 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Une brève discussion sur l'idée d'utiliser intelligemment CSS pour créer des effets de vagues
Une brève discussion sur l'idée d'utiliser intelligemment CSS pour créer des effets de vagues
Une brève discussion sur l'idée d'utiliser intelligemment CSS pour créer des effets de vagues
Cet article vous donnera une idée sur la façon d'utiliser intelligemment CSS pour créer un effet de vague. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Cet article présentera un autre effet de vague obtenu en utilisant CSS. L'idée est très intéressante.
Commencez par l'aire d'un triangle courbe en utilisant des intégrales définies
Avant d'entrer dans le sujet, jetons un œil à ceci En mathématiques avancées, nous pouvons utiliser. intégrales définies pour trouver l'aire de deux L'aire d'un graphe à bords incurvés de sous-fonction.
Nous pouvons diviser l'aire sous la courbe en n rectangles fins et hauts Lorsque n s'approche infiniment de l'infini, l'aire de tous les rectangles est égale à l'aire de la figure du bord incurvé.
Deux diagrammes schématiques simples, les images sont tirées de Pourquoi des intégrales définies peuvent-elles être utilisées pour trouver une aire ? :

Lorsque n s'approche infiniment de l'infini, l'aire de tous les rectangles est égale à l'aire de la figure du bord incurvé :

En utilisant cette idée, nous pouvons également simuler un bord incurvé, c'est-à-dire une ligne ondulée, en CSS à travers plusieurs divs.
Étape 1. Couper le graphique en plusieurs parties
Tout d'abord, nous pouvons définir un conteneur parent avec 12 divs enfants sous le conteneur parent :
<div class="g-container"> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> <div class="g-item"></div> </div>
Grâce à la mise en page flex, disposez simplement et obtenez un graphique comme celui-ci, avec chaque sous-élément ayant la même hauteur :
.g-container {
width: 200px;
height: 200px;
border: 2px solid #fff;
display: flex;
align-items: flex-end;
}
.g-item {
flex-grow: 1;
height: 60px;
background-color: #fff;
}L'effet est le suivant :

Étape 2. Laissez chaque élément enfant exécuter l'animation de transformation de hauteur avec différents délais négatifs
Ensuite, avec une transformation simple, nous devons faire bouger cette image en changeant le hauteur de chaque élément enfant :
.g-item {
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange 1s infinite ease-in-out alternate;
}
@keyframes heightChange {
from {
height: 60px;
}
to {
height: 90px;
}
}L'effet est le suivant :

Ensuite, il vous suffit de définir un délai négatif de différents temps pour l'animation séquence de chaque sous-élément, et vous pouvez obtenir Un effet de vague préliminaire Afin de réduire la charge de travail, nous utilisons SASS pour le mettre en œuvre :
$count: 12;
$speed: 1s;
.g-item {
--f: #{$speed / -12};
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay: calc(var(--f) * #{$i});
}
}
@keyframes heightChange {
from {
height: 60px;
}
to {
height: 90px;
}
}De cette façon, nous obtenons un effet de vague préliminaire :

Étape 3. Éliminer l'alias
Comme vous pouvez le voir, l'animation de vague ci-dessus a un certain alias. Ce que nous devons faire ensuite, c'est. pour éliminer ces alias autant que possible.
Méthode 1 : Augmenter le nombre de divs
Selon l'idée d'utiliser des intégrales définies pour trouver l'aire des graphiques à bords incurvés au début, il suffit d'augmenter le nombre de sous-divs autant que possible, c'est-à-dire. Cependant, lorsque le nombre de divs est infini, les bords irréguliers disparaîtront.
Nous pouvons essayer de remplacer les 12 sous-divs ci-dessus par 120. C'est trop laborieux d'écrire 120 divs un par un. Ici, nous utilisons le moteur de template Pug :
div.g-container
-for(var i=0; i<120; i++)
div.g-itemPour le code CSS, il vous suffit de modifier le temps de retard de l'animation. Le retard négatif des 120 sous-divs est contrôlé en 1s :
// 12 -- 120
$count: 120;
$speed: 1s;
.g-item {
// 注意,只有这里发生了变化
--f: #{$speed / -120};
flex-grow: 1;
height: 60px;
background-color: #000;
animation: heightChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay: calc(var(--f) * #{$i});
}
}De cette façon, nous pouvons obtenir une courbe plus lisse :

