
Cet article vous présentera la délégation d'événements en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Utiliser la diffusion d'événements pour spécifier un gestionnaire d'événements afin de gérer une série de tous les événements
événements utilisés par la délégation le bouillonnement d'événements des éléments DOM pour déléguer les événements liés (proxy) des éléments enfants à l'élément parent pour la surveillance et le traitement.
En JavaScript, les événements se propagent entre les éléments enfants et les éléments parents après leur déclenchement.

peuvent améliorer les performances du traitement des événements JavaScript
Vous pouvez ajouter dynamiquement des éléments DOM associés, et les modifications apportées aux éléments enfants ne changeront pas. La liaison d'événement sera re-modifiée
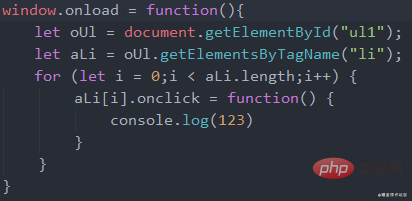
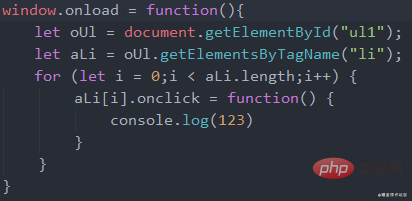
Par exemple :

Pour lier des événements à l'élément li, vous devez parcourir l'élément li correspondant et lier les événements définis

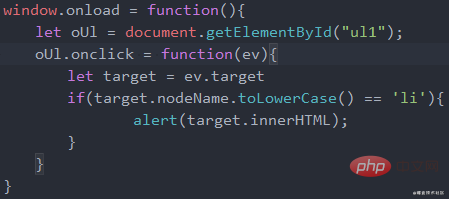
Vous il suffit de lier les événements à l'élément parent ul via la délégation d'événements. Lorsque l'événement est déclenché, les événements liés à l'élément enfant correspondant remonteront au gestionnaire d'événements ul, il vous suffit de déterminer si la cible dans l'événement correspondant est un. li, puis effectuez le traitement logique correspondant.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!