
Cet article vous fera découvrir les utilisations magiques du filtre CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

CSS filter L'attribut sera flou ou couleur Des effets graphiques tels que le décalage sont appliqués aux éléments pour former des filtres, qui sont souvent utilisés pour ajuster le rendu des images, des arrière-plans et des bordures. Sa valeur peut être une filter fonction <filter-function></filter-function> ou un filtre svg ajouté à l'aide de url .
filter: <filter-function> [<filter-function>]* | none filter: url(file.svg#filter-element-id)
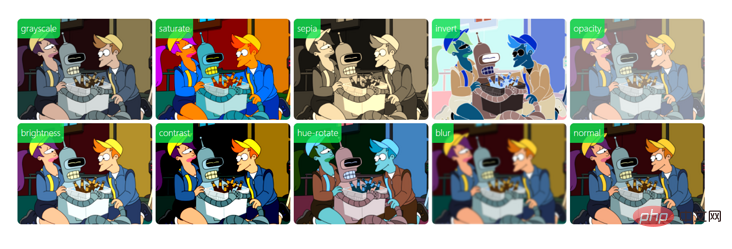
<filter-function> peut être utilisé avec les attributs filter et backdrop-filter. Son type de données est spécifié par l'une des fonctions de filtre suivantes. Chaque fonction nécessite un paramètre. Si le paramètre n'est pas valide, le filtre ne prendra pas effet. Ce qui suit est une explication de la signification des fonctions de filtre :
blur() : flouter l'image brightness() : rendre l'image plus claire ou plus sombre contrast() : Augmenter ou diminuer le contraste de l'image drop-shadow() : Appliquer une ombre portée derrière l'image grayscale() : Convertir l'image en niveaux de gris hue-rotate() : Changer la teinte générale de l'image invert() : Inverser la couleur de l'image opacity() : Changer la transparence de l'image saturate() : Sursaturer ou désaturer l'image d'entrée sepia() : Convertir l'image en sépia/* 使用SVG filter */
filter: url("filters.svg#filter-id");
/* 使用filter函数 */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* 多个filter */
filter: contrast(175%) brightness(3%);
/* 不使用filter */
filter: none;
/* 全局变量 */
filter: inherit;
filter: initial;
filter: unset;
Lors de l'ajout d'ombres aux éléments, nous utilisons généralement box-shadow Attribut, il est facile d'ajouter des effets d'ombre aux éléments via la forme syntaxique de box-shadow(x偏移, y偏移, 模糊大小, 阴影大小, 色值, inset), mais box-shadow présente également un inconvénient, c'est-à-dire que lors de l'ajout d'effets d'ombre à des images transparentes, il ne peut pas pénétrer dans l'élément et ne peut être ajouté que au modèle de boîte d'éléments d'image transparents supérieur. À l'heure actuelle, la méthode filter de l'attribut drop-shadow peut très bien résoudre ce problème. L'ombre qu'elle ajoute peut pénétrer dans l'élément au lieu d'être ajoutée à la bordure du modèle de boîte de l'élément. L'effet d'ombre ajouté par
drop-shadow est le même que celui de box-shadow sauf qu'il peut pénétrer dans les éléments transparents. Si le navigateur prend en charge l'accélération matérielle, l'effet d'ombre ajouté par filter sera plus réaliste. La syntaxe
drop-shadow est la suivante (sauf qu'elle ne prend pas en charge le paramètre inset, elle est exactement la même que box-shadow) :
filter: drop-shadow(x偏移, y偏移, 模糊大小, 色值);
Par exemple :
filter: drop-shadow(1px 1px 15px rgba(0, 0, 0, .5));
Comme indiqué ci-dessous, il s'agit d'une comparaison de l'utilisation de box-shadow et filter: drop-shadow respectivement pour ajouter des ombres aux éléments transparents :

<img class="box-shadow lazy" src="/static/imghw/default1.png" data-src="futurama.png" / alt="Jetons un coup d'œil aux utilisations magiques des filtres CSS" > <img class="drop-shadow lazy" src="/static/imghw/default1.png" data-src="futurama.png" / alt="Jetons un coup d'œil aux utilisations magiques des filtres CSS" >
.box-shadow {
box-shadow: 1px 1px 15px rgba(0, 0, 0, .5);
}
.drop-shadow {
filter: drop-shadow(1px 1px 15px rgba(0, 0, 0, .5));
}Lorsque des catastrophes majeures surviennent ou d'autres jours de deuil, les sites Web des entreprises publiques et des gouvernements ont souvent besoin de rendre toutes les pages grises. De nombreuses pages Web ont également un effet de style qui transforme la souris hover en une couleur lorsque vous survolez un élément gris. À ce stade, vous pouvez utiliser la méthode filter de l'attribut grayscale. Elle peut ajuster l'échelle de gris de l'élément. En définissant filter: grayscale(100%) sur l'élément de page, l'élément de page peut être grisé. Dans l'exemple suivant, il y a les balises body et h1 sous la balise img, comme indiqué ci-dessous avant d'ajouter le style filter.
