

Permettre aux utilisateurs de se connecter, identifier les utilisateurs et obtenir des informations sur les utilisateurs, et fournir des services centrés sur l'utilisateur sont ce que font la plupart des mini-programmes. Aujourd'hui, nous allons apprendre comment connecter les utilisateurs au mini-programme et comment maintenir l'état de session après la connexion. [Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
Dans le mini-programme WeChat, nous impliquerons généralement les trois types de méthodes de connexion suivants :
Les première et deuxième méthodes sont actuellement les deux méthodes les plus courantes dans les applications Web. Elles peuvent également être utilisées dans les mini-programmes WeChat, mais il est important de noter qu'il n'y a pas de mécanisme Cookie, donc avant d'utiliser ces deux méthodes, veuillez confirmer si vos API ou celles de tiers doivent s'appuyer sur Cookie également, les pages HTML ne sont pas prises en charge dans les mini-programmes et celles qui doivent utiliser la redirection de page pour se connecter. L'API doit être modifiée ou ne peut pas être utilisée.
Aujourd'hui, nous discuterons principalement de la troisième méthode, c'est-à-dire comment se connecter à l'aide d'un compte WeChat, car cette méthode est la plus étroitement intégrée à la plateforme WeChat et offre une meilleure expérience utilisateur.
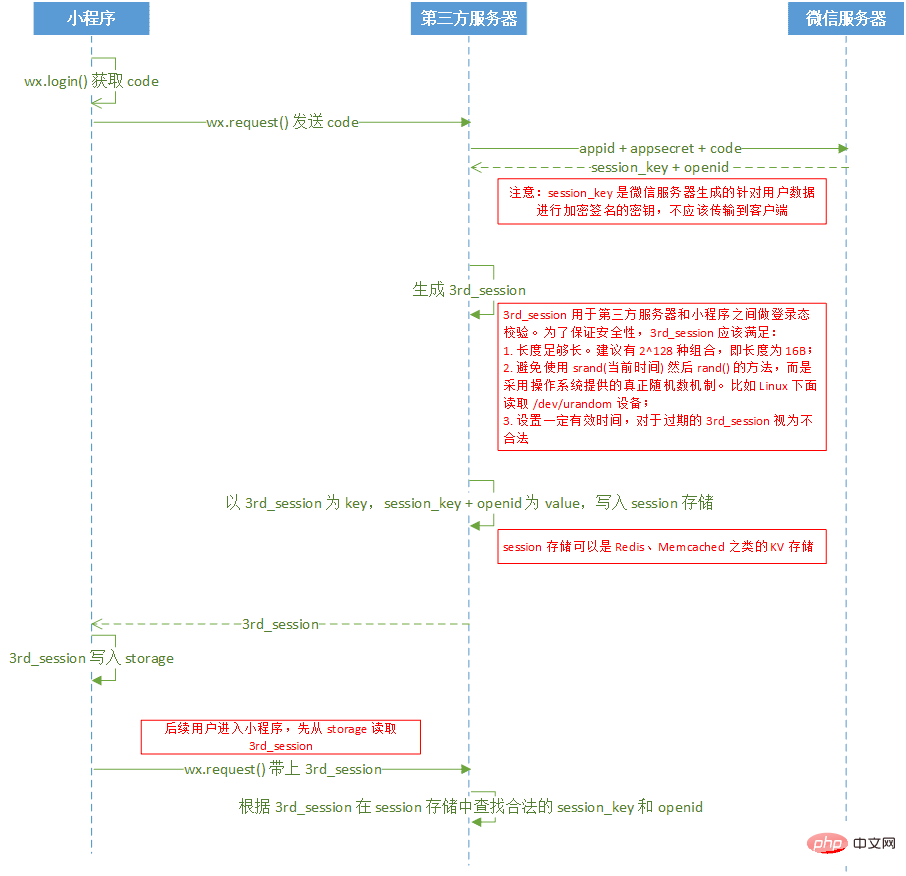
Citant l'organigramme de connexion du document officiel du mini-programme, l'ensemble du processus de connexion est essentiellement le suivant :

Dans l'image, « mini-programme » fait référence à la partie de code que nous écrivons en utilisant le cadre du mini-programme, « serveur tiers » est généralement notre propre programme de service en arrière-plan et « serveur WeChat » est le service officiel de WeChat. Serveur API.
Décomposons cet organigramme étape par étape.
Étape 1 : Obtenez les informations de connexion (code) de l'utilisateur WeChat actuellement connecté sur le client
La première étape pour vous connecter au mini programme est pour obtenir d'abord les informations de connexion. Nous pouvons utiliser la méthode wx.login() et obtenir des informations de connexion.
