
Cet article vous présentera trois façons de référencer ng zorro etd en angulaire. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Recommandation de tutoriel associée : "tutoriel angulaire"]
Pour utiliser le nouveau ng zorro dans angulaire7, suivez la documentation officielle étape par étape Dans la première étape, aucune erreur n'a été signalée, mais il n'y a eu aucune réponse.
J'ai essayé deux méthodes officielles. La première méthode signalera une erreur si vous utilisez cnpm, et la deuxième méthode ne répondra pas. C'est également parce que cnpm est utilisé pour l'installation.
Première voie officielle :
1. 安装脚手架工具 `npm install -g @angular/cli` 2. 创建一个项目 `ng new PROJECT-NAME` 3. 初始化配置 `ng add ng-zorro-antd` 4. 开发调试 `ng serve --port 0 --open` 5. 构建和部署 `ng build --prod`
Deuxième voie officielle :
1. 安装组件 `npm install ng-zorro-antd --save`
2. 引入模块
import { HttpClientModule } from '@angular/common/http';
imports: [
BrowserModule,
NgZorroAntdModule
],
3. 引入样式与 SVG 资源 angular.json
{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
]
}Introduire correctement la posture 1
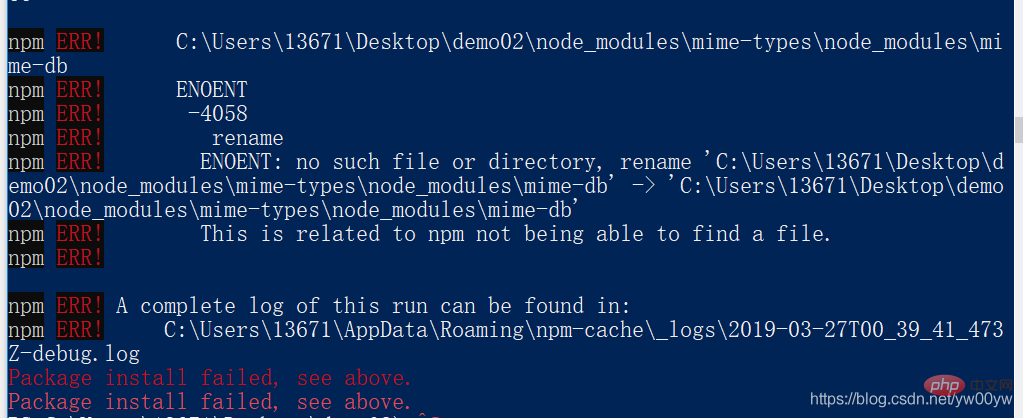
Si vous suivez la première étape sur le site officiel, vous devez utiliser npm pour bien faire les choses d'un coup et ne pouvez pas l'utiliser à moitié .cnpm, sinon une erreur sera signalée.

La raison de l'erreur ci-dessus est que mes étapes d'installation sont les suivantes :
La raison de l'erreur ci-dessus est que la première étape a été terminée et les dépendances ont été installées à l'aide de cnpm. Si vous utilisez directement ng new demo02 pour installer, il n'y aura aucun problème si vous continuez avec les étapes suivantes, donc la première méthode peut être strictement suivie par la méthode officielle, mais parfois vous obtiendrez une erreur lors de l'installation directement à l'aide de npm. encore quelques fois, peut-être un problème de réseau.
Introduire correctement la posture 2
Suivez toujours les étapes ci-dessus, une chose à noter est que utilisez npm Lors de l'installation, n'oubliez pas de ne pas utiliser cnpm De cette façon, une fois l'installation terminée, seule la deuxième étape sur le site officiel peut être utilisée pour l'introduire et l'utiliser correctement.
import { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],{
"assets": [
...
{
"glob": "**/*",
"input": "./node_modules/@ant-design/icons-angular/src/inline-svg/",
"output": "/assets/"
}
],
"styles": [
...
"node_modules/ng-zorro-antd/ng-zorro-antd.min.css"
// "node_modules/ng-zorro-antd/src/ng-zorro-antd.min.css"
]
}Introduire correctement la posture 3
Cette méthode peut utiliser npm ou cnpm, les deux méthodes peuvent être importées correctement.
1. Installez le composant ng zorro
npm install ng-zorro-antd --save
2. Module d'importation
app.module.ts
import { NgZorroAntdModule } from 'ng-zorro-antd';
imports: [
BrowserModule,
NgZorroAntdModule
],3. Présentez les styles
styles.css
@import "~ng-zorro-antd/src/ng-zorro-antd.css";
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les outils de classement des mots clés SEO ?
Quels sont les outils de classement des mots clés SEO ?
 L'utilisation de déclarer dans Oracle
L'utilisation de déclarer dans Oracle
 fermer le port
fermer le port
 Auto-apprentissage pour débutants en langage C sans fondement
Auto-apprentissage pour débutants en langage C sans fondement
 Comment obtenir l'heure actuelle en JAVA
Comment obtenir l'heure actuelle en JAVA
 La différence et le lien entre le langage C et C++
La différence et le lien entre le langage C et C++
 Comment résoudre le problème que les CSS ne peuvent pas être chargés
Comment résoudre le problème que les CSS ne peuvent pas être chargés
 Comment utiliser Redis comme serveur de cache
Comment utiliser Redis comme serveur de cache