
En HTML, la balise de segment est la balise p. Lorsqu'un grand saut de ligne est nécessaire pour la segmentation, ajoutez "
" devant le contenu et "
" pour obtenir un changement de paragraphe d'article. L'élément p créera automatiquement un espace blanc avant et après. Le navigateur ajoutera automatiquement ces espaces, ou cela peut être spécifié dans la feuille de style.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3. La balise
définit un paragraphe. L'élément
crée automatiquement un espace blanc avant et après. Le navigateur ajoute ces espaces automatiquement ou vous pouvez les spécifier dans votre feuille de style. La balise
prend en charge les attributs globaux et les attributs d'événement en HTML.
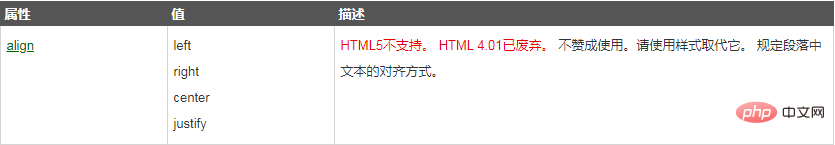
Attributs :

Instance :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
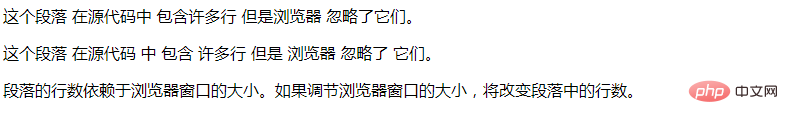
<p>这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。</p>
<p>这个段落
在源代码 中
包含 许多行 但是
浏览器 忽略了
它们。</p>
<p>
段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。
</p>
</body>
</html>Effet :

Informations étendues :
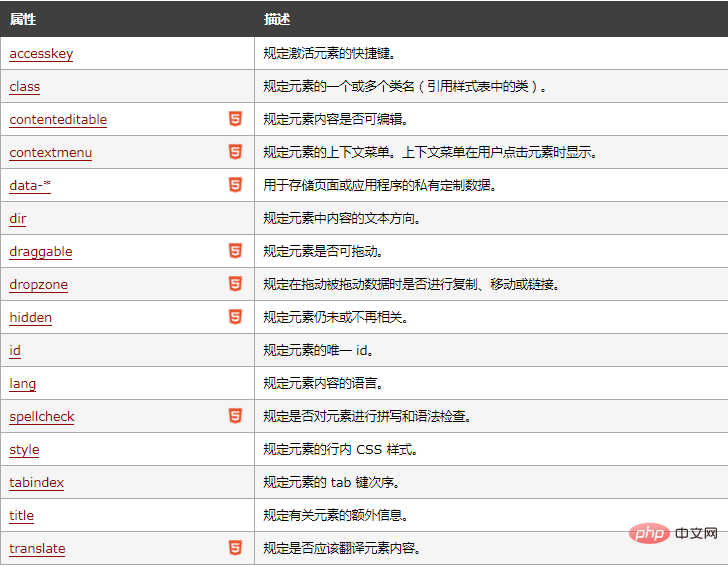
Attributs globaux HTML

Attributs d'événement HTML
HTML a la capacité de déclencher des événements dans le navigateur Une action, telle que démarrer JavaScript lorsque l'utilisateur clique sur un élément.
Attribut d'événement de fenêtre, événement déclenché pour l'objet fenêtre (appliqué à la balise
)Événement de formulaire, déclenché par les événements de formulaire HTML déclenché par des actions (appliqué à presque tous les éléments HTML, mais le plus couramment utilisé dans les éléments de formulaire)
Événement clavier
Événement souris, événements déclenchés par la souris ou des actions utilisateur similaires
Événements multimédias, événements déclenchés par des médias (tels que des vidéos, des images et de l'audio) (s'applique à tous les éléments HTML, mais est courant dans les éléments multimédias, tels que comme
Apprentissage recommandé : tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!