<body> <h1 class="title">FUTURAMA</h1> <img class="img lazy" src="/static/imghw/default1.png" data-src="./images/futurama.png" style="max-width:90%" / alt="Jetons un coup d'œil aux utilisations magiques des filtres CSS" > </body>

Maintenant, nous ajoutons une classe body à l'élément .gray, et <body class="gray"> peut obtenir l'effet gris de toute la page Web.
.gray {
filter: grayscale(100%);
}
Afin d'être compatible avec d'autres navigateurs de version inférieure tels que IE8, nous pouvons ajouter le préfixe du navigateur et le filtre svg.
.gray {
-webkit-filter: grayscale(1);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: grayscale(100%);
}Lorsque nous traitons de besoins urgents de grisage de pages Web, cette fonction doit souvent être supprimée après une période de temps en ligne. Nous pouvons également ajouter la méthode similaire suivante lors de la première connexion en ligne pour contrôler le. Temps automatique en ligne et hors ligne de l'effet grisé. De cette manière, il peut être supprimé automatiquement lorsque l'heure programmée est atteinte, éliminant ainsi le besoin de répéter le processus de construction.
(function setGray() {
var endTime = Date.parse("Apr 06 2077 00:00:01");
var timestamp = Date.parse(new Date());
if (timestamp <= endTime) {
document.querySelector('html').classList.add('gray');
}
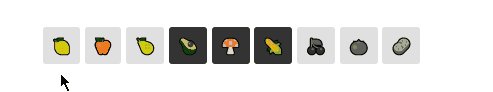
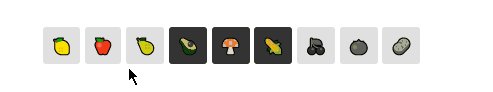
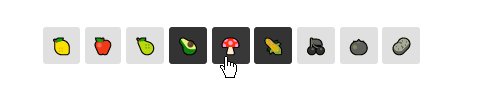
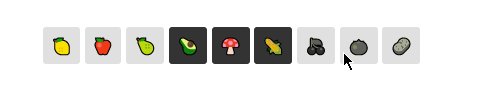
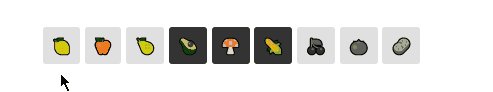
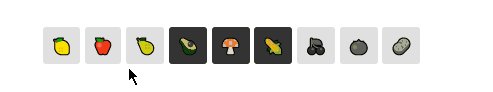
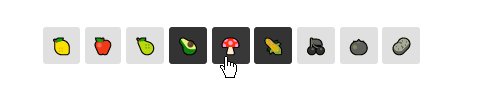
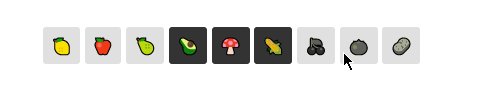
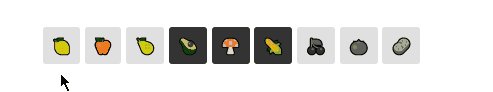
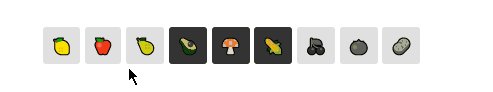
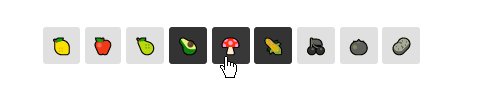
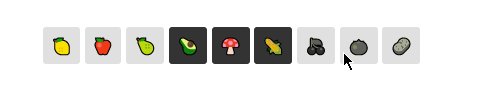
})();brightness 方法实现元素高亮的效果,可以应用到菜单栏、图片列表 hover 效果,来强调鼠标当前悬浮或选中的内容。下面是对一组按钮菜单栏添加 brightness 和 saturate 两个方法,通过改变亮度和饱和度来高亮元素。


.container {
margin: 40px;
}
.button {
padding: 0.5em 0.5em;
background: #E0E0E0;
border-radius: 3px;
}
.button.dark {
background: #333;
}
.button:hover:not(.disabled) {
cursor: pointer;
border-radius: 3px;
filter: brightness(110%) saturate(140%);
}
.button.disabled {
filter: grayscale(100%);
}毛玻璃(Frosted glass)效果,顾名思义就是类似半透明毛玻璃的效果,在 iOS 系统、Windows 10 等系统 UI 中有广泛应用,使用毛玻璃效果可以增强视觉体验。在 《CSS揭秘》 等著作中也有系统讲解,下面是我对分别使用 filter: blur 和 backdrop-filter: blur两种方法实现这种效果的总结。
有两个含有相同类名 glass 的 p 元素,它们分别被添加两个类 glass-by-filter 和 glass-by-backdrop-filter 来区分两种方法。
<div class="glass glass-by-filter"></div> <div class="glass glass-by-backdrop-filter"></div>
通用样式,设置毛玻璃元素的大小、圆角等基本样式:
.glass {
height: 300px;
width: 300px;
border: 1px groove #EFEFEF;
border-radius: 12px;
background: rgba(242, 242, 242, 0.5);
box-shadow: 0 0.3px 0.7px rgba(0, 0, 0, 0.126),
