 Applet WeChat
Applet WeChat
 Développement de mini-programmes
Développement de mini-programmes
 Comment développer l'applet WeChat et charger le package npm ? Présentation de la méthode
Comment développer l'applet WeChat et charger le package npm ? Présentation de la méthode
Comment développer l'applet WeChat et charger le package npm ? Présentation de la méthode

Cet article explique comment utiliser la fonction du package npm dans le développement de mini-programmes WeChat, ce qui améliore considérablement l'efficacité du développement des mini-programmes WeChat. Il s'agit également d'une mise à jour de la version vidéo. des didacticiels de la série de mini-programmes WeChat. [Recommandations d'apprentissage associées : Tutoriel de développement de mini-programmes]
Le mini-programme WeChat ne prenait pas en charge npm lors de sa première sortie. C'est pourquoi de nombreux développeurs front-end sont familiers avec l'environnement écologique npm. . , la critique des mini-programmes WeChat.
Le mini-programme WeChat a ajouté la prise en charge du chargement des packages npm après la version 2.2.1, de sorte que le mini-programme prend en charge l'utilisation de npm pour installer des packages tiers.
Les mises à jour des fonctions du mini-programme WeChat ont été mises à jour récemment et sont très puissantes. Par exemple, la nouvelle fonction « développement cloud » de la plate-forme de développement du mini-programme WeChat qui vous a été présentée auparavant peut être rapidement utilisée pour en faire l'expérience.
Chargement du package npm dans le mini programme
Le mini programme WeChat utilise la documentation officielle pour charger les packages npm ici Dans cette partie pratique, nous chargeons un tiers. de npm. La bibliothèque miniprogram-datepicker est utilisée pour implémenter la fonction de sélection de date entre le calendrier grégorien et le calendrier lunaire, tandis que le composant officiel de l'applet WeChat ne peut que simplement sélectionner une heure du calendrier grégorien.

Localisez le dossier de projet de l'applet WeChat dans le terminal et installez-le via la commande d'installation npm.

