
En HTML5, width signifie width. L'attribut width définit la largeur de la zone de contenu de l'élément. Vous pouvez ajouter des marges intérieures, des bordures et des marges en dehors de la zone de contenu. {width:" à l'élément. Value}" fera l'affaire.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
width signifie width, qui est un attribut en CSS utilisé pour définir la largeur d'un élément.
L'attribut width définit la largeur de la zone de contenu de l'élément. Le remplissage, les bordures et les marges peuvent être ajoutés en dehors de la zone de contenu ; les éléments en ligne non remplacés ignoreront cet attribut.
Remarque : L'attribut width n'inclut pas le remplissage, les bordures et les marges ! Tous les principaux navigateurs prennent en charge l'attribut width.
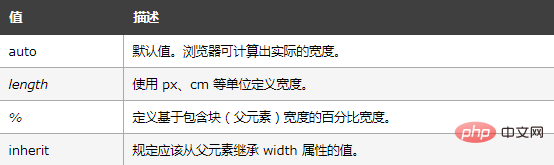
Valeur de l'attribut :

Instance :
<html>
<head>
<style type="text/css">
img
{
width: 50%
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="/i/eg_smile.gif" class="lazy" / alt="Que signifie la largeur du HTML ?" >
</body>
</html>Effet :

Apprentissage recommandé : Tutoriel vidéo html
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!