Méthode 2 : Simuler l'arc via transform : skew()
Bien sûr, dans des situations réelles, en utilisant autant de divs c'est trop C'est du gaspillage, alors existe-t-il un autre moyen d'éliminer autant que possible les alias lorsque le nombre de divs est relativement faible ?
Ici, nous pouvons essayer d'ajouter différents transform: skewY() aux éléments enfants pendant le processus de transformation de mouvement pour simuler des radians.
Transformons à nouveau le code. Nous allons réduire le nombre de divs et ajouter un autre transform: skewY() effet d'animation à chaque sous-div :
div.g-container
-for(var i=0; i<24; i++)
div.g-itemLe code CSS complet est le suivant :
$count: 24;
$speed: 1s;
.g-item {
// 注意,只有这里发生了变化
--f: #{$speed / -24};
flex-grow: 1;
height: 60px;
background-color: #000;
animation:
heightChange $speed infinite ease-in-out alternate,
skewChange $speed infinite ease-in-out alternate;
}
@for $i from 0 to $count {
.g-item:nth-child(#{$i + 1}) {
animation-delay:
calc(var(--f) * #{$i}),
calc(var(--f) * #{$i} - #{$speed / 2});
}
}
@keyframes heightChange {
from {
height: var(--h);
}
to {
height: calc(var(--h) + 30px);
}
}
@keyframes skewChange {
from {
transform: skewY(20deg);
}
to {
transform: skewY(-20deg);
}
}Pour faciliter la compréhension, jetons d'abord un œil à la transformation de la sous-div avec skewY() ajouté lorsque l'animation de transformation de hauteur est la même :

Vous pouvez voir que chaque transformation a un alias saillant évident. En superposant la transformation de hauteur retardée, la plupart des effets d'alias peuvent être efficacement éliminés :

À ce stade. , Nous avons une autre méthode d'anti-aliasing avec un nombre modéré de divs ! Pour le code complet de tous les effets ci-dessus, vous pouvez cliquer ici :
CodePen -- Effets de vague PureCSS
Utilisation mixte
Enfin, on peut combiner plusieurs différents Les effets de vague sont combinés entre eux pour obtenir quelques effets de combinaison, ce qui est également très bon.
Quelque chose comme ceci :

CodePen -- PureCSS Wave Effects 2
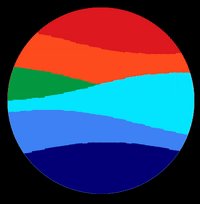
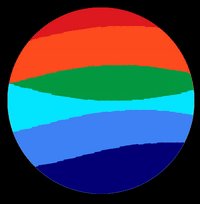
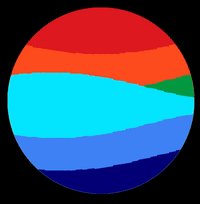
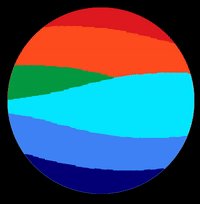
Sur cette base, j'ai pensé nous Le LOGO de Sea Group, la société mère de l'entreprise (Shopee), ressemble à ceci :

Utilisez la solution de cet article pour implémenter une animation de LOGO dynamique pour celui-ci :

Démo CodePen -- PureCSS Wave - Logo Sea Group
Inconvénients
Cette solution Les défauts sont encore très évidents :
- Tout d'abord, c'est un div inutile. Il faut plus de divs pour obtenir l'effet, et plus il y a de divs, meilleur sera l'effet. Bien sûr, s'il augmente jusqu'à un certain niveau, le décalage ne sera pas possible. Pour éviter les
- les crépitements ne peuvent pas être complètement éliminés. C'est le plus fatal ou affecte l'endroit où cela peut vraiment être utile
Adresse originale : https://segmentfault.com/a/1190000040017751Auteur : chokcocoPlus de programmation Pour connaissances connexes, veuillez visiter :
Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Comment régler la barre de navigation bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap fournit un guide simple pour configurer les barres de navigation: l'introduction de la bibliothèque bootstrap pour créer des conteneurs de barre de navigation Ajouter l'identité de marque Créer des liens de navigation Ajouter d'autres éléments (facultatif) Styles d'ajustement (facultatif)





