 interface Web
interface Web
 Tutoriel d'amorçage
Tutoriel d'amorçage
 Une brève discussion sur la façon de définir dynamiquement les couleurs des lignes et des colonnes dans bootstrapTable
Une brève discussion sur la façon de définir dynamiquement les couleurs des lignes et des colonnes dans bootstrapTable
Une brève discussion sur la façon de définir dynamiquement les couleurs des lignes et des colonnes dans bootstrapTable
Cet article vous présentera comment bootstrapTable définit dynamiquement la couleur de la ligne (rowStyle) et la couleur de la colonne (cellule cellStyle). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Recommandations associées : "Tutoriel bootstrap"]
Comment modifier dynamiquement les couleurs des lignes
rowStyle: function(row, index) {
// 参数说明:
//row, 行,row.xxx,能获取某个字段的值
//index,索引,第几行
// 逻辑判断
// .....
return {css:{"background-color":'rgba(245,245,245,0.7)'}};
}Méthode pour modifier dynamiquement la couleur d'une colonne (cellule)
cellStyle:function(value,row,index){
// 参数说明:
// value ,当前单元格的值
// row,当前行的值
//index ,第几行
// 逻辑判断
// .....
return {css:{"background-color":"rgba(255,250,250,0.7)"}};
}Explication :
- rowStyle est les options du tableau ( Tableau configuration );
- cellStyle est les options de colonne (configuration des colonnes).
Configuration des options en colonnes. La plus grande différence dans la position des deux
est la suivante :
function load() {
$('#exampleTable').bootstrapTable({
url : "/config/list",
queryParams : function(params) {
return {
limit: params.limit,
offset: params.offset,
}
},
rowStyle: function(row, index) { // 动态修改行的颜色
var isDel = $.trim(row.isDel);
if(isDel=="1"){ // 如果值是1,表示已删除,设置行的颜色
return {css:{"background-color":'rgba(245,245,245,0.7)'}};
}
return ''; // 即使不改变颜色,也得返回 '' ,否则会报错。
},
columns : [
{
checkbox : true,
},
{
field : 'platformName',
title : '平台名称' ,
width : 140,
},
{
field : 'ydaaa',
title : '移动的aaa' ,
width : 140,
cellStyle : function(value,row,index){ // 修改列(单元格)的颜色
return {css:{"background-color":"rgba(255,250,250,0.7)"}};
}
},
{
field : 'ydbbb',
title : '移动的bbb' ,
width : 140,
formatter : function(value, row, index) {
value=$.trim(value);
if(value.length>25){
return value.substr(0,24)+"...";
}
return value;
},
},
{
field : 'ltaaaa',
title : '联通的aaaa' ,
width : 140,
cellStyle:function(value,row,index){ // 修改列(单元格)的颜色
return {css:{"background-color":"rgba(248,248,255,0.7)"}};
}
},
{
field : 'ltbbbb',
title : '联通的bbbb' ,
width : 140,
formatter : function(value, row, index) {
value=$.trim(value);
if(value.length>25){
return value.substr(0,24)+"...";
}
return value;
}
},
{
field : 'dxaaaa' ,
title : '电信的aaaaa' ,
width : 140 ,
cellStyle:function(value,row,index){ // 修改列(单元格)的颜色
return {css:{"background-color":"rgba(240,255,240,0.7)"}};
}
},
{
field : 'dxbbbbb' ,
title : '电信的bbbbb' ,
width : 140 ,
},
{
field : 'isDel',
title : '是否删除' ,
width : 80,
formatter : function(value, row, index) {
value=$.trim(value);
if(value=="0"){
return "正常";
}else if(value=="1"){
return "已删除";
}
return "";
}
},
{
field : 'createTime',
title : '创建日期' ,
width : 140,
formatter : function(value, row, index) {
value = $.trim(value) ;
if(value.length >= 19){
return value.substr(0 , 19);
}
return value;
}
},
{
title : '操作',
field : 'id',
align : 'center',
width : 200,
formatter : function(value, row, index) {
return '' ;
}
} ]
});
}Instructions :
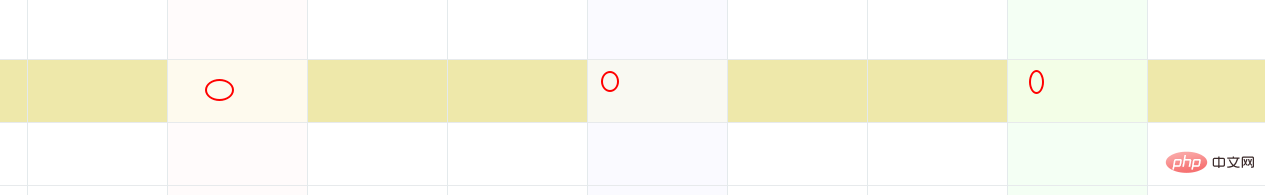
{css:{"background-color":"rgba(255,250,250,0.7)"}}; dans 0.7 fait référence à la transparence,
Lorsque deux couleurs (ligne et colonne) se croisent, deux couleurs peuvent être vues dans les cellules qui se croisent. Comme le montre l'image ci-dessous :

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment obtenir la barre de recherche bootstrap
Apr 07, 2025 pm 03:33 PM
Comment utiliser Bootstrap pour obtenir la valeur de la barre de recherche: détermine l'ID ou le nom de la barre de recherche. Utilisez JavaScript pour obtenir des éléments DOM. Obtient la valeur de l'élément. Effectuer les actions requises.
 Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Comment faire le centrage vertical de bootstrap
Apr 07, 2025 pm 03:21 PM
Utilisez Bootstrap pour implémenter Centering vertical: Flexbox Méthode: Utilisez les classes D-Flex, Justify-Content-Center et Align-Items-Center pour placer des éléments dans le conteneur Flexbox. Méthode de classe Align-Items-Center: Pour les navigateurs qui ne prennent pas en charge FlexBox, utilisez la classe Align-Items-Center, à condition que l'élément parent ait une hauteur définie.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





