6 conseils pour dessiner des triangles avec CSS (Partager)
Cet article vous présentera N techniques pour dessiner des triangles en utilisant CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Dans certaines interviews, vous pouvez souvent voir une question sur CSS, notamment Comment utiliser CSS pour dessiner un triangle, et la réponse courante est généralement Là n'est qu'une façon de dessiner en utilisant des bordures.
Avec le développement du CSS aujourd'hui, il existe en fait de nombreuses façons intéressantes de dessiner des triangles en utilisant uniquement du CSS. Cet article les répertorie en détail.
Grâce à cet article, vous pouvez apprendre 6 façons de dessiner des triangles en utilisant CSS, et elles sont toutes très faciles à maîtriser. Bien sûr, cet article n'est qu'une introduction. CSS change chaque jour qui passe. Il se peut que certaines méthodes intéressantes manquent dans cet article. Vous êtes invités à les ajouter dans la zone de message. >Utiliser la bordure pour dessiner des triangles
Utilisation Le triangle de mise en œuvre de la bordure devrait être maîtrisé par la plupart des gens, et il est également souvent vu sous divers aspects. Il utilise un conteneur avec une hauteur et une largeur nulles et une bordure transparente. mise en œuvre.
Le code simple est le suivant :div {
border-top: 50px solid yellowgreen;
border-bottom: 50px solid deeppink;
border-left: 50px solid bisque;
border-right: 50px solid chocolate;
}Dans ce manière, n'importe laquelle Si la couleur des bordures à trois côtés est  , il est très facile d'obtenir des triangles sous différents angles :
, il est très facile d'obtenir des triangles sous différents angles :
transparent
 Démo CodePen - Utiliser bordure pour implémenter des triangles
Démo CodePen - Utiliser bordure pour implémenter des triangles
https://codepen.io/Chokcoco/pen/GqrVpBUtilisez un dégradé linéaire pour dessiner le triangle
Ensuite, nous utilisons le dégradé linéaire Implémentez le triangle.
Son principe est également très simple. On met en œuvre un linear-gradient dégradé :
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, yellowgreen);
}45°
pour changer sa couleur d'une couleur dégradée à deux couleurs fixes Couleur : 
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, yellowgreen 50%, yellowgreen 100%);
} Rendre ensuite transparente une des couleurs : 
div {
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}En tournant  ou
ou
rotatescaleDémo CodePen - Utiliser un dégradé linéaire pour implémenter des triangles
https://codepen. io/Chokcoco/pen/RwKKOZwUtilisez le dégradé conique pour dessiner des triangles
C'est toujours un dégradé Ci-dessus, nous avons utilisé un dégradé linéaire pour réaliser un triangle, qui est toujours un dégradé. est intéressant. De plus, dans la famille des dégradés, le dégradé angulaire peut également être utilisé pour implémenter des triangles.
La méthode est que conic-gradientle point central du dégradé angulaire peut être défini
