Que signifie le débordement en HTML5
En HTML5, overflow signifie débordement. Cet attribut spécifie comment gérer le contenu qui ne correspond pas à la zone de l'élément. La syntaxe est "object.style.overflow=visible|hidden|scroll|auto".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Signification : débordement HTML ;
L'attribut overflow spécifie comment gérer le contenu qui ne rentre pas dans la zone de l'élément.
Syntaxe :
Object.style.overflow=visible|hidden|scroll|auto
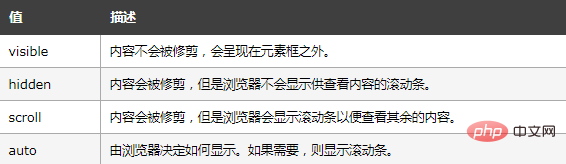
Valeur de l'attribut :

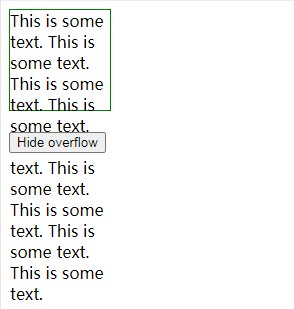
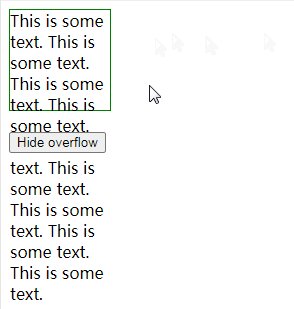
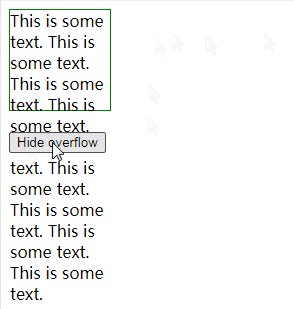
Exemple
Cet exemple utilise le débordement pour afficher la boîte d'élément de débordement Contenu :
<html>
<head>
<style type="text/css">
div {
border: thin solid green;
width: 100px;
height: 100px;
}
</style>
<script type="text/javascript">
function hideOverflow() {
document.getElementById("div1").style.overflow = "hidden";
}
</script>
</head>
<body>
<div id="div1">
This is some text. This is some text. This is some text. This is some
text. This is some text. This is some text. This is some text. This is
some text. This is some text.
</div>
<br />
<input type="button" onclick="hideOverflow()" value="Hide overflow" />
</body>
</html>Effet :

Apprentissage recommandé : Tutoriel vidéo html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Le dernier prix du bitcoin en 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
Le dernier prix du bitcoin en 2018-2024 USD
Feb 15, 2025 pm 07:12 PM
Prix USD Bitcoin en temps réel Facteurs qui affectent le prix du bitcoin Indicateurs pour prédire les prix des futurs bitcoins Voici quelques informations clés sur le prix du bitcoin en 2018-2024:
 La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
La production de pages H5 est-elle un développement frontal?
Apr 05, 2025 pm 11:42 PM
Oui, la production de pages H5 est une méthode de mise en œuvre importante pour le développement frontal, impliquant des technologies de base telles que HTML, CSS et JavaScript. Les développeurs construisent des pages H5 dynamiques et puissantes en combinant intelligemment ces technologies, telles que l'utilisation du & lt; Canvas & gt; Tag pour dessiner des graphiques ou utiliser JavaScript pour contrôler le comportement d'interaction.
 Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
Comment personnaliser le symbole de redimensionnement via CSS et le rendre uniforme avec la couleur d'arrière-plan?
Apr 05, 2025 pm 02:30 PM
La méthode de personnalisation des symboles de redimension dans CSS est unifiée avec des couleurs d'arrière-plan. Dans le développement quotidien, nous rencontrons souvent des situations où nous devons personnaliser les détails de l'interface utilisateur, tels que l'ajustement ...
 Pourquoi les éléments de blocage en ligne sont-ils mal alignés? Comment résoudre ce problème?
Apr 04, 2025 pm 10:39 PM
Pourquoi les éléments de blocage en ligne sont-ils mal alignés? Comment résoudre ce problème?
Apr 04, 2025 pm 10:39 PM
Concernant les raisons et les solutions pour l'affichage mal aligné des éléments de blocage en ligne. Lors de la mise en page de la page Web, nous rencontrons souvent des problèmes d'affichage apparemment étranges. Comparer...
 Comment contrôler le haut et la fin des pages dans les paramètres d'impression du navigateur via JavaScript ou CSS?
Apr 05, 2025 pm 10:39 PM
Comment contrôler le haut et la fin des pages dans les paramètres d'impression du navigateur via JavaScript ou CSS?
Apr 05, 2025 pm 10:39 PM
Comment utiliser JavaScript ou CSS pour contrôler le haut et la fin de la page dans les paramètres d'impression du navigateur. Dans les paramètres d'impression du navigateur, il existe une option pour contrôler si l'écran est ...
 Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le texte sous la disposition Flex est omis mais le conteneur est ouvert? Comment le résoudre?
Apr 05, 2025 pm 11:00 PM
Le problème de l'ouverture des conteneurs en raison d'une omission excessive du texte sous disposition flexible et de solutions est utilisé ...
 À l'ère Chatgpt, comment la communauté technique des questions et réponses peut-elle répondre aux défis?
Apr 01, 2025 pm 11:51 PM
À l'ère Chatgpt, comment la communauté technique des questions et réponses peut-elle répondre aux défis?
Apr 01, 2025 pm 11:51 PM
La communauté technique de questions-réponses à l'ère Chatgpt: Stratégie de réponse de SegmentFault StackOverflow ...
 Comment utiliser l'attribut Clip-Path de CSS pour réaliser l'effet de courbe à 45 degrés du segmenter?
Apr 04, 2025 pm 11:45 PM
Comment utiliser l'attribut Clip-Path de CSS pour réaliser l'effet de courbe à 45 degrés du segmenter?
Apr 04, 2025 pm 11:45 PM
Comment réaliser l'effet de courbe à 45 degrés du segmenter? Dans le processus de mise en œuvre du segmentant, comment faire transformer la bordure droite en une courbe de 45 degrés lorsque vous cliquez sur le bouton gauche, et le point ...






