
Méthode pour se déplacer vers la droite : 1. Utilisez margin-left pour déplacer div vers la droite. Il vous suffit de définir le style "margin-left: value" pour la case suivante. déplacez div vers la droite, définissez simplement le style "margin-right: value" sur la case précédente.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Définissez la boîte de l'objet div pour qu'elle soit décalée vers la droite. Utilisez CSS pour déplacer le div vers la droite d'une certaine distance - exemple de tutoriel pour déplacer le div vers la droite.
Le div est. décalé vers la droite d'une certaine distance. Vous pouvez utiliser la marge. Cela peut également être implémenté en utilisant un remplissage. Cela dépend de la manière de choisir de manière flexible dans différentes situations. Ici, thinkcss présente diverses méthodes div de mise en page CSS pour se déplacer vers la droite.

Le premier est un div bleu et le second est un div rouge. Dans ce cas, il existe un moyen flexible de faire flotter le div rouge vers la droite et de le décaler de. une certaine distance. Les tutoriels sont les suivants.
Instructions de base :
Pour la commodité de l'exemple, les deux boîtes sont côte à côte, nous définissons le style flottant pour les deux divs et définissons la même largeur et hauteur pour les deux boîtes div en même temps.
1. Définissez margin-left pour déplacer le div vers la droite
Lorsqu'il y a une bordure ou une couleur d'arrière-plan
Les deux divs définissent la disposition float:left vers la gauche style css. Pour déplacer le deuxième div (rouge) un peu plus à droite, vous définissez généralement margin-left sur le deuxième div (plus tard rouge).
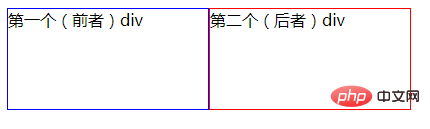
Code avant de régler le div pour qu'il se déplace un peu vers la droite :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div向右移一定距离实例</title>
<style>
.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
}
.box-b {
border: 1px solid #f00;
}
</style>
</head>
<body>
<div class="box-a">第一个(前者)div</div>
<div class="box-b">第二个(后者)div</div>
</body>
</html>Opération pour définir le style de distance extérieure gauche du deuxième div
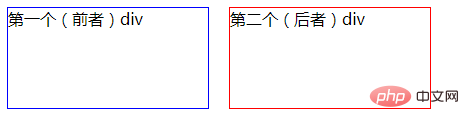
Code CSS clé :
.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
}
.box-b {
border: 1px solid #f00;
margin-left: 20px;
}Capture d'écran

2. Utilisez margin-right pour déplacer le deuxième div vers la droite pour créer une certaine distance
Instructions d'utilisation
La méthode précédente consiste à définir directement la marge gauche du div pour qu'elle soit déplacée vers la droite d'une certaine distance vers la gauche, déplaçant ainsi le div lui-même vers la droite.
Si vous utilisez margin-right, vous ne pouvez pas définir le div qui doit être déplacé vers la droite. Au lieu de cela, vous pouvez définir le premier (div bleu) pour déplacer le div rouge vers la droite d'une certaine distance. .
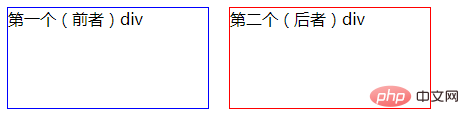
Code CSS :
.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
margin-right: 20px;
}
.box-b {
border: 1px solid #f00;
}Capture d'écran :

Utilisez la marge extérieure droite du div bleu pour créer la couleur rouge naturel S'appuyer sur le div bleu pour se déplacer d'une certaine distance vers la droite du div
Apprentissage recommandé : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!