 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Une astuce CSS pour obtenir la couleur du thème d'une image que vous méritez de connaître (partager)
Une astuce CSS pour obtenir la couleur du thème d'une image que vous méritez de connaître (partager)
Une astuce CSS pour obtenir la couleur du thème d'une image que vous méritez de connaître (partager)
Cet article partagera avec vous une petite astuce pour utiliser CSS pour obtenir la couleur du thème des images. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Contexte
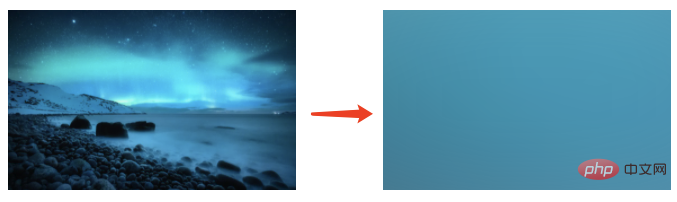
La raison en était qu'un étudiant du groupe technique WeChat a demandé : existe-t-il un moyen d'obtenir la couleur principale de l'image ? Il y a une image, obtenez sa couleur principale :

Utilisez la valeur de couleur obtenue pour implémenter une fonction comme celle-ci - il y a une image dans le conteneur et vous voulez l'arrière-plan couleur Il peut être adapté à la couleur principale de l'image, comme ceci :

Tout le monde a des suggestions, certains disent d'utiliser Canvas pour les calculs, et certains recommandent des bibliothèques open source spéciales, qui sont tous très bons.
Alors, cette fonction peut-elle être réalisée en utilisant CSS ?
Cela ressemble un peu à un rêve, CSS peut-il encore obtenir cet effet ? emm, l'utilisation de CSS peut en effet se rapprocher de la couleur principale de l'image de manière intelligente. Lorsque les exigences relatives à la couleur principale ne sont pas particulièrement précises, c'est un moyen de le savoir.
Utilisez filter: blur() et transform: sacle() pour obtenir la couleur du thème de l'image
Ici, nous utilisons le filtre de flou et l'effet de grossissement pour obtenir un résultat approximatif La couleur du thème de l'image.
Supposons que nous ayons une image comme celle-ci :

<div></div>
Utilisez l'effet de filtre de flou sur l'image :
div {
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-Une astuce CSS pour obtenir la couleur du thème dune image que vous méritez de connaître (partager)?resize=1024%2C683&ssl=1");
background-size: cover;
filter: blur(50px);
}Regardez l'effet , nous utilisons un filtre de flou relativement grand pour blur(50px) l'image. L'image floue ressemble un peu à ça, mais il y a des bords flous. Essayez de la recadrer en utilisant overflow.

Ensuite, nous devons supprimer les bords flous et utiliser l'effet de grossissement transform: scale() pour focaliser à nouveau la couleur et modifier légèrement le code :
div {
position: relative;
width: 320px;
height: 200px;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-Une astuce CSS pour obtenir la couleur du thème dune image que vous méritez de connaître (partager)?resize=1024%2C683&ssl=1");
background-size: cover;
// 核心代码:
filter: blur(50px);
transform: scale(3);
}Les résultats sont les suivants :

De cette façon, nous utilisons CSS pour obtenir la couleur principale de l'image, et l'effet est plutôt bon !
Vous pouvez cliquer ici pour le code complet : Démo CodePen -- Obtenez la couleur principale de l'image par filtre et échelle
Défauts
De Bien entendu, cette solution présente également certains problèmes mineurs :
- ne peut obtenir qu'approximativement la couleur principale de l'image, mais ne peut pas être très précise, et
filter: blur(50px)cela50pxnécessite un certain débogage - Le filtre de flou lui-même consomme des performances. S'il y a plusieurs arrière-plans obtenus par cette méthode sur une page, cela peut avoir un certain impact sur les performances. Certains compromis doivent être faits lors de l'utilisation réelle
Vidéo de programmationAuteur : chokcoco
Pour plus de connaissances sur la programmation, veuillez visiter :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





