Utilisation du contrôle temporel jquery UI Datepicker (2)
Cet article continue de présenter comment utiliser le contrôle temporel jquery UI Datepicker, principalement sur l'introduction et l'utilisation du plug-in Datepicker, et partage le premier exemple d'utilisation du plug-in de calendrier, qui a une certaine valeur de référence. Les amis dans le besoin peuvent le faire. Pour référence, j'espère que cela sera utile à tout le monde.

Tout d'abord, jetons un œil à la table des propriétés du plug-in Datepicker :




Le premier exemple d'utilisation du plug-in de calendrier
Importez d'abord les fichiers de bibliothèque de classes requis :
<</SPAN>scripttype="text/javascript" ></</SPAN>script>
<</SPAN>scripttype="text/javascript" src="${pageContext.request.contextPath }/js/jquery.ui.datepicker-zh-CN.js"></</SPAN>script>
<</SPAN>scripttype="text/javascript"src="${pageContext.request.contextPath }/js/jquery-ui-1.8.18.custom.min.js"></</SPAN>script>
<</SPAN>linkrel="stylesheet"type="text/css"href="${pageContext.request.contextPath }/css/ui-lightness/jquery-ui-1.8.18.custom.css">Écrivez d'abord le code de la page :
<</SPAN>p class="demo"> <</SPAN>p>Date:<</SPAN>input type="text" id="datepicker"></</SPAN>p> </</SPAN>p>

Ensuite, utilisez le code js pour appeler le plug-in
Capture d'écran de l'effet :

Ce qui suit est une vérification de certains attributs courants à travers des exemples :
1. altField : Utilisez le champ de sortie alternatif, qui est sur le point d'être sélectionné. La date est sortie vers un autre contrôle dans un autre format, et la valeur est le sélecteur, c'est-à-dire le contrôle à sortir
altFormat : format de sortie par altField
Vérification de l'instance :
Code de la page :
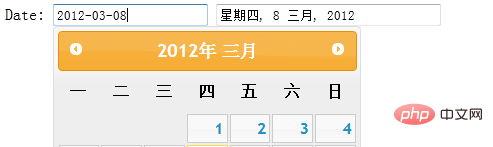
<</SPAN>p class="demo"> <</SPAN>p>Date: <</SPAN>input type="text" id="datepicker"> <</SPAN>input type="text" id="alternate" size="30"/></</SPAN>p> </</SPAN>p>

Code Js :
$(function() {
$( "#datepicker" ).datepicker({
altField: "#alternate",
altFormat: "DD, d MM, yy"
});
});Capture d'écran de l'effet :

2. showAnim : Définissez le nom de l'animation pour afficher ou masquer le panneau de date
Code JS. écriture :
$(function() {
$( "#datepicker" ).datepicker();
$( "#anim" ).change(function() {
$( "#datepicker" ).datepicker( "option", "showAnim", $( this ).val() );
});
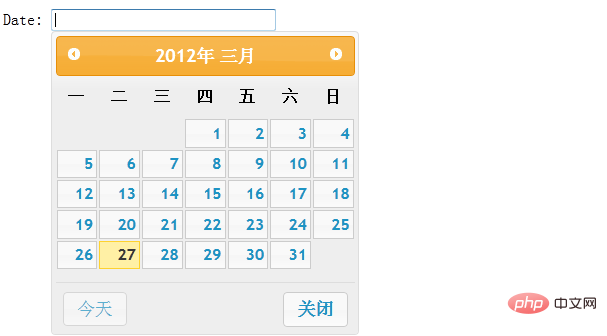
});3. showButtonPanel : Si le panneau de boutons d'affichage
Code Js :
$( "#datepicker" ).datepicker({
showButtonPanel:true
});Comme le montre l'image, vous pouvez voyez, il y a deux boutons sous le panneau : cliquer sur "Aujourd'hui" passera à la date d'aujourd'hui, cliquer sur "Fermer" fermera le panneau.