0 0.9px 1.7px rgba(0, 0, 0, 0.179), 0 1.8px 3.5px rgba(0, 0, 0, 0.224),
0 3.7px 7.3px rgba(0, 0, 0, 0.277), 0 10px 20px rgba(0, 0, 0, 0.4);
}filter: blur 方法,给元素添加了一个 ::before 伪类设置 blur 方法并将其置于底层实现毛玻璃效果。
.glass-by-filter {
z-index: 1;
box-sizing: border-box;
position: relative;
}
.glass-by-filter::before {
content: "";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
background: inherit;
filter: blur(10px);
}backdrop-filter: blur 直接在元素上添加 blur 方法实现毛玻璃效果。
.glass-by-backdrop-filter {
backdrop-filter: blur(10px);
}实现效果如下图所示(左:filter、右:backdrop-filter):

阅读扩展:毛玻璃边框效果:https://css-tricks.com/blurred-borders-in-css
insatagram复古、版画、油画、漫画、液化、老照片、性冷淡、莫兰迪、赛博朋克、旺达幻视风格通通都可以实现!
通过结合使用 filter 的所有方法,可以搭配出任意自己想要的效果。以下是一个简单的 filter 方法调节器,可以调整每个方法的值,同时实时展示图片的滤镜效果。如下图所示。

页面主要代码如下,控制区 #imageEditor 是一个 form 表单,表单每一行分别控制一种filter方法的值,展示区 #imageContainer 内部包含一个 img 元素,产生的 filter 滤镜作用在该元素上。
<form id="imageEditor">
<p>
<label for="gs">Grayscale</label>
<input id="gs" name="gs" type="range" min="0" max="100" value="0">
</p>
<p>
<label for="blur">Blur</label>
<input id="blur" name="blur" type="range" min="0" max="10" value="0">
</p>
<p>
<label for="br">Exposure</label>
<input id="br" name="br" type="range" min="0" max="200" value="100">
</p>
<p>
<label for="ct">Contrast</label>
<input id="ct" name="ct" type="range" min="0" max="200" value="100">
</p>
<p>
<label for="huer">Hue Rotate</label>
<input id="huer" name="huer" type="range" min="0" max="360" value="0">
</p>
<p>
<label for="opacity">Opacity</label>
<input id="opacity" name="opacity" type="range" min="0" max="100" value="100">
</p>
<p>
<label for="invert">Invert</label>
<input id="invert" name="invert" type="range" min="0" max="100" value="0">
</p>
<p>
<label for="saturate">Saturate</label>
<input id="saturate" name="saturate" type="range" min="0" max="500" value="100">
</p>
<p>
<label for="sepia">Sepia</label>
<input id="sepia" name="sepia" type="range" min="0" max="100" value="0">
</p>
<input type="reset" form="imageEditor" id="reset" value="Reset" />
</form>
<div id="imageContainer" class="center">
<img src="/static/imghw/default1.png" data-src="futurama.png" class="lazy" alt="Jetons un coup d'œil aux utilisations magiques des filtres CSS" >
</div>function editImage() {
var gs = $("#gs").val(); // grayscale
var blur = $("#blur").val(); // blur
var br = $("#br").val(); // brightness
var ct = $("#ct").val(); // contrast
var huer = $("#huer").val(); // hue-rotate
var opacity = $("#opacity").val(); // opacity
var invert = $("#invert").val(); // invert
var saturate = $("#saturate").val(); // saturate
var sepia = $("#sepia").val(); // sepia
$("#imageContainer img").css(
"filter", 'grayscale(' + gs+
'%) blur(' + blur +
'px) brightness(' + br +
'%) contrast(' + ct +
'%) hue-rotate(' + huer +
'deg) opacity(' + opacity +
