Cet article vous présentera la programmation asynchrone en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Asynchrone signifie asynchrone....
Cette section est peut-être un peu ennuyeuse, mais c'est un concept très important en JavaScript et très utile. est nécessaire d'apprendre.
Objectif
- Améliorer l'efficacité du développement et écrire du code facile à maintenir
Introduction aux questions
- Pourquoi la page reste-t-elle bloquée lors d'une demande ? ?
$.ajax({
url: "www.xx.com/api",
async: false, // true
success: function(result) {
console.log(result);
},
});Copier après la connexion- Pourquoi les données sont mises à jour mais pas le DOM ? ?
// 异步批量更新DOM(vue-nextTick)
// <p id="app">{{num}}</p>
new Vue({
el: "#app",
data: {
num: 0,
},
mounted() {
let dom = document.getElementById("app");
while (this.num !== 100) {
this.num++;
}
console.log("Vue num=" + this.num, "DOM num=" + dom.innerHTML);
// Vue num=100,DOM num=0
// nextTick or setTimeout
},
});Copier après la connexionRaison de l'occurrence asynchrone
Raison : un seul thread (une seule chose est faite à un moment donné), le moteur JS du navigateur est unique- fileté causé.
Un seul thread signifie qu'il n'y a qu'un seul thread responsable de l'interprétation et de l'exécution du code IavaScript dans le moteur JS. Il pourrait tout aussi bien être appelé le thread principal.
Le soi-disant thread unique signifie qu'une seule tâche peut être accomplie à la fois. S'il y a plusieurs tâches, elles doivent être mises en file d'attente. La tâche précédente est terminée avant l'exécution de la tâche suivante.
Jetez d'abord un œil au schéma des threads du noyau du navigateur :

Parmi eux, le thread de rendu et le thread JS s'excluent mutuellement .
Supposons qu'il y ait deux fonctions, une de modification et une de suppression, exploitant un nœud DOM en même temps. S'il y a plusieurs threads, si les deux threads sont exécutés en même temps, il y aura certainement une impasse. et il y aura des problèmes.
La raison pour laquelle JS est conçu pour être monothread est due à l'environnement spécial du navigateur.
Avantages et inconvénients du single thread :
L'avantage de ce mode est qu'il est relativement simple à mettre en œuvre et l'environnement d'exécution est relativement simple L'inconvénient est que tant qu'il est effectué, une tâche prend beaucoup de temps, les tâches suivantes doivent être mises en file d'attente et attendues, ce qui retardera l'exécution de l'ensemble du programme. L'absence de réponse courante du navigateur (mort suspendue) est souvent causée par un certain morceau de code Javascript exécuté pendant une longue période (comme une boucle infinie), ce qui bloque la page entière à cet endroit et empêche d'autres tâches d'être effectuées.
Blocage courant (boucle infinie) :
while (true) {}Copier après la connexionJS a été conçu à l'origine pour être un langage de script qui s'exécute dans le navigateur, il ne voulait donc pas le rendre si compliqué, c'est pourquoi il a été conçu. Il est devenu un fil unique, c'est-à-dire que ne peut faire qu'une seule chose à la fois.
Afin de résoudre le blocage d'un seul threadcette lacune : l'asynchrone est généré.
Prenons l'exemple des nouilles instantanées :
- Synchrone : Acheter des nouilles instantanées => Faire bouillir de l'eau (regarder) => Cuire des nouilles => Manger des nouilles instantanées
- Asynchrone : Acheter des nouilles instantanées => Faire bouillir de l'eau (l'eau bout et la bouilloire sonnera - rappel) => Regarder la télévision => Cuire des nouilles (les nouilles sont prêtes et la bouilloire sonnera - rappel) => Regarder la télévision => Appelez-moi quand c'est fait => Mangez des nouilles instantanées
Regarder la télévision est une opération asynchrone, et le bruit de la bouilloire est une fonction de rappel.
Programmation asynchrone
La plupart du code dans JS est exécuté de manière synchrone, et seules quelques fonctions sont exécutées de manière asynchrone. Le code exécuté de manière asynchrone nécessite une programmation asynchrone.