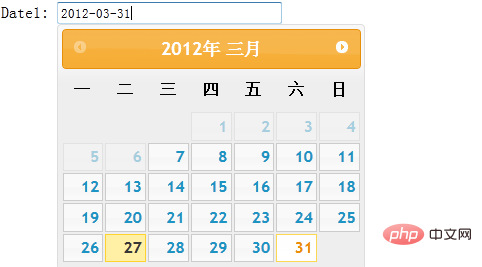
4. dateFormat : Spécifiez le format d'affichage de la date
Code Js :
$( "#datepicker" ).datepicker({
dateFormat:"yy/mm/dd"
});Capture d'écran de l'effet :

Comme vous pouvez le voir sur l'image, le format de date dans la zone de texte a été modifié de « aa-mm-jj » à « par/mm/jj ». Bien entendu, il existe d’autres formats qui peuvent être définis selon vos propres préférences.
5. changeMonth : S'il faut utiliser la liste déroulante pour sélectionner le mois
changeYear : s'il faut utiliser la liste déroulante pour sélectionner l'année
Ajouter cet attribut dans le js code : changeMonth:true ou changeYear:true
Le mois ou l'année dans la barre de titre apparaîtra sous la forme d'un menu déroulant :

6. yearRange : Définissez la plage d'années affichée dans la zone de liste déroulante. Elle peut être relative à cette année (-nn:+nn) ou relative à l'année sélectionnée (c-nn:c+nn). ou année absolue (nnnn:nnnn)
Ajouter un attribut dans le code js :
$( "#datepicker" ).datepicker({
changeYear: true,
yearRange:"2011:2012"
});Capture d'écran de l'effet :

Depuis l'image, vous pouvez voyez que la position de l'année se présente sous la forme d'un menu déroulant, dans lequel seules les options pour 2011 et 2012 apparaîtront dans le menu déroulant.
Remarque : L'attribut yearRange n'est utilisé que lorsque changeYear est vrai.
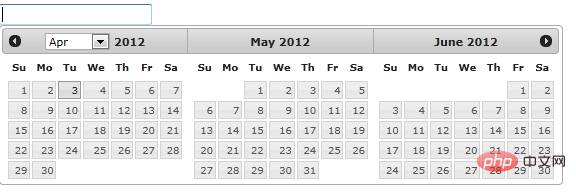
7. numberOfMonths : Définissez le nombre de mois à afficher à la fois. Il peut s'agir d'un tableau contenant deux nombres, indiquant le nombre de lignes et de colonnes affichées
Code Js :
$( "#datepicker" ).datepicker({
numberOfMonths: 3
});Ce qui précède spécifie numberOfMonths comme 3, puis le panneau de calendrier contextuel affichera l'actuel et le suivant deux mois, comme le montre l'image :

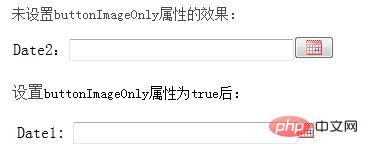
8、showOn:设置触发选择器的事件名称
buttonText:指定触发按钮上显示的文本,showOn属性应设置为button或both
buttonImage:指定弹出按钮图像的URL,若设置则buttonText将成为alt值
buttonImageOnly:是否将图像放在控件后面,作为触发器,如果设置为true那么按钮将只剩下图片作为按钮,是页面更加美观
这里我编写三个文本框进行以上属性的对比:
1) Js代码:
$( "#datepicker2" ).datepicker({
showOn: "both",
buttonText:"日历按钮"
});效果截图:

2)将按钮设置为图片:
Js代码:
$( "#datepicker" ).datepicker({
showOn: "button",
buttonImage: "images/calendar.gif",
buttonImageOnly: true
});
通过以上对比,可以理解buttonImageOnly属性的作用。
9、minDate:可以选择的最小日期,null表示无限制
maxDate:可以选择的最大日期。null表示无限制
两者都是根据以当天日期为基础的。
Js代码:
$(function() {
$( "#datepicker" ).datepicker({
//表示以当天为准,只有在20天之前和10天之后的日期之间的时间可以选择
minDate: -20,
maxDate: "+10D"
});
});如下图在7号之前都不可选择(当前日期为27):

