 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Comment définir le texte au-delà du masqué en CSS
Comment définir le texte au-delà du masqué en CSS
Comment définir le texte au-delà du masqué en CSS
Comment masquer le texte en CSS : créez d'abord un nouveau fichier html ; puis utilisez la balise div pour créer une ligne de texte, puis définissez enfin l'attribut de classe de la balise div ; utilisez "overflow:hidden" en CSS pour obtenir le courant. Lorsque le texte du div dépasse la largeur, il peut être masqué sans être affiché.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
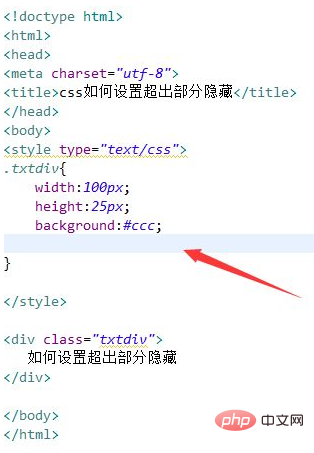
Créez un nouveau fichier html, nommé test.html, pour expliquer comment masquer la partie excédentaire en CSS.

Dans le fichier test.html, utilisez la balise div pour créer une ligne de texte à tester.

Dans le fichier test.html, définissez l'attribut de classe de la balise div sur txtdiv, qui est utilisé pour définir son style via cette classe ci-dessous.

Dans la balise css, définissez le style du div via la classe, définissez sa largeur sur 100 px, sa hauteur sur 25 px et sa couleur d'arrière-plan sur gris.

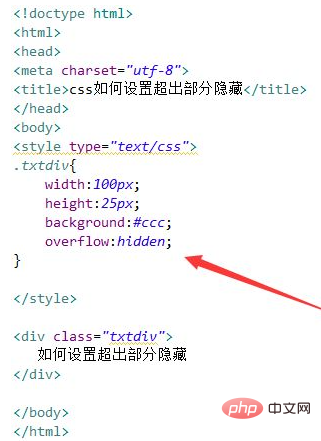
Dans la balise CSS, utilisez "overflow:hidden" pour la configurer pour qu'elle se cache et ne s'affiche pas lorsque le texte du div dépasse la largeur.

Ouvrez le fichier test.html dans le navigateur pour afficher les résultats.

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Comment vérifier la date de bootstrap
Apr 07, 2025 pm 03:06 PM
Pour vérifier les dates dans Bootstrap, suivez ces étapes: introduisez les scripts et styles requis; initialiser le composant de sélecteur de date; Définissez l'attribut Data-BV-Date pour activer la vérification; Configurer les règles de vérification (telles que les formats de date, les messages d'erreur, etc.); Intégrez le cadre de vérification de bootstrap et vérifiez automatiquement l'entrée de date lorsque le formulaire est soumis.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
Comment télécharger des fichiers sur bootstrap
Apr 07, 2025 pm 01:09 PM
La fonction de téléchargement de fichiers peut être implémentée via Bootstrap. Les étapes sont les suivantes: introduire les fichiers Bootstrap CSS et JavaScript; créer des champs d'entrée de fichier; créer des boutons de téléchargement de fichiers; gérer les téléchargements de fichiers (à l'aide de FormData pour collecter des données, puis envoyer au serveur); style personnalisé (facultatif).





