
Comment mettre une police en gras en HTML : 1. Utilisez la balise "<b>", la syntaxe est <b> le texte qui doit être mis en gras" ; 2. Utilisez l'attribut style dans la balise, ajoutez le style "font-weight:bold|bolder", la valeur "bold" définit les caractères gras et "bolder" définit les caractères plus gras

Ce tutoriel. Environnement d'exploitation : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3
Méthode 1 : Utilisez la balise <b>
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> <b>加粗字体</title> </head> <body> <div> <p>这是一段测试文字,<b>这里使用b标签来加粗字体</b> </p> </div> </body> </html>
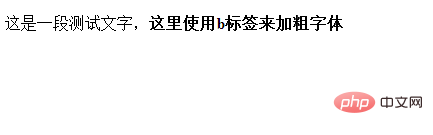
Effet de fonctionnement :

On voit déjà sur l'image que la seconde moitié du texte est en gras, ce qui peut être comparé à la première moitié du texte (le texte est en gras), ce qui C'est ce que nous utilisons principalement ici. La balise <b> en html est très simple à utiliser. Il suffit d'écrire le texte qui doit être en gras dans la balise <b> : Dans Utilisez l'attribut style dans la balise et ajoutez le ! Style "font-weight:bold|bolder" <b>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css 文字加粗</title>
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
<p class="normal">测试文本!</p>
<p class="bold">测试文本!</p>
<p class="bolder">测试文本!</p>
<p class="thicker">测试文本!</p>
</body>
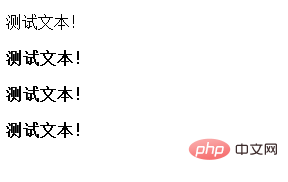
</html>Rendu :
Description :  L'attribut font-weight peut définir l'épaisseur du texte. Il est généralement utilisé pour définir la gras de la police utilisée dans le texte de l'élément d'affichage
L'attribut font-weight peut définir l'épaisseur du texte. Il est généralement utilisé pour définir la gras de la police utilisée dans le texte de l'élément d'affichage
Valeurs d'attribut liées à l'effet de gras :
Tutoriel recommandé : "Tutoriel vidéo HTML
"| 值 | 描述 |
|---|---|
| bold | 定义粗体字符。 |
| bolder | 定义更粗的字符。 |
|
定义由细到粗的字符。400 等同于 normal,而 700 等同于 bold。 |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!