以上就是对jquery UI Datepicker时间控件的使用方法深入学习,为之后的学习打下了基础,希望大家继续关注jquery UI Datepicker时间控件终结篇学习。
相关推荐:
jquery UI Datepicker时间控件的用法(一)
jquery UI Datepicker时间控件的用法(三)
相关视频教程推荐:jQuery教程(视频)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Que dois-je faire si je rencontre l'impression de code brouillé pour les reçus en papier thermique frontal?
Apr 04, 2025 pm 02:42 PM
Des questions et des solutions fréquemment posées pour l'impression de billets thermiques frontaux pour le développement frontal, l'impression de billets est une exigence commune. Cependant, de nombreux développeurs mettent en œuvre ...
 Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Qui est payé plus de python ou de javascript?
Apr 04, 2025 am 12:09 AM
Il n'y a pas de salaire absolu pour les développeurs Python et JavaScript, selon les compétences et les besoins de l'industrie. 1. Python peut être davantage payé en science des données et en apprentissage automatique. 2. JavaScript a une grande demande dans le développement frontal et complet, et son salaire est également considérable. 3. Les facteurs d'influence comprennent l'expérience, la localisation géographique, la taille de l'entreprise et les compétences spécifiques.
 Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en utilisant JavaScript?
Apr 04, 2025 pm 05:09 PM
Comment fusionner les éléments du tableau avec le même ID dans un seul objet en JavaScript? Lors du traitement des données, nous rencontrons souvent la nécessité d'avoir le même ID ...
 Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
Démystifier javascript: ce qu'il fait et pourquoi c'est important
Apr 09, 2025 am 12:07 AM
JavaScript est la pierre angulaire du développement Web moderne, et ses principales fonctions incluent la programmation axée sur les événements, la génération de contenu dynamique et la programmation asynchrone. 1) La programmation axée sur les événements permet aux pages Web de changer dynamiquement en fonction des opérations utilisateur. 2) La génération de contenu dynamique permet d'ajuster le contenu de la page en fonction des conditions. 3) La programmation asynchrone garantit que l'interface utilisateur n'est pas bloquée. JavaScript est largement utilisé dans l'interaction Web, les applications à une page et le développement côté serveur, améliorant considérablement la flexibilité de l'expérience utilisateur et du développement multiplateforme.
 La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
La différence dans Console.Log de sortie Résultat: Pourquoi les deux appels sont-ils différents?
Apr 04, 2025 pm 05:12 PM
Discussion approfondie des causes profondes de la différence de sortie Console.log. Cet article analysera les différences dans les résultats de sortie de la fonction Console.log dans un morceau de code et expliquera les raisons derrière. � ...
 Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
Comment réaliser des effets de défilement de parallaxe et d'animation des éléments, comme le site officiel de Shiseido?
ou:
Comment pouvons-nous réaliser l'effet d'animation accompagné d'un défilement de page comme le site officiel de Shiseido?
Apr 04, 2025 pm 05:36 PM
La discussion sur la réalisation des effets de défilement de parallaxe et d'animation des éléments dans cet article explorera comment réaliser le site officiel de Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ...
 TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
TypeScript pour les débutants, partie 2: Types de données de base
Mar 19, 2025 am 09:10 AM
Une fois que vous avez maîtrisé le didacticiel TypeScript de niveau d'entrée, vous devriez être en mesure d'écrire votre propre code dans un IDE qui prend en charge TypeScript et de le compiler en JavaScript. Ce tutoriel plongera dans divers types de données dans TypeScript. JavaScript a sept types de données: null, non défini, booléen, numéro, chaîne, symbole (introduit par ES6) et objet. TypeScript définit plus de types sur cette base, et ce tutoriel les couvrira tous en détail. Type de données nuls Comme javascript, null en typeScript
 PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
PowerPoint peut-il exécuter JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript peut être exécuté dans PowerPoint et peut être implémenté en appelant des fichiers JavaScript externes ou en intégrant des fichiers HTML via VBA. 1. Pour utiliser VBA pour appeler les fichiers JavaScript, vous devez activer les macros et avoir des connaissances en programmation VBA. 2. ENCHED des fichiers HTML contenant JavaScript, qui sont simples et faciles à utiliser mais sont soumis à des restrictions de sécurité. Les avantages incluent les fonctions étendues et la flexibilité, tandis que les inconvénients impliquent la sécurité, la compatibilité et la complexité. En pratique, l'attention doit être accordée à la sécurité, à la compatibilité, aux performances et à l'expérience utilisateur.






