 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée de la façon dont le nouveau CSS contient le redessin et la redistribution des pages de contrôle des fonctionnalités
Explication détaillée de la façon dont le nouveau CSS contient le redessin et la redistribution des pages de contrôle des fonctionnalités
Explication détaillée de la façon dont le nouveau CSS contient le redessin et la redistribution des pages de contrôle des fonctionnalités
Cet article vous présentera la nouvelle fonctionnalité CSS et vous expliquera comment contrôler le redessin et la redistribution des pages. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Avant d'introduire les nouvelles propriétés CSS contain, les lecteurs doivent d'abord comprendre ce que sont le redessinage et la redistribution de page.
OK, passons au sujet principal de cet article.
containPourquoi ? L'attribut
contain nous permet de spécifier un élément DOM spécifique et ses éléments enfants, les rendant indépendants de l'ensemble de l'arborescence DOM. Le but est de donner au navigateur la possibilité de redessiner et de réorganiser uniquement certains éléments sans avoir à cibler la page entière à chaque fois.
La propriété contain permet à un auteur d'indiquer qu'un élément et son contenu sont, autant que possible, indépendants du reste de l'arborescence du document. Cela permet au navigateur de recalculer la mise en page, le style, la peinture, la taille, ou n'importe quelle combinaison d'entre elles pour une zone limitée du DOM et non la page entière >, il y a 6 valeurs supplémentaires, regardons une par une.
contain: sizecontain
contain: size : Le rendu d'un élément défini sur ne sera pas affecté par le contenu de ses éléments enfants.
La valeur active le confinement de la taille de l'élément. Cela garantit que la boîte contenante peut être disposée sans avoir besoin d'examiner ses descendants.none
{
/* No layout containment. */
contain: none;
/* Turn on size containment for an element. */
contain: size;
/* Turn on layout containment for an element. */
contain: layout;
/* Turn on style containment for an element. */
contain: style;
/* Turn on paint containment for an element. */
contain: paint;
/* Turn on containment for layout, paint, and size. */
contain: strict;
/* Turn on containment for layout, and paint. */
contain: content;
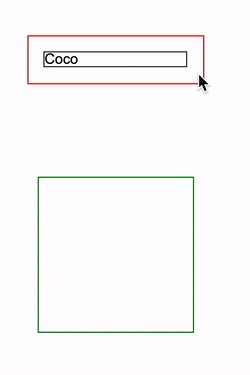
}contain: size Et, avec l'aide de jQuery, nous pouvons ajouter une structure à chaque fois que l'on clique sur le conteneur : Ensuite Vous obtiendrez les résultats suivants :<div class="container"> </div>Copier après la connexion
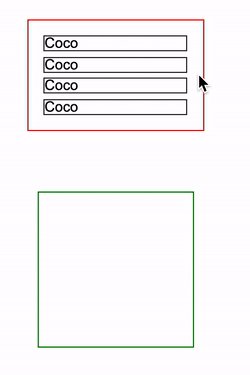
Comme vous pouvez le constater, la hauteur du conteneur <p>Coco</p> augmentera à mesure que les éléments augmenteront, ce qui est un phénomène normal.
À ce moment, nous ajoutons un
au conteneur, et ce qui précède apparaîtra :  Le rendu de l'élément avec
Le rendu de l'élément avec
. .container
.container {
width: 300px;
padding: 10px;
border: 1px solid red;
}
p {
border: 1px solid #333;
margin: 5px;
font-size: 14px;
}.containercontain: sizecontain: sizeNormalement, la hauteur de l'élément parent sera augmentée en raison de l'augmentation des éléments enfants, mais maintenant, les changements dans les éléments enfants n'affecte plus la disposition du style de l'élément parent. C'est le rôle de .
contain: style
Parlons de  ,
,
ensuite. Regardons d'abord contenir : le style. contain: size
a été temporairement supprimé.
contain: styleModule de confinement CSS niveau 1contain: layout : supprimez la fonctionnalité à risque de « confinement de style » de cette spécification, déplacez-la au niveau 2. contain: paint
contain: stylecontain: paint
contain: paint: L'élément avec est défini pour définir des restrictions de mise en page, ce qui signifie informer l'agent utilisateur que les éléments enfants de cet élément ne seront pas dans Cet élément est affiché en dehors de ses limites, donc si l'élément est hors écran ou rendu invisible, ses descendants invisibles sont également garantis de ne pas être rendus.Cette valeur active le confinement de la peinture pour l'élément. Cela garantit que les descendants de la boîte conteneur ne s'affichent pas en dehors de ses limites, donc si un élément est hors écran ou non visible, ses descendants le sont également. garanti de ne pas être visible.C'est un peu plus facile à comprendre. Regardons d'abord la première fonctionnalité : Les éléments enfants d'un élément avec
défini ne seront pas au niveau. limite de cet élément. Affiché à l'extérieur contain: paint
Les éléments enfants de l'élément défini avecne seront pas affichés à l'extérieur de la limite de cet élément
Cette fonctionnalité est quelque peu similaire à contain: paint, c'est-à-dire informer clairement l'agent utilisateur que le contenu de l'élément enfant ne dépassera pas la limite de l'élément, de sorte que la partie excédentaire n'a pas besoin d'être restituée.
