Comment exporter un fichier axure en HTML
Comment exporter des fichiers axure au format HTML : utilisez d'abord le logiciel pour ouvrir le fichier qui doit être exploité, cliquez sur l'onglet "Publier" en haut de la page, sélectionnez "Générer un fichier HTML" puis sélectionnez ; l'emplacement spécifié dans la fenêtre pop-up ; Cliquez enfin sur le bouton "OK".

L'environnement d'exploitation de ce tutoriel : système Windows 7, Axure RP version 8.0, ordinateur Dell G3.
Axure RP est un outil d'interface de prototype couramment utilisé. Après avoir utilisé l'outil RP pour créer un prototype, comment le démontrer à vos dirigeants ou clients ? L'outil RP lui-même est livré avec une fonction de publication et un code HTML ? Le fichier sera généré après la publication. Tant que le fichier HTML est empaqueté et partagé, d'autres peuvent visualiser l'interface du prototype normalement sans installer l'outil RP.
J'utilise Axure RP8.0 dans mon travail quotidien et j'ai installé le package chinois. Les informations détaillées sur la version sont telles qu'indiquées dans la capture d'écran ci-dessous. Si la version est différente lors de l'utilisation, le menu s'affichera. être quelque peu différent, mais les étapes de fonctionnement peuvent essentiellement être utilisées à titre de référence.

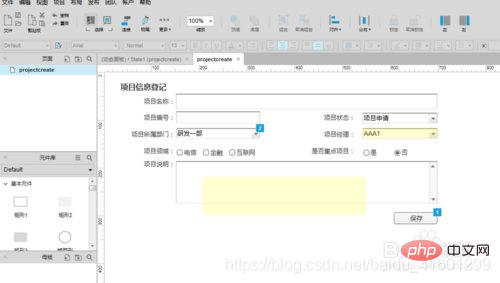
1. Ouvrez normalement un fichier RP conçu, comme indiqué dans la capture d'écran ci-dessous.

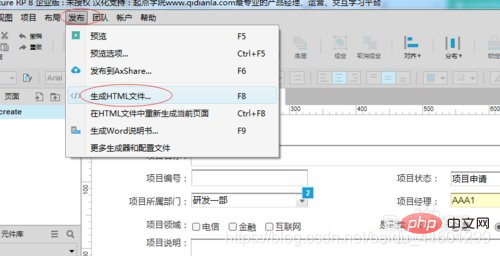
2. Cliquez sur le bouton "Publier" dans le menu ci-dessus, puis cliquez sur "Générer un fichier HTML" dans les options contextuelles. L'opération détaillée est la suivante. l'icône est en rouge.

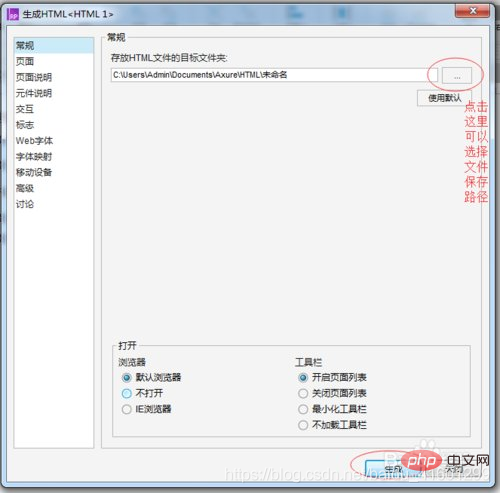
3. Dans la nouvelle fenêtre qui apparaît, vous pouvez définir l'emplacement du dossier où le fichier HTML est enregistré. Mémorisez cet emplacement, sinon le fichier généré ne sera pas trouvé. . Les autres configurations sont comme indiqué dans la figure ci-dessous par défaut.

4. Ouvrez le répertoire de dossiers que vous venez de définir sur votre ordinateur et vous pouvez voir que de nombreuses pages ont été générées sous le dossier, comme le montre la figure ci-dessous.
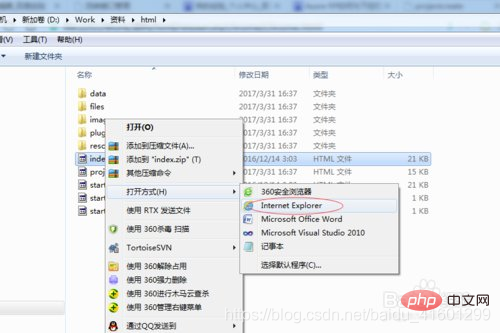
Ce qui précède a terminé la génération du fichier HTML. Recherchez le fichier "index.html" dans le dossier généré et choisissez de l'ouvrir avec le navigateur IE

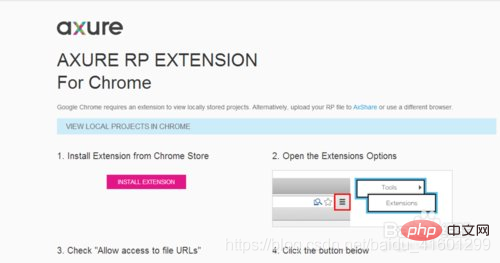
Si vous choisissez d'autres navigateurs, tels que 360 Browser Lorsque vous ouvrez le fichier "index.html", vous constaterez que la page passe à la capture d'écran ci-dessous. À ce stade, veuillez ouvrir le fichier "index.html" avec un document texte et recherchez " window.location = 'resources/chrome/. chrome.html';", vous pouvez le supprimer ou le commenter, afin que la page puisse s'ouvrir normalement.

Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






