
En HTML, vous pouvez utiliser l'attribut title pour ajouter le code d'invite de saut de lien hypertexte. Il vous suffit d'ajouter le style "title="Mot d'invite de saut de lien hypertexte"" à la balise d'élément. L'attribut title spécifie des informations supplémentaires sur l'élément, qui affiche généralement une info-bulle lorsque la souris est déplacée sur l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
L'attribut titre du lien hypertexte peut ajouter des informations d'invite. Le champ de titre dans le code ci-dessous est l'information d'invite. La cible fait référence à la façon dont la nouvelle page est ouverte, qu'elle soit ouverte sur cette page ou sur une. nouvelle page.
<a href="https://www.catchstar.top" title="点击跳转到首页" target="_blank">
<i class="layui-icon layui-icon-link"></i>
</a>Si les caractères chinois sont tronqués, utilisez ce code pour les unifier au format utf-8
<meta charset="utf-8" />
Mais si vous utilisez le Bloc-notes, il y a toujours une erreur. la méthode d’encodage. Modifier l’encodage du Bloc-notes.
Informations étendues :
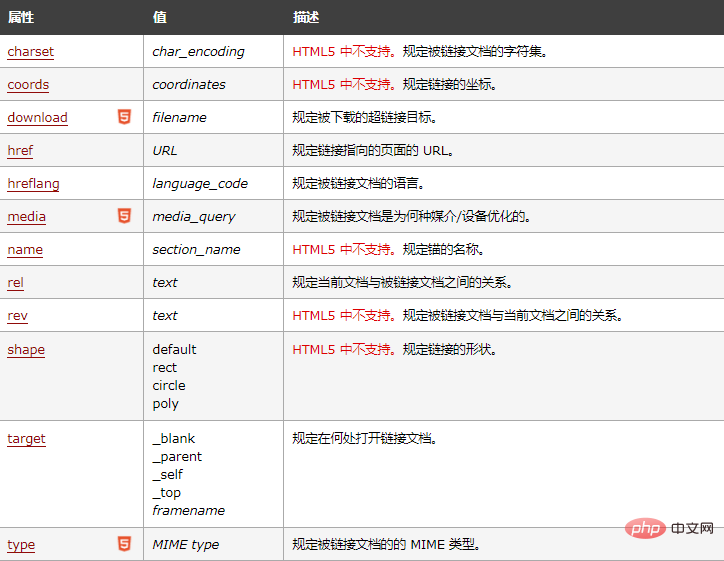
est l'attribut href, qui indique la cible du lien.
L'apparence par défaut des liens dans tous les navigateurs est :
Les liens non visités sont soulignés et bleus
Les liens visités sont soulignés et en violet
Les liens actifs sont soulignés et en rouge
Astuce : Vous avez peut-être remarqué que les liens au sein du site W3School sont très différents à partir de l'apparence du lien par défaut. Vous pouvez utiliser des pseudo-classes CSS pour ajouter des styles complexes et variés aux hyperliens textuels.
Astuce : Si vous n'utilisez pas l'attribut href, vous ne pouvez pas utiliser les attributs suivants : attributs download, hreflang, media, rel, target et type.
Astuce : La page liée est généralement affichée dans la fenêtre actuelle du navigateur, sauf si vous spécifiez une autre cible (attribut cible).
Conseil : utilisez CSS pour styliser les liens.

Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Commande Linux de modification du nom de fichier
Commande Linux de modification du nom de fichier
 Comment créer une page Web réactive
Comment créer une page Web réactive
 Où se trouve l'interface audio sur la carte mère ?
Où se trouve l'interface audio sur la carte mère ?
 caisse d'armurerie
caisse d'armurerie
 Échange de Bitcoins
Échange de Bitcoins
 webstorm a été remplacé par la version chinoise
webstorm a été remplacé par la version chinoise