- Exemple simple, en supposant que la structure de l'élément est la suivante :
$('.container').on('click', e => { $('.container').append('<p>Coco</p>') })Copier après la connexion.container { width: 300px; padding: 10px; border: 1px solid red; + contain: size }Copier après la connexioncontain: paintJetons un coup d'œil à ce qui se passe lorsque est défini et non défini :
overflow: hidden
contain: paint
设定了 contain: paint 的元素在屏幕之外时不会渲染绘制
通过使用 contain: paint, 如果元素处于屏幕外,那么用户代理就会忽略渲染这些元素,从而能更快的渲染其它内容。
contain: layout
contain: layout:设定了 contain: layout 的元素即是设定了布局限制,也就是说告知 User Agent,此元素内部的样式变化不会引起元素外部的样式变化,反之亦然。
This value turns on layout containment for the element. This ensures that the containing box is totally opaque for layout purposes; nothing outside can affect its internal layout, and vice versa.
启用 contain: layout 可以潜在地将每一帧需要渲染的元素数量减少到少数,而不是重新渲染整个文档,从而为浏览器节省了大量不必要的工作,并显着提高了性能。
使用 contain:layout,开发人员可以指定对该元素任何后代的任何更改都不会影响任何外部元素的布局,反之亦然。
因此,浏览器仅计算内部元素的位置(如果对其进行了修改),而其余DOM保持不变。因此,这意味着帧渲染管道中的布局过程将加快。
存在的问题
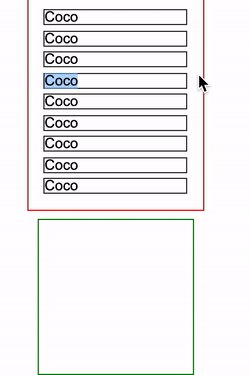
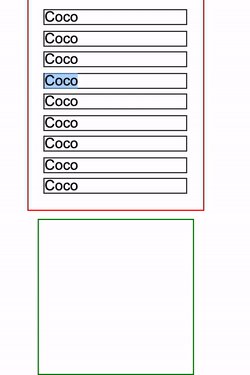
描述很美好,但是在实际 Demo 测试的过程中(截止至2021/04/27,Chrome 90.0.4430.85),仅仅单独使用 contain:layout 并没有验证得到上述那么美好的结果。
设定了 contain: layout 的指定元素,改元素的任何后代的任何更改还是会影响任何外部元素的布局,点击红框会增加一条 <p>Coco<p> 元素插入到 container 中:
简单的代码如下:
<div class="container">
<p>Coco</p>
...
</div>
<div class="g-test"></div>html,
body {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
gap: 10px;
}
.container {
width: 150px;
padding: 10px;
contain: layout;
border: 1px solid red;
}
.g-test {
width: 150px;
height: 150px;
border: 1px solid green;
}
CodePen Demo -- contain: layout Demo
目前看来,contain: layout 的实际作用不那么明显,更多的关于它的用法,你可以再看看这篇文章:CSS-tricks - contain
contain: strict | contain: content
这两个属性稍微有点特殊,效果是上述介绍的几个属性的聚合效果:
-
contain: strict:同时开启 layout、style、paint 以及 size 的功能,它相当于contain: size layout paint -
contain: content:同时开启 layout、style 以及 paint 的功能,它相当于contain: layout paint
所以,这里也提一下,contain 属性是可以同时定义几个的。
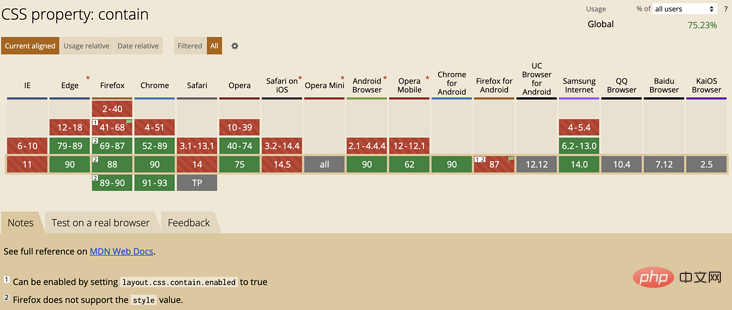
Can i Use -- CSS Contain
截止至 2021-04-27,Can i Use 上的 CSS Contain 兼容性,已经可以开始使用起来:

参考文献
最后
好了,本文到此结束,希望对你有帮助 :)
原文地址:https://segmentfault.com/a/1190000039950464
作者:chokcoco
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





