qu'est-ce que la balise en HTML
Les balises de balisage HTML, souvent appelées balises HTML, sont des mots-clés entourés de crochets, tels que "" ; les balises HTML apparaissent généralement par paires, et la première balise de la paire de balises est la balise de début. est la balise de fermeture.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Les balises de balisage Hypertext Markup Language (abréviation de langue étrangère : HTML) sont souvent appelées balises HTML. Les balises HTML sont l'unité la plus élémentaire du langage HTML. Les balises HTML sont du HTML (une application sous le langage de balisage universel standard). Le composant le plus important.
Les balises HTML sont des mots-clés entourés de crochets, tels que . La casse des balises HTML n'a pas d'importance. Par exemple, "body" et "BODY" ont la même signification. Il est recommandé d'utiliser des minuscules.

Les balises HTML apparaissent généralement par paires, comme <b></b> et , mais il existe également des balises qui apparaissent individuellement, telles que : <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/985/729/429/1622105919425106.png" class="lazy" alt="qu'est-ce que la balise en HTML" >, etc.
Généralement, les balises qui apparaissent par paires ont leur contenu au milieu des deux balises ; la première balise de la paire de balises est la balise de début et la deuxième balise est la balise de fin. Si l'étiquette est présentée séparément, la valeur est attribuée dans l'attribut label. Tels que <h1 id="标题">标题</h1> et <input type="text" value="按钮">.

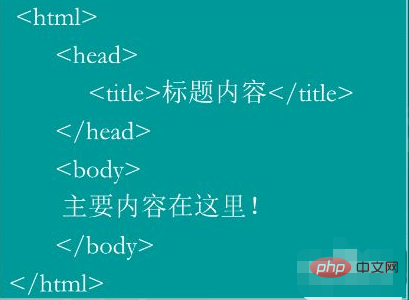
Le contenu de la page Web doit être dans la balise , et le titre, le format de caractère, la langue, la compatibilité, les mots-clés, la description et d'autres informations sont affichés dans la balise
et le contenu à afficher sur la page Web doit être imbriqué dans la balise Parfois, le code écrit dans des formats non standard peut être affiché normalement, mais en tant que qualité professionnelle, des habitudes d'écriture formelles doivent être développées.
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