Nous pouvons lancer une demande d'identifiant de connexion dans le code de l'application du mini programme, ou dans tout autre code de page, principalement en fonction des besoins réels de votre mini programme.
Étape 2 : Envoyez les informations de connexion à votre serveur et utilisez les informations d'identification sur votre serveur pour échanger le serveur WeChat contre l'identifiant unique (openid) et la clé de session (session_key) de l'utilisateur WeChat)
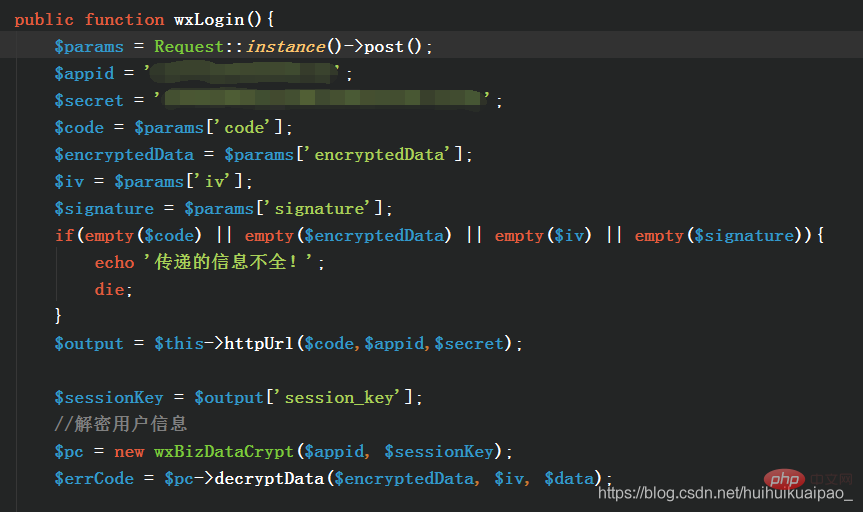
Tout d'abord, nous utilisons la méthode wx.request() pour demander une API backend que nous avons nous-mêmes implémentée et y apportons les informations de connexion (code). Par exemple, ajoutez :
Votre arrière-plan. Le service doit ensuite utiliser les informations de connexion transmises pour appeler l'interface WeChat en échange d'openid et de session_key
Présentons d'abord openid. Les chaussures pour enfants qui ont utilisé des comptes officiels ne devraient pas être familiarisées avec cette identification. plate-forme publique, il est utilisé pour identifier l'identification unique de chaque utilisateur dans trois applications différentes : compte d'abonnement, compte de service et mini-programme. En d'autres termes, l'openid de chaque utilisateur dans chaque application est incohérent, donc dans le mini-programme, nous. peut utiliser openid pour identifier le caractère unique de l'utilisateur.
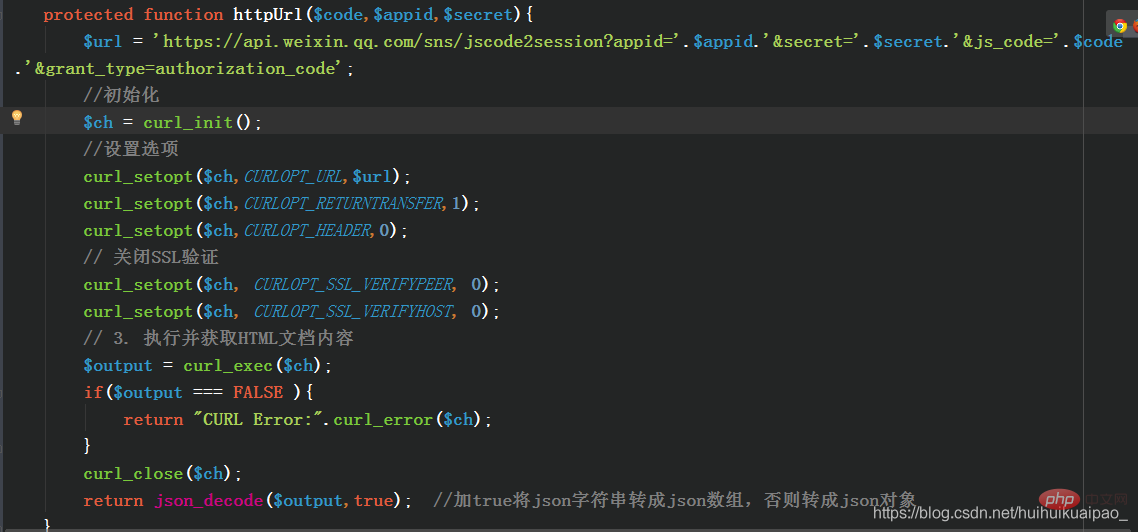
Alors, à quoi sert session_key ? Avec l'ID utilisateur, nous devons laisser l'utilisateur se connecter. Ensuite, la session_key garantit la validité de l'opération de session de l'utilisateur actuel. Cette session_key nous est distribuée par le serveur WeChat. En d’autres termes, nous pouvons utiliser cet identifiant pour maintenir indirectement le statut de connexion de nos utilisateurs d’applet. Alors, comment avons-nous obtenu cette clé_de-session ? Nous devons demander l'interface tierce fournie par WeChat sur notre propre serveur https://api.weixin.qq.com/sns/jscode2session
À partir de ces paramètres, nous pouvons voir que nous devons demander cela interface Vous devez d'abord appeler wx.login() pour obtenir le code de la session en cours de l'utilisateur. Alors pourquoi devons-nous demander cette interface côté serveur ? En fait, c'est pour des raisons de sécurité. Si nous appelons cette interface via une requête sur le front-end, nous devrons inévitablement exposer l'appid de notre mini programme et le secret du mini programme à l'extérieur. exposera également la clé de session émise par le serveur WeChat aux « personnes bien intentionnées », cela comporte de grands risques pour la sécurité de notre entreprise. En plus d'obtenir la session_key côté serveur, il faut également faire attention à deux points :