Nous définissons le point central du dégradé angulaire à , c'est-à-dire
, au milieu du haut du conteneur, puis effectuons le dégradé angulaire jusqu'à ce que le dégradé atteigne une certaine plage d'angle , qui sont toutes des formes triangulaires.50% 0 Supposons que nous ayons un conteneur avec center top hauteur et largeur, définissez son point central de dégradé angulaire sur
200px x 100px50% 0
et définissez-le à partir de  Commencez à dessiner le graphique de gradient angulaire. Le diagramme schématique est le suivant :
Commencez à dessiner le graphique de gradient angulaire. Le diagramme schématique est le suivant :
90°
Vous pouvez voir qu'au début, le graphique de gradient angulaire n'a pas atteint le deuxième côté. C'est un triangle. On sélectionne un angle approprié et on peut facilement obtenir un triangle : 
div {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}Le  dans le code ci-dessus L'extra
dans le code ci-dessus L'extra
. deeppink 45deg, transparent 45.1deg0.1degDe même, avec la rotation conic-gradient ou
rotatescaleDémo CodePen - Utiliser. dégradé angulaire pour implémenter des triangles
https://codepen.io/Chokcoco/pen/qBRRZJrtransformation : rotation avec débordement : caché pour dessiner des triangles
Cette méthode est assez conventionnelle, utilisez en conjonction avec
. Vous pouvez le comprendre en un coup d'œil et l'apprendre en un coup d'œil. Le schéma d'animation simple est le suivant :
设置图形的旋转中心在左下角 left bottom,进行旋转,配合 overflow: hidden。
完整的代码:
.triangle {
width: 141px;
height: 100px;
position: relative;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
}
}CodePen Demo - transform: rotate 配合 overflow: hidden 实现三角形
https://codepen.io/Chokcoco/pen/LYxyyPv
使用 clip-path 绘制三角形
clip-path 一个非常有意思的 CSS 属性。
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的 URL 定义的路径或者外部 SVG 的路径。
也就是说,使用 clip-path 可以将一个容器裁剪成任何我们想要的样子。
通过 3 个坐标点,实现一个多边形,多余的空间则会被裁减掉,代码也非常简单:
div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}
CodePen Demo - 使用 clip-path 实现三角形
https://codepen.io/Chokcoco/pen/GRrmEzY
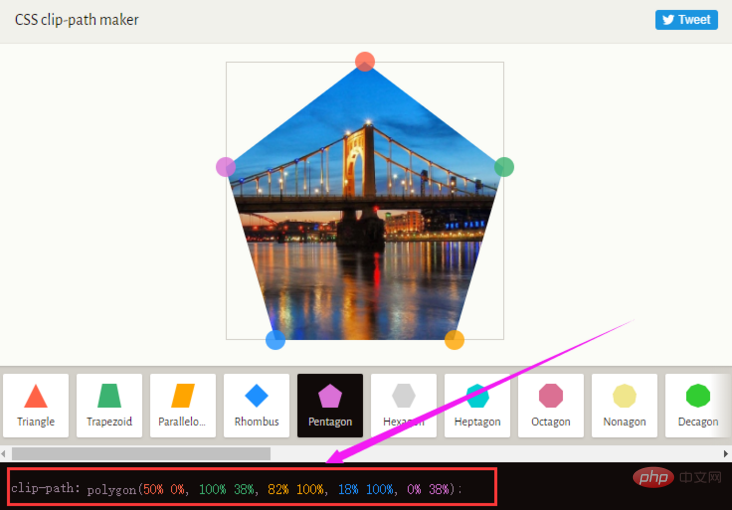
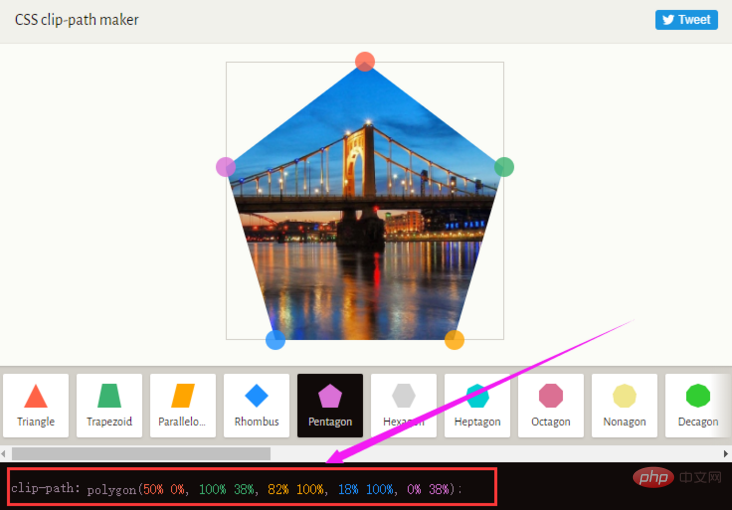
在这个网站中 -- CSS clip-path maker,你可以快捷地创建简单的 clip-path 图形,得到对应的 CSS 代码。

利用字符绘制三角形
OK,最后一种,有些独特,就是使用字符表示三角形。
下面列出一些三角形形状的字符的十进制 Unicode 表示码。
◄ : ◄ ► : ► ▼ : ▼ ▲ : ▲ ⊿ : ⊿ △ : △
譬如,我们使用 ▼ 实现一个三角形 ▼,代码如下:
<div class="normal">▼ </div>
div {
font-size: 100px;
color: deeppink;
}效果还是不错的:
然而,需要注意的是,使用字符表示三角形与当前设定的字体是强相关的,不同的字体绘制出的同一个字符是不一样的,我在 Google Font 上随机选取了几个不同的字体,分别表示同一个字符,得到的效果如下:
可以看到,不同字体的形状、大小及基线都是不一样的,所以如果你想使用字符三角形,确保用户的浏览器安装了你指定的字体,否则,不要使用这种方式。
完整的对比 Demo,你可以戳这里:
CodePen Demo - 使用字符实现三角形
https://codepen.io/Chokcoco/pen/abpWyzy
最后
好了,本文到此结束,关于使用 CSS 绘制三角的 6 种不同方式,希望对你有帮助 :)
原文地址:https://segmentfault.com/a/1190000039808190
作者:chokcoco
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1209
1209
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton




)
)
