Quelle est la bordure intérieure en CSS
En CSS, la bordure intérieure est définie à l'aide de l'attribut box-sizing. Il vous suffit d'ajouter le style "box-sizing:border-box;" à l'élément. La valeur de l'attribut box-sizing est border-box, ce qui signifie que la largeur et la hauteur spécifiées déterminent la bordure de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
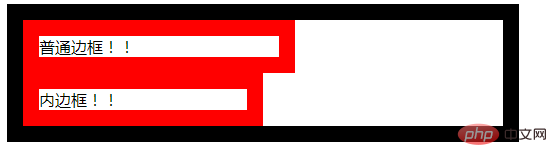
Jetons d’abord un coup d’œil à un exemple de définition de bordures intérieures avec CSS.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div.container {
width: 30em;
height: 106px;
border: 1em solid;
}
div.box1 {
width: 50%;
border: 1em solid red;
float: left;
}
div.box2 {
box-sizing: border-box;
-moz-box-sizing: border-box;
/* Firefox */
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">普通边框!!</div>
<div class="box2">内边框!!</div>
</div>
</body>
</html>
propriété box-sizing
La propriété box-sizing vous permet de définir des éléments spécifiques qui correspondent à une certaine zone d'une manière spécifique.
Par exemple, si vous devez placer deux boîtes bordées côte à côte, vous pouvez le faire en définissant box-sizing sur "border-box". Cela amène le navigateur à afficher une boîte avec la largeur et la hauteur spécifiées, et à placer les bordures et le remplissage dans la boîte.
Syntaxe
box-sizing: content-box|border-box|inherit;
Valeur de l'attribut :
content-box : Il s'agit du comportement de la largeur et de la hauteur spécifié par CSS2.1. La spécification de la largeur et de la hauteur de l'élément (propriétés min/max) s'applique à la largeur et à la hauteur de la boîte. Remplissage et disposition des bordures et dessin des éléments, sauf la largeur et la hauteur spécifiées
border-box : Spécifiez la largeur et la hauteur (attributs min/max) pour déterminer la bordure de l'élément. Autrement dit, spécifier la largeur et la hauteur d'un élément inclut le remplissage et la bordure. La largeur et la hauteur du contenu sont obtenues en soustrayant respectivement la bordure et le remplissage de la largeur et de la hauteur définies.
inherit : Spécifie la valeur de l'attribut box-sizing, qui doit être hérité de l'élément parent.
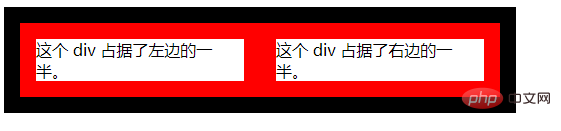
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
div.container {
width: 30em;
height: 74px;
border: 1em solid;
}
div.box {
box-sizing: border-box;
-moz-box-sizing: border-box; /* Firefox */
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box">这个 div 占据了左边的一半。</div>
<div class="box">这个 div 占据了右边的一半。</div>
</div>
</body>
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-