La session_key correspond biunivoque au code distribué par WeChat, et le le même code ne peut être échangé qu'une seule fois contre session_key. Chaque fois que wx.login() est appelé, un nouveau code et la clé de session correspondante seront émis. Afin de garantir l'expérience utilisateur et la validité de l'état de connexion, les développeurs doivent savoir que l'utilisateur doit se reconnecter avant d'appeler wx.login().
session_key n'est pas valide. Même si wx.login n'est pas appelé, session_key expirera positivement à la fréquence d'utilisation du mini-programme par l'utilisateur, mais à la longueur spécifique. la durée est déterminée à la fois par les développeurs et les utilisateurs. Indisponible
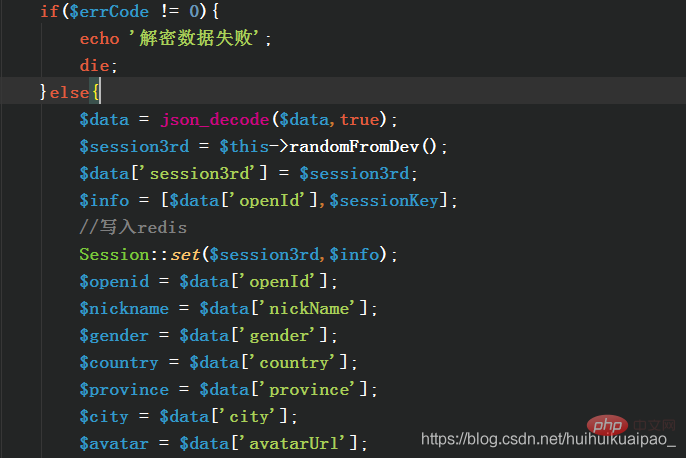
Étape 3 : Générer une 3ème_session
Comme mentionné précédemment, session_key est utilisé pour maintenir "indirectement" l'état de connexion. Ce que l'on appelle l'indirection signifie que nous. Si nous devons gérer nous-mêmes les informations sur l'état de connexion de l'utilisateur, les facteurs de sécurité sont également pris en compte ici. Si la clé de session distribuée par le serveur WeChat est utilisée directement comme état de connexion de la partie commerciale, elle sera utilisée par des « personnes intentionnelles ». obtenir les informations sensibles de l'utilisateur, telles que wx.getUserInfo() Cette interface nécessite session_key pour décrypter les informations sensibles des utilisateurs de WeChat.
Et si nous générions notre propre identifiant de statut de connexion ? Ici, nous pouvons utiliser plusieurs algorithmes de hachage irréversibles courants, tels que md5, sha1, etc., pour générer l'ID de statut de connexion (ici, nous l'appelons collectivement 'skey ') est renvoyé au front-end et l'identifiant de l'état de connexion est conservé au front-end (généralement stocké dans le stockage). Côté serveur, nous stockerons le skey généré dans la table de données correspondant à l'utilisateur, et le front-end accédera aux informations de l'utilisateur en transmettant le skey.
Étape 4 : Enregistrez l'ID de session sur le client
Lors du développement d'applications Web, dans le client (navigateur), nous stockons généralement l'ID de session dans un cookie, mais le mini-programme n'a pas de mécanisme de cookie, les cookies ne peuvent donc pas être utilisés. Cependant, le mini-programme dispose d'un stockage local, nous pouvons donc utiliser le stockage pour enregistrer l'ID de session pour les appels d'API en arrière-plan ultérieurs.
