.
 Comment créer du pixel art dans GIMP
Feb 19, 2024 pm 03:24 PM
Comment créer du pixel art dans GIMP
Feb 19, 2024 pm 03:24 PM
Cet article vous intéressera si vous souhaitez utiliser GIMP pour la création de pixel art sous Windows. GIMP est un logiciel d'édition graphique bien connu qui est non seulement gratuit et open source, mais qui aide également les utilisateurs à créer facilement de belles images et de superbes designs. En plus de convenir aussi bien aux concepteurs débutants qu'aux professionnels, GIMP peut également être utilisé pour créer du pixel art, une forme d'art numérique qui utilise les pixels comme seuls éléments de base pour dessiner et créer. Comment créer du pixel art dans GIMP Voici les principales étapes pour créer des images pixel à l'aide de GIMP sur un PC Windows : Téléchargez et installez GIMP, puis lancez l'application. Créez une nouvelle image. Redimensionnez la largeur et la hauteur. Sélectionnez l'outil Crayon. Définissez le type de pinceau sur pixels. installation
 Combien de mégapixels font 8k ?
Mar 30, 2023 pm 06:21 PM
Combien de mégapixels font 8k ?
Mar 30, 2023 pm 06:21 PM
La résolution de 8k atteint 7680*4320, soit environ 33 millions de pixels. La résolution 8K est une norme vidéo numérique expérimentale, promue par des organisations telles que la Japan Broadcasting Corporation (NHK), la British Broadcasting Corporation (BBC) et la Société italienne de radio et de télévision (RAI). ultra-haute résolution de 4K 4 fois celle de la HD et 16 fois celle de la Full HD.
 Comment supprimer la zone sélectionnée dans PS
Aug 07, 2023 pm 01:46 PM
Comment supprimer la zone sélectionnée dans PS
Aug 07, 2023 pm 01:46 PM
Étapes pour supprimer la zone sélectionnée dans PS : 1. Ouvrez l'image que vous souhaitez modifier ; 2. Utilisez l'outil approprié pour créer une sélection ; 3. Vous pouvez utiliser diverses méthodes pour supprimer le contenu de la sélection, utilisez le " Supprimer", utilisez l'outil "Healing Brush Tool", utilisez "Content-Aware Fill", utilisez l'"Outil Tampon", etc. ; 4. Utilisez des outils pour réparer les traces ou défauts évidents afin de rendre l'image plus naturelle ; 5 . Une fois l'édition terminée, cliquez sur "Fichier" > dans la barre de menu "Enregistrer" pour enregistrer les résultats de l'édition.
 Introduction au processus d'extraction de dessins au trait dans PS
Apr 01, 2024 pm 12:51 PM
Introduction au processus d'extraction de dessins au trait dans PS
Apr 01, 2024 pm 12:51 PM
1. Ouvrez le logiciel et importez un élément de matériel, comme indiqué dans l'image ci-dessous. 2. Puis ctrl+shift+u pour supprimer la couleur. 3. Appuyez ensuite sur ctrl+J pour copier le calque. 4. Ensuite, inversez ctrl+I, puis définissez le mode de fusion des calques sur Color Dodge. 5. Cliquez sur Filtre--Autres--Minimum. 6. Dans la boîte de dialogue contextuelle, définissez le rayon sur 2 et cliquez sur OK. 7. Enfin, vous pouvez voir le brouillon de ligne extrait.
 Que dois-je faire si la police de l'interface PS est trop petite ?
Dec 01, 2022 am 11:31 AM
Que dois-je faire si la police de l'interface PS est trop petite ?
Dec 01, 2022 am 11:31 AM
Comment réparer la police de l'interface PS qui est trop petite : 1. Ouvrez PS, cliquez sur le bouton "Modifier" dans la barre de menu supérieure de PS pour développer le menu d'édition. 2. Cliquez sur le bouton "Préférences" dans le menu d'édition étendu. puis cliquez sur le bouton "Interface..." ; 3. Dans les paramètres de l'interface, définissez la taille de la police de l'interface utilisateur sur "Grande", définissez la mise à l'échelle de l'interface utilisateur sur "200 %" et enregistrez les paramètres, puis redémarrez PS pour prendre effet.
 Comment automatiser les tâches à l'aide de PowerShell
Feb 20, 2024 pm 01:51 PM
Comment automatiser les tâches à l'aide de PowerShell
Feb 20, 2024 pm 01:51 PM
Si vous êtes un administrateur informatique ou un expert en technologie, vous devez être conscient de l'importance de l'automatisation. Surtout pour les utilisateurs de Windows, Microsoft PowerShell est l'un des meilleurs outils d'automatisation. Microsoft propose une variété d'outils pour vos besoins d'automatisation, sans qu'il soit nécessaire d'installer des applications tierces. Ce guide détaillera comment exploiter PowerShell pour automatiser les tâches. Qu'est-ce qu'un script PowerShell ? Si vous avez de l'expérience avec PowerShell, vous avez peut-être utilisé des commandes pour configurer votre système d'exploitation. Un script est une collection de ces commandes dans un fichier .ps1. Les fichiers .ps1 contiennent des scripts exécutés par PowerShell, tels que Get-Help de base





