Comment définir les champs obligatoires en HTML
En HTML, vous pouvez utiliser l'attribut requis pour définir les éléments requis. Vous devez ajouter le style "required="required"" à la balise de l'élément d'entrée. L'attribut obligatoire précise que le champ de saisie doit être rempli avant la soumission. Si cet attribut est utilisé, le champ est obligatoire (ou obligatoire).

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Champs obligatoires introduits dans HTML5
attribut obligatoire
L'attribut obligatoire stipule que le champ de saisie doit être rempli avant la soumission.
Si cet attribut est utilisé, le champ est obligatoire (ou obligatoire).
Syntaxe :
<input required="required">
Fonctionnalités :
Applicable aux types de balises suivants : texte, recherche, URL, téléphone, e-mail, mot de passe, sélecteurs de date, numéro, case à cocher, radio et fichier.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>required属性</title>
</head>
<body>
<form action="demo-form.php">
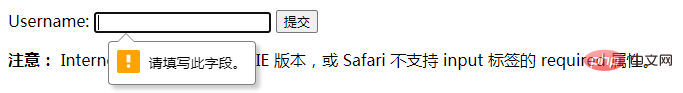
Username: <input type="text" name="usrname" required />
<input type="submit" />
</form>
<p>
<strong>注意:</strong> Internet Explorer 9及更早 IE 版本,或 Safari
不支持 input 标签的 required 属性。
</p>
</body>
</html>Effet :

Extension :
soumission du formulaire - ignorer la validation du formulaire (novalidation du formulaire Attributs)
l'attribut novalidate spécifie que le formulaire ne doit pas être validé lors de sa soumission.
Si cet attribut est utilisé, le formulaire ne validera pas la saisie du formulaire.
Remarque : L'attribut novalidate s'applique à :

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






