
Cet article vous fera découvrir la barre de navigation de la barre de navigation dans bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Recommandation associée : "tutoriel bootstrap"]
conteneur : largeur fixe de 960 px (si des styles réactifs sont introduits, il sera ajusté de manière appropriée, par exemple, 1600*900, il affichera 1200px)
conteneur-fluide : largeur d'écran adaptative, c'est-à-dire affichage plein écran.
Pour les lignes et les colonnes, veuillez vous référer à : https://blog.csdn.net/yzy85/article/details/53021385?locationNum=2&fps=1 et http://v3.bootcss.com/css /
Surtout http://v3.bootcss.com/css/ l'explique très clairement
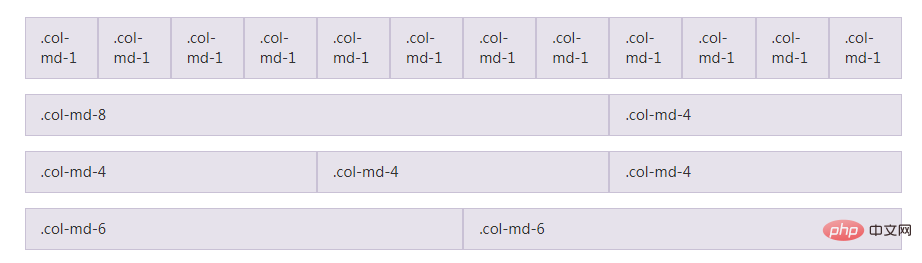
Par exemple :
Utiliser un seul groupe de .col-md-* classes de grille, Vous pouvez simplement créer un système de grille de base qui commence par être empilé sur les appareils mobiles et les tablettes (gamme d'écran très petite à petite) et devient horizontal sur les appareils à écran de bureau (moyen). Toutes les "colonnes" doivent être placées à l'intérieur de " .row .

.navbar - Définissez l'élément de navigation comme composant de la barre de navigation
.navbar-default - Spécifiez le composant de la barre de navigation comme thème par défaut ; 🎜>
.navbar-inverse - Spécifiez le composant de la barre de navigation comme thème noir .navbar-fixed-top - Définissez le composant de la barre de navigation à fixer en haut.navbar-fixed- bottom - définit le composant de la barre de navigation à fixer en bas
.container-fluid - définit la largeur pour remplir l'élément parent, qui est
.navbar-header - spécifiez principalement l'élément p Enveloppez l'icône de la marque et le bouton bascule pour le composant de la barre de navigation .navbar-toggle - définissez l'élément bouton pour qu'il soit le bouton bascule du composant de la barre de navigation ; .collapsed - définit l'élément bouton pour qu'il soit visible. Il ne sera affiché que si la taille est inférieure à 768 pixels .navbar-brand——Définit l'icône de la marque dans la barre de navigation ; composant ; navbar-brand est par défaut du texte, et vous pouvez également mettre des images, mais cela doit être C'est une petite image. Si l'image est trop grande, la position sera plus basse. > Exemple :<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>
Nous avons constaté que les icônes et les polices étaient mal alignées. Il suffit d'ajouter : display: inline;. Le code ajouté est le suivant :
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;display:inline;"> STEM教育
</a>
</div>
</div>
</nav>
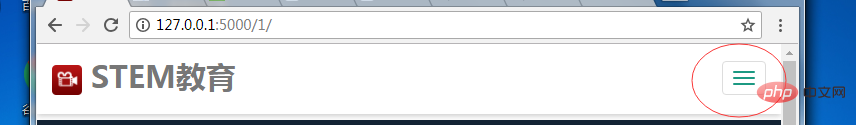
</body>Une fois le code exécuté, le style est comme indiqué ci-dessous, et il est devenu ce que nous voulons : 
peut aussi s'écrire ainsi :
<head>
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.min.css') }}">
<link rel="stylesheet" href="{{ url_for('static', filename='bootstrap/css/bootstrap.css') }}">
<style>
.navbar-brand>img {
display: inline;
}
</style>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
<!--小屏幕导航按钮和logo-->
<div class="navbar-header">
<a href="" class="navbar-brand" style="width:250px;">
<img src="{{ url_for('static', filename='base/images/logo.png') }}" style="height:30px;"> STEM教育
</a>
</div>
</div>
</nav>
</body>L'effet est le même : 
Explication :
display:inline est utilisé pour définir l'objet à afficher en tant qu'élément en ligne, c'est-à-dire qu'il peut changer la disposition verticale en une disposition horizontale. 
Ce qui est dit ici n'est pas clair. Laissez-moi vous expliquer. La fonction de l'effondrement est de réduire tous les autres éléments de l'élément p défini pour réduire le style dans une liste lorsque la largeur de la fenêtre du navigateur est définie. moins de 768px affichés dans le formulaire. Exemple :
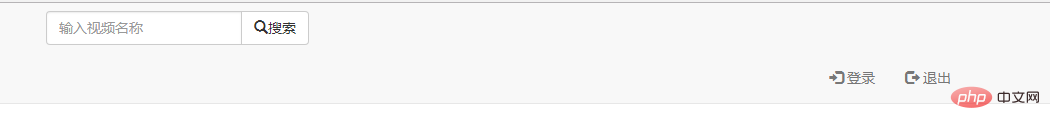
Vous pouvez voir qu'à la taille actuelle, il n'a pas été plié Lorsqu'il est à nouveau réduit, il sera plié : <. 🎜>

