
Comment écrire du code html en js : utilisez d'abord la balise div pour créer une zone et ajoutez un attribut id à la balise div ; puis enregistrez un morceau de code html dans la variable html en js ; Attribut innerHTML, écrivez simplement le code HTML de manière dynamique dans la balise div.

L'environnement d'exploitation de cet article : système Windows 7, javascript version 1.8.5, ordinateur DELL G3
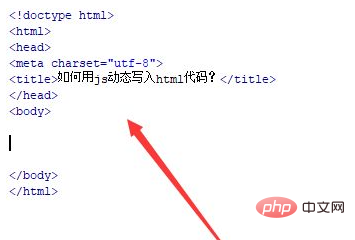
Créer un nouveau fichier html, nommé test.html, utilisé pour expliquer comment écrire dynamiquement du code html à l'aide de js.

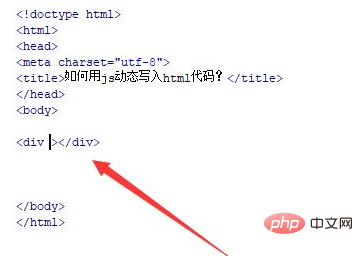
Dans le fichier test.html, utilisez la balise div pour créer une zone permettant de générer dynamiquement le code html dans le div.

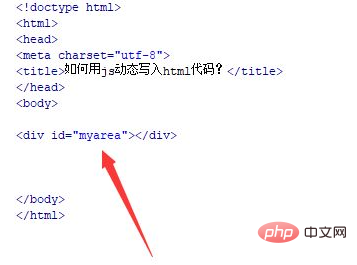
Dans le fichier test.html, ajoutez un attribut id à la balise div, qui est utilisée pour obtenir l'objet div ci-dessous.

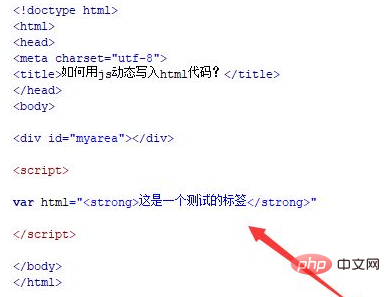
Dans la balise js, enregistrez un morceau de code html dans la variable html.

Dans la balise js, obtenez l'objet div via l'identifiant et utilisez l'attribut innerHTML pour écrire dynamiquement le code html dans la balise div.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Recommandation : "Tutoriel avancé javascript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!