Code asynchrone
setTimeout(() => {
console.log("log2");
}, 0);
console.log("log1");
// ?? log1 log2Copier après la connexionCaractéristiques du code asynchrone : Il n'est pas exécuté immédiatement, mais doit attendre et être exécuté à un certain moment dans le futur.
同步代码 异步代码 <script>代码网络请求(Ajax) I/O 操作 定时器(setTimeout、setInterval) 渲染操作 Promise(then)
async/await
Code synchroneCode asynchrone <script>CodeDemande réseau (Ajax) Opération d'E/S Timer (setTimeout, setInterval) Opération de rendu Promesse (puis) < /td> async/await
Fonction de rappel La manière la plus courante d'écrire du code asynchrone consiste à utiliser des fonctions de rappel. - Requête réseau HTTP (l'opération xx est effectuée une fois la demande réussie et reconnue)
Mécanisme de liaison d'événement DOM (l'opération xx est effectuée après que l'utilisateur a déclenché l'événement)
Timer (setTimeout, setInterval) (Exécuter l'opération xx après avoir atteint l'heure définie)
// 注意到click方法中是一个函数而不是一个变量
// 它就是回调函数
$("#btn_1").click(function() {
alert("Btn 1 Clicked");
});
// 或者
function click() {
// 它就是回调函数
alert("Btn 1 Clicked");
}
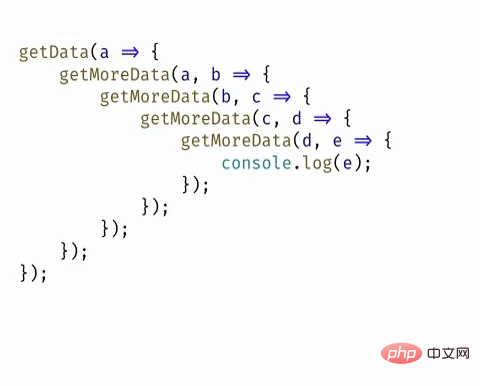
$("#btn_1").click(click);Copier après la connexion Les défauts de la fonction de rappel sont également évidents, et il est facile de produire un enfer de rappel :
Les défauts de la fonction de rappel sont également évidents, et il est facile de produire un enfer de rappel :
- Trois façons de programmation asynchrone
- rappel
function getOneNews() {
$.ajax({
url: topicsUrl,
success: function(res) {
let id = res.data[0].id;
$.ajax({
url: topicOneUrl + id,
success: function(ress) {
console.log(ress);
render(ress.data);
},
});
},
});
}Copier après la connexion- promise
function getOneNews() {
axios
.get(topicsUrl)
.then(function(response) {
let id = response.data.data[0].id;
return axios.get(topicOneUrl + id);
})
.then((res) => {
render(res.data.data);
})
.catch(function(error) {
console.log(error);
});
}Copier après la connexion async/await
async function getOneNews() {
let listData = await axios.get(topicsUrl);
let id = listData.data.data[0].id;
let data = await axios.get(topicOneUrl + id);
render(data.data.data);
}Copier après la connexionAperçu en ligneAdresse d'aperçu : http://jsrun. net/s43Kp/embedded/all/ light
Une question ? ? Si plusieurs codes asynchrones existent en même temps, quel doit être l'ordre d'exécution ? Lequel est exécuté en premier et lequel est exécuté plus tard ?
