
Les méthodes de mise en page CSS comprennent : 1. Mise en page à une colonne, généralement avec une largeur et une hauteur fixes ; 2. Mise en page à deux colonnes, implémentée à l'aide de float 3. Mise en page à trois colonnes, avec une largeur et une largeur fixes des deux côtés ; milieu adaptatif ; 4. , Disposition mixte, basée sur la disposition à une colonne, conservant les parties supérieure et inférieure 5. Autres dispositions, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
L'essence d'une page Web est la position entre les blocs, les blocs à côté des blocs, les blocs imbriqués dans les blocs et les blocs empilés les uns sur les autres.
Trois types de relations : adjacentes, imbriquées et superposées.
Ce qui suit présente plusieurs méthodes courantes de mise en page de pages Web

1. Mise en page sur une seule colonne :
Généralement, la largeur et la hauteur. sont fixes. margin : 0 auto pour centrer horizontalement, utilisé pour afficher les titres importants sur l'interface, etc. ;
.main{
width: 200px;
height: 100px;
background-color: grey;
margin: 0 auto;
}<p class="main"></p>
2. le plus courant consiste à utiliser float accompli. L'inconvénient de la disposition flottante est qu'elle provoquera un retour à la ligne du texte et d'autres effets après le flottement, et le flotteur doit être effacé à temps.
Définir le flottant gauche-gauche ou définir le flottant gauche-droite (cela nécessite de déterminer la largeur de l'élément parent)
Si l'élément parent ne définit pas de hauteur, vous devez définir le débordement :hidden pour effacer la génération flottante L'effet de
sur l'effet de compensation et de flottement des éléments adjacents est : effacer : les deux ;
<p class="main">
<p class="left">left</p>
<p class="right">right</p>
</p> .main{
width: 400px;
background: red;
overflow: hidden;
}
.left{
background: yellow;
float: left;
}
.right{
background: green;
float: left;
} Trois. -disposition des colonnes :
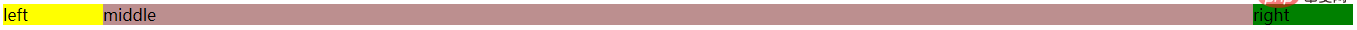
Trois. -disposition des colonnes : Largeur fixe des deux côtés, adaptative au milieu
Définissez d'abord la largeur de l'élément parent, vous pouvez définir le flotteur à gauche et à droite. Ensuite, définissez la marge au milieu pour ajuster l'espacement. Vous pouvez également les définir pour qu'ils flottent vers la gauche, définir la marge et ajuster l'espacement. Faites également attention aux effets du dégagement des flotteurs !
<p class="main">
<p class="left">left</p>
<p class="middle">middle</p>
<p class="right">right</p>
</p> .main{
width: 100%;
background: red;
overflow: hidden;
}
.left{
background: yellow;
float: left;
width: 100px;
}
.middle{
background: rosybrown;
float: left;
width: cacl(100%-200px);
}
.right{
background: green;
float: right;
width: 100px%;
} Ou définissez l'attribut relatif pour l'élément parent, puis définissez l'attribut absolu pour l'élément enfant, puis positionnez et ajustez l'espacement séparément.
Ou définissez l'attribut relatif pour l'élément parent, puis définissez l'attribut absolu pour l'élément enfant, puis positionnez et ajustez l'espacement séparément. <p class="parent" style="">
<p class="left" style="">
<p>left</p>
</p>
<p class="center" style="">
<p>center</p>
<p>center</p>
</p>
<p class="right" style="">
<p>right</p>
</p>
</p><style>
p{margin: 0;}
.parent{position: relative;height:40px;}
.left,.right,.center{position: absolute;}
.left{left: 0;width:100px;}
.right{right: 0;width: 100px;}
.center{left: 120px; right: 120px;}
</style> 4. Disposition mixte :
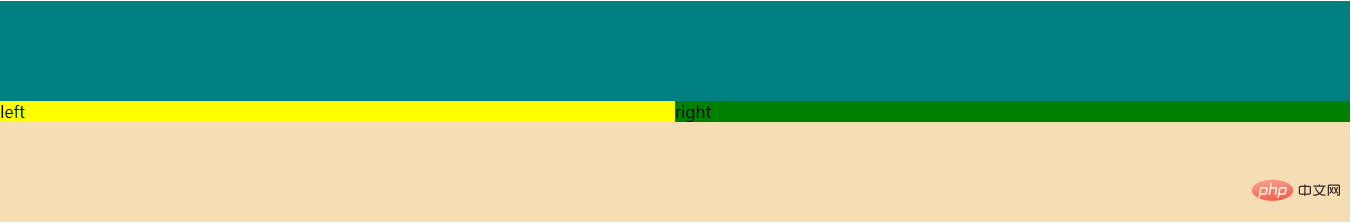
4. Disposition mixte : Basée sur la disposition à une colonne, conserver les parties supérieure et inférieure et transformer la partie principale centrale en deux. colonnes ou Avec une disposition à trois colonnes, les petits modules peuvent être divisés niveau par niveau de la même manière.
<p class="main">
<p class="left">left</p>
<p class="right">right</p>
</p>
.top{
height: 100px;
background: teal;
}
.footer{
height: 100px;
background: wheat;
}
.main{
width: 100%;
background: red;
overflow: hidden;
}
.left{
background: yellow;
float: left;
width: 50%;
}
.right{
background: green;
float: right;
width: 50%;
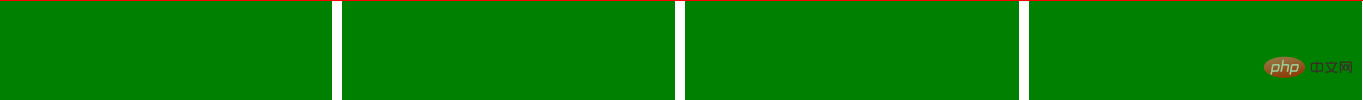
} 5. Extensions (telles que la répartition égale, etc.)
5. Extensions (telles que la répartition égale, etc.) <p class="parent">
<p class="child"></p>
<p class="child"></p>
<p class="child"></p>
<p class="child"></p>
</p> body{margin: 0;}
.parent{
border: 1px solid red;
overflow: hidden;
margin-right: -10px;
}
.child {
width: calc(25% - 10px);
height: 100px;
background: green;
float: left;
margin-right: 10px;
} Apprentissage recommandé : Tutoriel vidéo CSS
Apprentissage recommandé : Tutoriel vidéo CSSCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!