Comment masquer et afficher les mots de passe en HTML
Comment masquer et afficher les mots de passe en HTML : écrivez d'abord les balises de l'interface HTML et les styles css ; puis modifiez directement "type=text" et "type=password" pour afficher et masquer la zone de saisie du mot de passe.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Comment masquer et afficher les mots de passe en HTML ?
Mise en œuvre de l'affichage du texte et du masquage de la zone de saisie du mot de passe dans le formulaire HTML5
Description du problème et idées
Le type de mot de passe de la zone de saisie du mot de passe en HTML5 Le formulaire peut masquer le contenu saisi par l'utilisateur, mais il est parfois utilisé pour permettre à l'utilisateur d'afficher ou de masquer librement le contenu de la zone de saisie : pour implémenter cette fonction, la première chose qui vient à l'esprit est d'utiliser js pour dynamiquement changez le type de saisie, c'est-à-dire type = mot de passe en type = texte caché Le mot de passe sera affiché, mais en fait il ne peut pas être réalisé et n'a aucun effet, je ne peux donc que changer d'avis :
[ Mise à jour : le dernier paramètre de type a pris effet, vous pouvez modifier directement type=text et type=password Pour afficher et masquer la zone de saisie du mot de passe, le code mis à jour est affiché ci-dessous. Veuillez abandonner la méthode d'origine]
Mettez. deux entrées, l'une est un mot de passe et l'autre est du texte, pour surveiller conjointement l'événement d'entrée de l'utilisateur. Chaque fois que l'utilisateur Pour ce commutateur, nous utilisons js pour contrôler l'affichage et le masquage des deux entrées afin d'obtenir cet effet.

Étapes de mise en œuvre :
Écrivez d'abord les balises de l'interface HTML et le style css (la saisie du texte est masquée en premier : style =" display:none", les opérations d'affichage et de masquage ultérieures sont également implémentées en modifiant l'attribut display)
CSS:
<style type="text/css">
body{
margin:0px;
background-color: white;
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
text-align: center;
color: #A6A6A6;
}
/*输入框样式,去掉背景阴影模仿原生应用的输入框*/
input{
width: 100%;
height: 50px;
border:none;
padding-left:3px;
font-size: 18px;
}
input:focus {
outline: none;
}
/*显示隐藏密码图片*/
img{
width: 40px;
height: 25px;
position: absolute;
right: 0px;
margin: 15px;
}
/*登录按钮*/
button{
width: 200px;
height: 50px;
margin-top: 25px;
background: #1E90FF;
border-radius: 10px;
border:none;
font-size: 18px;
font-weight: 700;
color: #fff;
}
button:hover {
background: #79A84B;
outline: 0;
}
/*输入框底部半透明横线*/
.input_block {
border-bottom: 1px solid rgba(0,0,0,.1);
}
/*container*/
#page_container{
margin: 50px;
}
</style>HTML:
<div id="page_container"> <!--暗文密码输入框--> <div class="input_block" id="psw_invisible"> <img src="/static/imghw/default1.png" data-src="visible.png" class="lazy" id="visible" οnclick="showPsw()" alt="Comment masquer et afficher les mots de passe en HTML" > <input type="password" id="input_invisible" placeholder="Password"/> </div> <!--明文密码输入框--> <div class="input_block" id="psw_visible" style="display: none;"> <img src="/static/imghw/default1.png" data-src="invisible.png" class="lazy" id="invisible" οnclick="hidePsw()" alt="Comment masquer et afficher les mots de passe en HTML" > <input type="text" id="input_visible" placeholder="Password"/> </div> <button οnclick="">Login</button> </div>
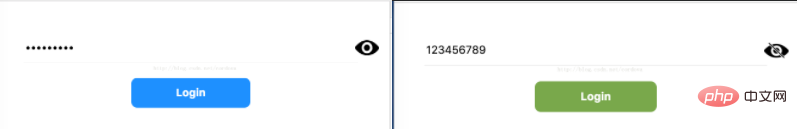
Ensuite, utilisez JS pour implémenter Alternate fonctionnement des événements de clic : le mot de passe est masqué dans un premier temps, cliquez sur le petit œil à l'arrière pour afficher le mot de passe, c'est-à-dire que la saisie du mot de passe est masquée et la saisie du texte est affichée en même temps, faites attention à passer le mot de passe. valeur du mot de passe au texte, et vice versa. Voici une leçon :
JS:
<script type="text/javascript">
// 这里使用最原始的js语法实现,可对应换成jquery语法进行逻辑控制
var visible=document.getElementById('psw_visible');//text block
var invisible=document.getElementById('psw_invisible');//password block
var inputVisible = document.getElementById('input_visible');
var inputInVisible = document.getElementById('input_invisible');
//隐藏text block,显示password block
function showPsw(){
var val = inputInVisible.value;//将password的值传给text
inputVisible.value = val;
invisible.style.display = "none";
visible.style.display = "";
}
//隐藏password,显示text
function hidePsw(){
var val=inputVisible.value;//将text的值传给password
inputInVisible.value = val;
invisible.style.display = "";
visible.style.display = "none";
}
</script>Le code mis à jour est le suivant :
HTML:
<div id="page_container"> <!--密码输入框--> <div class="input_block"> <img src="/static/imghw/default1.png" data-src="visible.png" class="lazy" id="demo_img" οnclick="hideShowPsw()" alt="Comment masquer et afficher les mots de passe en HTML" > <input type="password" id="demo_input" placeholder="Password"/> </div> <button οnclick="">Login</button> </div>
<script type="text/javascript">
// 这里使用最原始的js语法实现,可对应换成jquery语法进行逻辑控制
var demoImg = document.getElementById("demo_img");
var demoInput = document.getElementById("demo_input");
//隐藏text block,显示password block
function hideShowPsw(){
if (demoInput.type == "password") {
demoInput.type = "text";
demo_img.src = "invisible.png";
}else {
demoInput.type = "password";
demo_img.src = "visible.png";
}
}
</script>tutoriel vidéo HTML]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