'%) invert(' + invert +
'%) saturate(' + saturate +
'%) sepia(' + sepia + '%)'
);
$("#imageContainer img").css(
"-webkit-filter", 'grayscale(' + gs+
'%) blur(' + blur +
'px) brightness(' + br +
'%) contrast(' + ct +
'%) hue-rotate(' + huer +
'deg) opacity(' + opacity +
'%) invert(' + invert +
'%) saturate(' + saturate +
'%) sepia(' + sepia + '%)'
);
}
// 当input值发生变化时即时应用滤镜
$("input[type=range]").change(editImage).mousemove(editImage);现在只是实现了滤镜的实时预览,后续待实现功能包括支持复杂的 svg 滤镜模版、导出下载等,完成这些步骤,以后照片添加滤镜再也不用下载其他 APP了。实例完整版代码:https://codepen.io/dragonir/pen/abJmqxM
实践证明,同一图片减小亮度和对比度及色相饱和度之后的体积与原图相比,可以减小很大一部分体积空间 2M 左右的图片经过弱化后保存,就可以压缩到 1M 左右。在网页中我们可以使用经过 弱化 的图片,然后通过 CSS filter 将其还原。这样就可以达到压缩资源体积,提升网页加载速度、提高用户体验的目的。
具体操作可阅读以下教程:
对比度交换技术:使用
CSS filter提高图像性能https://css-tricks.com/contrast-swap-technique-improved-image-performance-css-filters
从 caniuse 查询结果可以看出,css filter 属性在现代浏览器中的支持性已经很好了,除了 IE 浏览器之外,其他浏览器中大多可以正常使用,必要时可添加浏览器内核前缀。但是官网也有以下3个issue 提示,相信后续随着浏览器的升级,这些问题也会被逐步修复:
drop-shadow du filtre spread-radius. Edge navigateurs, les filtres ne peuvent pas être appliqués si l'élément ou le sous-élément a 负值z-index défini. Cet article répertorie simplement plusieurs effets de page couramment utilisés utilisant CSS filter En fait, chaque effet de page de filter Chacun. des méthodes intégrées peuvent avoir des applications d'expansion possibles illimitées, telles que invert l'inversion de la couleur peut également être appliquée aux hover effets, l'ajustement de la valeur de brun de la page Web sepia peut obtenir des effets de protection des yeux, etc. Tant que vous utilisez votre imagination et votre créativité, filter peut être mis à profit dans la pratique.
Les exemples suivants sont de bonnes applications. Si vous êtes intéressé, vous pouvez élargir votre lecture et votre apprentissage :
Enfin, joignez une image de filtre 复古莫兰迪色性冷淡油画效果 créée à l'aide de l'éditeur de filtre ci-dessus. (Wow, c'est tellement wow, CSS Jue Juezi yyds)
Adresse originale : https://segmentfault.com/a /1190000040058430
Auteur : dragonir
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Python est-il front-end ou back-end ?
Python est-il front-end ou back-end ?
 Comment implémenter la messagerie instantanée sur le front-end
Comment implémenter la messagerie instantanée sur le front-end
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La différence entre front-end et back-end
La différence entre front-end et back-end
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 La différence entre le masquage et le démasquage des caractères génériques
La différence entre le masquage et le démasquage des caractères génériques
 La différence entre aléatoire et pseudo-aléatoire
La différence entre aléatoire et pseudo-aléatoire
 Solution à l'autorisation refusée
Solution à l'autorisation refusée