Macro-tâches et micro-tâches宏任务(不着急) 微任务(着急) <script>整体代码Promise setTimeout/setInterval
<🎜><🎜>Division du code asynchrone, le code asynchrone est divisé en macro-tâches et micro-tâches. <🎜><🎜>Macro tâches (pas pressées)<🎜> <🎜>Micro tâches (pressées )<🎜> <script>Code globalPromesse setTimeout/setInterval <🎜>
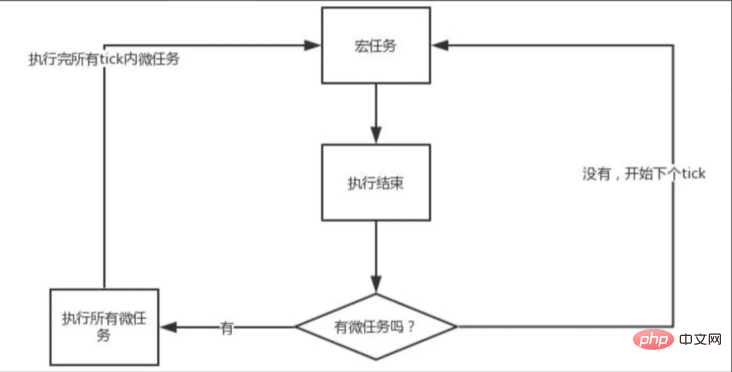
事件循环(Event loop)

执行顺序:
执行整体代码<script>(宏任务)
执行所有微任务
执行一个宏任务
执行渲染线程
2->3->2->3...依次循环(在 2、3 步中又创建了新的宏、微任务)
重复从宏任务和微任务队列里拿出任务去执行。
总结
因为浏览器设计的原因,JS 线程和渲染线程互斥,所以 JS 线程被设计成了单线程。
因为单线程执行一些操作(如网络请求)时有堵塞的问题,所有产生了异步。
因为有了异步,所以产生了异步编程,从而有了回调函数。
因为回调函数写多了会产生回调地狱,所有又有了解决回调地狱的 Promise 写法
自 ES7 标准后有了比 Promise 更加优雅的写法 ———— async/await 写法,也是异步编程的最终解决方法。
因为 JS 的代码分为同步和异步代码,同步代码的执行顺序不必多说,自上而下的执行。
但是如果有多个异步的代码,他的执行顺序又是怎么的呢??
为了解决多个异步代码的执行顺序问了,有了事件循环(EventLoop),将异步任务区分为宏任务、微任务,依据规则依次执行。
至此 完!
练习
console.log("script start");
setTimeout(function() {
console.log("timeout1");
}, 10);
new Promise((resolve) => {
console.log("promise1");
resolve();
setTimeout(() => console.log("timeout2"), 10);
}).then(function() {
console.log("then1");
});
console.log("script end");Copier après la connexion写出 log 的输出结果,并说出理由。
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration de ce site Web
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud
R.E.P.O. Crystals d'énergie expliqués et ce qu'ils font (cristal jaune)
3 Il y a quelques semaines
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Meilleurs paramètres graphiques
3 Il y a quelques semaines
By 尊渡假赌尊渡假赌尊渡假赌
Assassin's Creed Shadows: Solution d'énigmes de coquille
1 Il y a quelques semaines
By DDD
R.E.P.O. Comment réparer l'audio si vous n'entendez personne
3 Il y a quelques semaines
By 尊渡假赌尊渡假赌尊渡假赌
Où trouver la courte de la grue à atomide atomique
1 Il y a quelques semaines
By DDD

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
Tutoriel CakePHP
 1359
1359
 52
52
 Comment implémenter la programmation asynchrone avec les fonctions C++ ?
Apr 27, 2024 pm 09:09 PM
Comment implémenter la programmation asynchrone avec les fonctions C++ ?
Apr 27, 2024 pm 09:09 PM
Résumé : La programmation asynchrone en C++ permet d'effectuer plusieurs tâches sans attendre des opérations fastidieuses. Utilisez des pointeurs de fonction pour créer des pointeurs vers des fonctions. La fonction de rappel est appelée lorsque l'opération asynchrone est terminée. Les bibliothèques telles que boost::asio fournissent un support de programmation asynchrone. Le cas pratique montre comment utiliser les pointeurs de fonction et boost::asio pour implémenter des requêtes réseau asynchrones.
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Problèmes courants et solutions dans la programmation asynchrone dans le framework Java
Jun 04, 2024 pm 05:09 PM
Problèmes courants et solutions dans la programmation asynchrone dans le framework Java
Jun 04, 2024 pm 05:09 PM
3 problèmes et solutions courants dans la programmation asynchrone dans les frameworks Java : Callback Hell : utilisez Promise ou CompletableFuture pour gérer les rappels dans un style plus intuitif. Conflit de ressources : utilisez des primitives de synchronisation (telles que des verrous) pour protéger les ressources partagées et envisagez d'utiliser des collections thread-safe (telles que ConcurrentHashMap). Exceptions non gérées : gérez explicitement les exceptions dans les tâches et utilisez un cadre de gestion des exceptions (tel que CompletableFuture.exceptionally()) pour gérer les exceptions.
