
La syntaxe native de définition des variables en CSS est "--*", et la syntaxe d'utilisation des variables est "var(--*)" où * représente le nom de la variable. Les variables CSS ne peuvent pas contenir "$", "[", "^", "(", "%" et d'autres caractères. Les caractères ordinaires doivent uniquement être des "chiffres", des "lettres", des "soulignés" et des "tirets".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3
La syntaxe native de définition des variables en CSS est : - -*, La syntaxe d'utilisation des variables est : var(--*); où * représente notre nom de variable
Si vous définissez des variables globales CSS dans le projet vue :
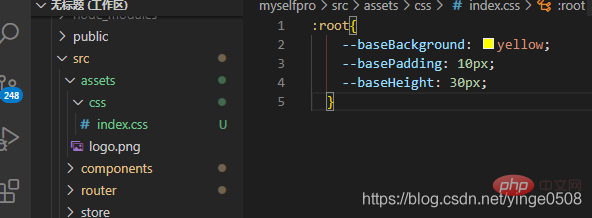
1, d'abord créez un nouvel index dans le répertoire des actifs. Fichier .css : (
:root L'élément racine du document. C'est un bon endroit pour mettre des attributs personnalisés, car nous pouvons remplacer les attributs personnalisés en fonction de la sélectivité des autres styles spéciaux individuels)

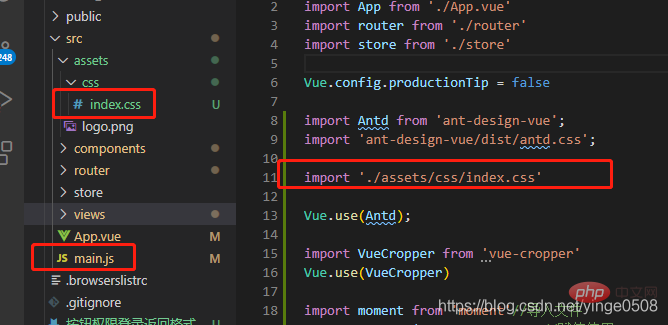
2, puis introduisez dans le fichier main.js :

3, utilisez : dans le style dans le fichier .vue Utilisation :
background:var(--baseBackground);
css中定义变量
定义变量可分多种情况:
1、定义全局变量
:root {
--borderColor: #ccc;
}
使用:width:var(--borderColor);
2、定义某元素下的变量
.look{
--borderColor: #ccc;
}
3、定义媒体查询下的变量
@media screen and (min-width: 1025px) {
:root {
--borderColor: #ccc;
}
}
使用:
.has-border-table > tr > td {
border-right: 1px solid var(--borderColor);
}
less中定义变量
定义:
@bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var(@bg-color);
}
sass中定义变量
定义:
$bg-color : #d9d9d9;
使用:
.has-border-table > tr > td {
border-right: 1px solid var($bg-color);
}Apprentissage recommandé : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!