
La solution au message HTML tronqué : ouvrez d'abord le fichier de code correspondant, puis modifiez le contenu codé ISO transmis par le message en contenu au format UTF-8.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5, ordinateur DELL G3
Comment résoudre le problème du contenu HTML tronqué lors de la soumission de contenu chinois en utilisant la méthode post
Lorsque je faisais un exemple aujourd'hui, j'ai utilisé la méthode post pour soumettre le formulaire s'il y avait des caractères chinois, des caractères tronqués apparaissaient toujours lorsqu'ils étaient affichés sur une autre page ;
Mais la méthode de soumission Lorsqu'elle est modifiée pour obtenir, cette erreur ne se produira pas.
Voir les images et le code ci-dessous pour les erreurs détaillées.
Code HTML :
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>测试Cookie的设置和获取</title> 6 </head> 7 <body> 8 <form action="/TestTomcat/SetCookie" method="post"> 9 站点名:<input type="text" name="name"><br> 10 站点URL:<input type="text" name="url"><br> 11 <input type="submit" value="提交" /> 12 </form> 13 </body> 14 </html>
Code servlet, intercepter une partie :
1 response.setContentType("text/html;charset=utf-8");
2
3 PrintWriter out=response.getWriter();
4
5 String title="设置Cookie实例";
6 String docType="<! DOCTYPE html>\n";
7 out.println(docType+
8 "<html>\n"+
9 "<head><title>"+title+"</title></head>"+
10 "<body bgcolor=\"#f0f0f0\">\n"+
11 "<h1 align=\"center\">"+title+"</h1>\n"+
12 "<ul>\n" +
13 " <li><b>站点名:</b>"
14 + request.getParameter("name") + "\n</li>" +
15 " <li><b>站点 URL:</b>"
16 + request.getParameter("url") + "\n</li>" +
17 "</ul>\n" +
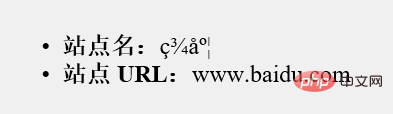
18 "</body></html>");Erreur survenue :

À au début, je pensais que le bloc de code était placé dans la mauvaise position, j'ai donc mis le code ci-dessus dans doPost et je l'ai essayé, mais cette erreur s'est toujours produite.
Alors, comment transmettre le chinois en utilisant la méthode postale ?
En recherchant des informations,
soumettez par courrier
Dans ce cas, réponse.setCharacterEncoding a un impact Lorsque réponse.setCharacterEncoding n'est pas défini, la valeur est nulle et iso est. utilisé par défaut -8859-1 pour ré-encoder (décoder).
Le navigateur utilise le format d'encodage de sa propre page comme format d'encodage de départ et encode les caractères en octets pour la transmission. Lorsqu'il s'agit de Tomcat, Tomcat n'interfère pas avec le format de réencodage (décodage). Si Response.getCharacterEncoding est nul, alors iso-8859-1 est utilisé par défaut pour réencoder (décoder) les caractères. S'il est défini, les caractères sont réencodés (décodés) selon le format d'encodage défini.
Ce que POST transmet, ce sont des données à un octet. Par conséquent, le codage des données transmises par POST est des données à un octet ISO-8859-1. Par conséquent, l'anglais et les chiffres ne seront pas tronqués... ici dans ce cas. , les paramètres du filtre et du fichier server.xml ne sont pas valides. Bien sûr, request.setCharacterEncoding() n'est pas non plus valide car le principe de setCharacterEncoding est le même que celui du filtre
La bonne façon de gérer le filtre ; Le problème ci-dessus devrait être Pour :
String nameStr=new String(request.getParameter("name").getBytes("ISO-8859-1"),"UTF-8");Modifiez le contenu codé ISO transmis par courrier en contenu au format UTF-8, puis affichez-le.
Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!