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service
 Comment le framework Golang gère-t-il la concurrence et la programmation asynchrone ?
Jun 02, 2024 pm 07:49 PM
Comment le framework Golang gère-t-il la concurrence et la programmation asynchrone ?
Jun 02, 2024 pm 07:49 PM
Le framework Go utilise les fonctionnalités de concurrence et asynchrones de Go pour fournir un mécanisme permettant de gérer efficacement les tâches simultanées et asynchrones : 1. La concurrence est obtenue via Goroutine, permettant d'exécuter plusieurs tâches en même temps. 2. La programmation asynchrone est implémentée via des canaux, qui peut être exécuté sans bloquer le thread principal;3. Convient aux scénarios pratiques, tels que le traitement simultané des requêtes HTTP, l'acquisition asynchrone des données de base de données, etc.
 Programmation asynchrone Python : un moyen d'obtenir une concurrence efficace dans le code asynchrone
Feb 26, 2024 am 10:00 AM
Programmation asynchrone Python : un moyen d'obtenir une concurrence efficace dans le code asynchrone
Feb 26, 2024 am 10:00 AM
1. Pourquoi utiliser la programmation asynchrone ? La programmation traditionnelle utilise le blocage des E/S, ce qui signifie que le programme attend la fin d'une opération avant de continuer. Cela peut bien fonctionner pour une seule tâche, mais peut entraîner un ralentissement du programme lors du traitement d'un grand nombre de tâches. La programmation asynchrone brise les limitations des E/S bloquantes traditionnelles et utilise des E/S non bloquantes, ce qui signifie que le programme peut distribuer des tâches à différents threads ou boucles d'événements pour exécution sans attendre la fin de la tâche. Cela permet au programme de gérer plusieurs tâches simultanément, améliorant ainsi ses performances et son efficacité. 2. La base de la programmation asynchrone Python La base de la programmation asynchrone Python est constituée de coroutines et de boucles d'événements. Les coroutines sont des fonctions qui permettent à une fonction de basculer entre la suspension et la reprise. La boucle événementielle est responsable de la planification
 Quels sont les avantages et les inconvénients de la programmation asynchrone en PHP ?
May 06, 2024 pm 10:00 PM
Quels sont les avantages et les inconvénients de la programmation asynchrone en PHP ?
May 06, 2024 pm 10:00 PM
Les avantages de la programmation asynchrone en PHP incluent un débit plus élevé, une latence plus faible, une meilleure utilisation des ressources et une évolutivité. Les inconvénients incluent la complexité, la difficulté de débogage et la prise en charge limitée des bibliothèques. Dans le cas réel, ReactPHP est utilisé pour gérer les connexions WebSocket, démontrant l'application pratique de la programmation asynchrone.
 Programmation asynchrone Python : révélez l'essence de la programmation asynchrone et optimisez les performances du code
Feb 26, 2024 am 11:20 AM
Programmation asynchrone Python : révélez l'essence de la programmation asynchrone et optimisez les performances du code
Feb 26, 2024 am 11:20 AM
La programmation asynchrone, en anglais Asynchronous Programming, signifie que certaines tâches du programme peuvent être exécutées simultanément sans attendre la fin d'autres tâches, améliorant ainsi l'efficacité opérationnelle globale du programme. En Python, le module asyncio est le principal outil d'implémentation de la programmation asynchrone. Il fournit des coroutines, des boucles d'événements et d'autres composants requis pour la programmation asynchrone. Coroutine : la coroutine est une fonction spéciale qui peut être suspendue puis reprise, tout comme un thread, mais une coroutine est plus légère et consomme moins de mémoire qu'un thread. La coroutine est déclarée avec le mot-clé async et l'exécution est suspendue au mot-clé wait. Boucle d'événements : la boucle d'événements (EventLoop) est la clé de la programmation asynchrone
See all articles





 Les défauts de la fonction de rappel sont également évidents, et il est facile de produire un enfer de rappel :
Les défauts de la fonction de rappel sont également évidents, et il est facile de produire un enfer de rappel :