Plus tard, lorsque vous appelez des services d'arrière-plan qui nécessitent une connexion pour y accéder, vous pouvez extraire l'ID de session enregistré dans le stockage et le conserver dans la requête (il peut être transporté dans l'en-tête ou dans la chaîne de requête, ou le mettre dans le corps, utilisez-le selon vos propres besoins), transmettez-le au service d'arrière-plan, après avoir obtenu l'ID de session dans le code d'arrière-plan, vérifiez si l'ID de session existe depuis redis, s'il existe, c'est-à-dire Confirmez que la session est valide et continuez l'exécution du code ultérieure, sinon la gestion des erreurs sera effectuée.
Auparavant, nous stockions la clé dans le stockage frontal. Chaque fois que nous faisons une demande de données utilisateur, nous apporterons la clé. Et si la clé de session expire à ce moment-là ? Nous devons donc appeler l'API wx.checkSession() pour vérifier si la clé de session actuelle a expiré. Cette API n'a pas besoin de transmettre de paramètres d'informations sur la clé de session. Au lieu de cela, l'applet WeChat ajuste son propre service pour interroger la dernière valeur générée par l'utilisateur. la clé de session a expiré. Si la clé de session actuelle expire, laissez l'utilisateur se reconnecter, mettez à jour la clé de session et stockez la dernière clé dans la table de données utilisateur.
Étape 5 : Prise en charge du stockage des emoji
Si vous devez stocker le nom WeChat de l'utilisateur dans la table de données, confirmez le format d'encodage de la table de données et des colonnes de données . Étant donné que le nom WeChat de l'utilisateur peut contenir des icônes emoji et que le codage UTF8 couramment utilisé ne prend en charge que 1 à 3 octets, les icônes emoji sont stockées dans exactement 4 octets de codage.
Il y a deux manières ici (en prenant mysql comme exemple) :
1. Définissez le jeu de caractères de stockage
Après la version mysql5.5.3, support Définissez le jeu de caractères de la base de données, de la table de données et de la colonne de données sur utf8mb4, afin que vous puissiez définir le codage du jeu de caractères par défaut et le format de codage du serveur dans /etc/my.cnf
[client] default-character-set=utf8mb4 [mysql] default-character-set=utf8mb4 [mysqld] character-set-client-handshake = FALSE character-set-server=utf8mb4 collation-server=utf8mb4_unicode_ci
Après avoir défini le jeu de caractères par défaut encodage et codage du jeu de caractères côté serveur. Si vous encodez des tables et des champs existants, vous devez effectuer les étapes suivantes :
Définissez le jeu de caractères de la base de données sur utf8mb4
ALTER DATABASE 数据库名称 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_unicode_ci;
Définissez le caractère de la table de données. set to utf8mb4
ALTER TABLE 数据表名称 CONVERT TO CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
Définissez le jeu de caractères du champ de la colonne de données sur utf8mb4
ALTER TABLE 数据表名称 CHANGE 字段列名称 VARCHAR(n) CHARACTER SET utf8mb4 COLLATE utf8mb4_unicode_ci;
Le COLLATE fait ici référence au jeu de caractères de tri, qui est utilisé pour trier et comparer les caractères stockés. classement couramment utilisé par utf8mb4 Il existe deux types : utf8mb4_unicode_ci et utf8mb4_general_ci. Il est généralement recommandé d'utiliser utf8mb4_unicode_ci car il est trié en fonction de l'algorithme de classement Unicode standard (UCA) et peut être trié avec précision dans différentes langues. Pour les différences spécifiques entre ces deux méthodes de tri, veuillez vous référer à : Quelle est la différence entre utf8_general_ci et utf8_unicode_ci
2 Utilisez sequelize pour encoder les caractères emoji dans la bibliothèque, puis décodez-les lorsque vous les utilisez<. 🎜>
Voici la configuration de sequelize, merci de vous référer au document Sequelize{
dialect: 'mysql', // 数据库类型
dialectOptions: {
charset: 'utf8mb4',
collate: "utf8mb4_unicode_ci"
},
}





Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comparez les similitudes et les différences entre deux colonnes de données dans Excel
Comparez les similitudes et les différences entre deux colonnes de données dans Excel
 Comment définir des variables dans Golang
Comment définir des variables dans Golang
 définirIntervalle
définirIntervalle
 SVG en JPG
SVG en JPG
 Puis-je récupérer une courte vidéo Douyin supprimée ?
Puis-je récupérer une courte vidéo Douyin supprimée ?
 Utilisation de parseInt en Java
Utilisation de parseInt en Java
 Que diriez-vous de l'échange MEX
Que diriez-vous de l'échange MEX
 Que signifie classe en langage C ?
Que signifie classe en langage C ?
 Solution à l'erreur de syntaxe lors de l'exécution de Python
Solution à l'erreur de syntaxe lors de l'exécution de Python