.navbar-nav——Définissez ul comme élément de liste dans le composant de la barre de navigation ;
.navbar-left—— Définissez l'élément dans la barre de navigation Aligner à gauche ; 
Lorsque navbar-right apparaît :
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
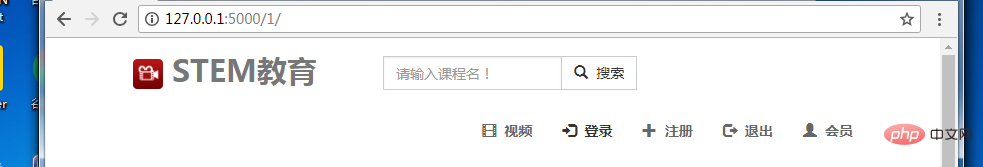
</div>Les résultats en cours d'exécution sont les suivants :
Vous pouvez voir que form et ul ne sont pas sur la même ligne. -right pour spécifier s'il faut afficher à droite, tandis que form ne précise pas s'il faut afficher à gauche ou à droite. Le formulaire doit être spécifié pour être affiché à gauche, c'est-à-dire définir le style sur navbar-left
<div class="navbar-collapse collapse">
<form class="navbar-form navbar-left">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
<ul class="nav navbar-nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul>
</div>
<ul class="nav navbar-right">
<li>
<a ><span class="glyphicon glyphicon-log-in"></span> 登录</a>
</li>
<li>
<a ><span class="glyphicon glyphicon-log-out"></span> 退出</a>
</li>
</ul> fera en sorte que les deux balises li soient sur des lignes différentes. Après avoir ajouté navbar-nav, les deux balises li peuvent être affichées. sur la même ligne. 
.navbar-btn——为导航条组件内部的按钮样式;
.navbar-text——为导航条组件内部的文本样式;
.navbar-link——在标准的导航组件之外添加标准链接,让链接有正确的颜色和反色设置;
.breadcrumb——设置列表元素显示为路径导航组件;
form-goup和input-goup参考:https://blog.csdn.net/qq_15267341/article/details/54016811写的很好哦。
<span class="glyphicon glyphicon-search"></span>通常用户放在搜索字体的前面,显示一个小小的搜索图标,如下图:

.btn 是按钮的基础,主要是调整盒模型的,.btn-default 以及其他 .btn-* 系列则是视觉样式的调整,如颜色、大小等等。
例子:
<a ><span class="glyphicon glyphicon-search"></span>搜索</a>
运行效果是:

非常难看,鼠标放上去的时候,字体下面还会出现一根横线。如果将a元素的样式设置成btn btn-default时,就好看多了,代码如下:

鼠标放上去的时候,也没有横线的,只是由白色编程灰色了:

input-group-btn的作用:
例子:
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>运行效果如下:

想要将搜索放在文本框后面,只需要将入input-group-btn样式就可以了:
<div class="navbar-collapse collapse">
<form class="navbar-form">
<div class="form-group input-group">
<input type="text" class="form-control" id="key-movie" placeholder="输入视频名称">
<span class="input-group-btn"><a class="btn btn-default"><span
class="glyphicon glyphicon-search"></span>搜索</a></span>
</div>
</form>
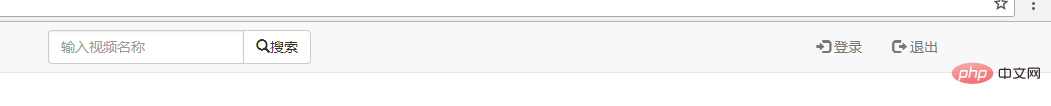
</div>运行结果如下:

如果将input-group-btn换成input-group-addon后,就会变成如下的样子:

是不是很难看?
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de tri ?
Quelles sont les méthodes de tri ?
 Comment taper des guillemets doubles en latex
Comment taper des guillemets doubles en latex
 Site officiel de l'application de plateforme de trading okex
Site officiel de l'application de plateforme de trading okex
 qu'est-ce que la plage Python
qu'est-ce que la plage Python
 Tableau de comparaison des codes ASCII
Tableau de comparaison des codes ASCII
 git annuler le commit soumis
git annuler le commit soumis
 biscuit
biscuit
 Commande cmd pour nettoyer les fichiers indésirables du lecteur C
Commande cmd pour nettoyer les fichiers indésirables du lecteur C