Assurez-vous d'utiliser l'option –production ici, ce qui peut réduire le besoin d'installer certains packages npm non professionnels, réduisant ainsi la taille de l'ensemble du petit package de programme.
Construire le package npm
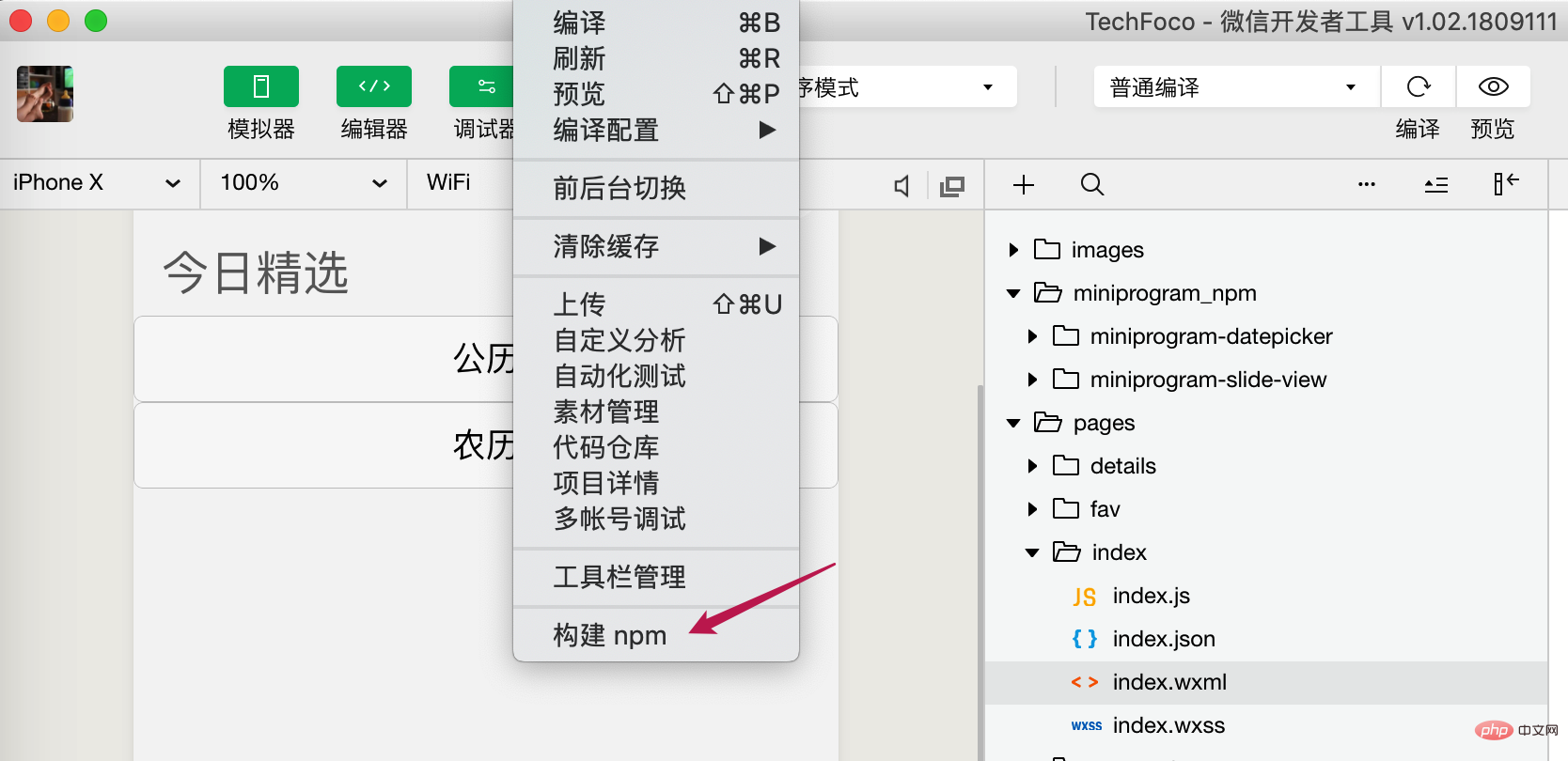
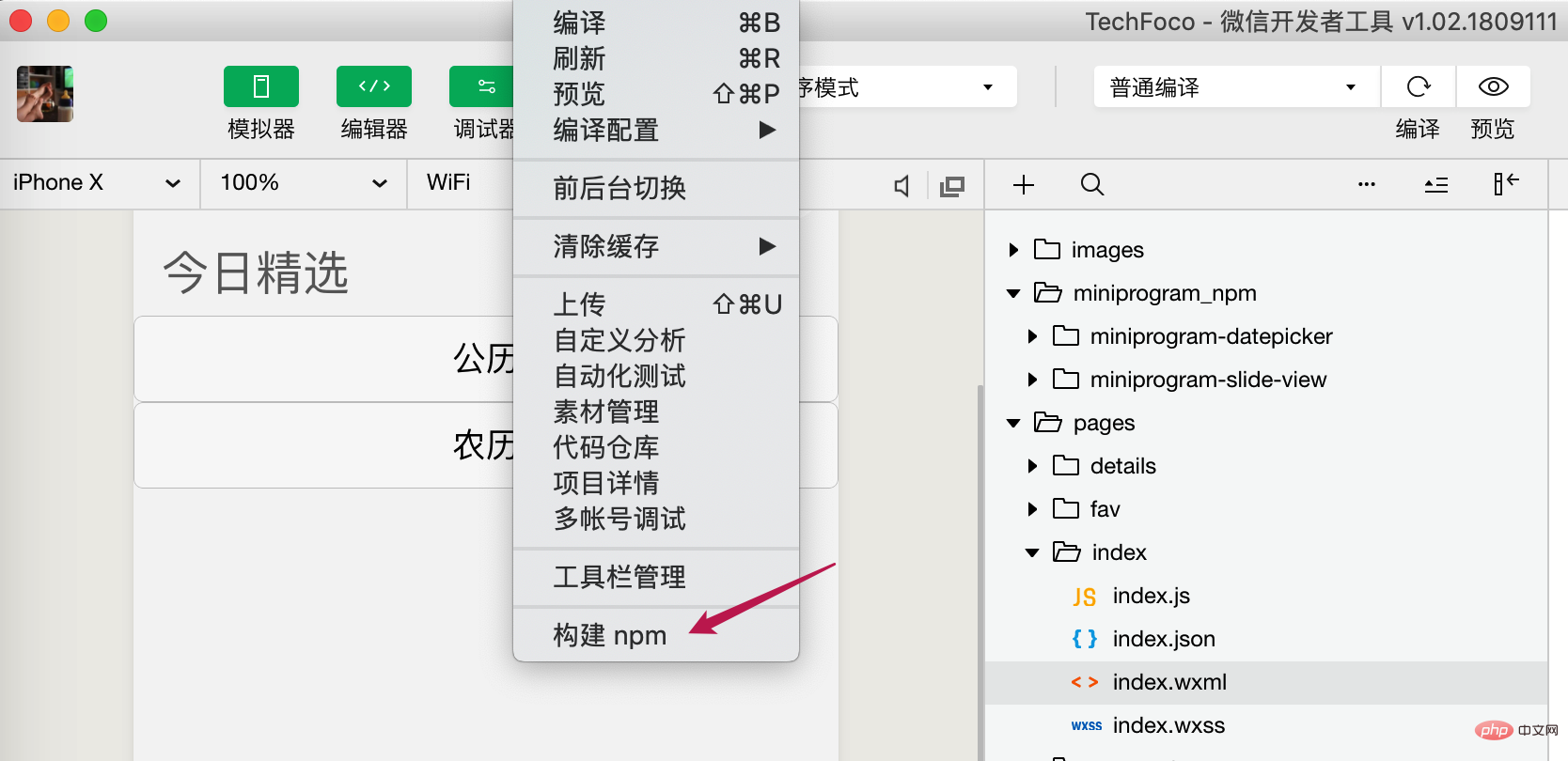
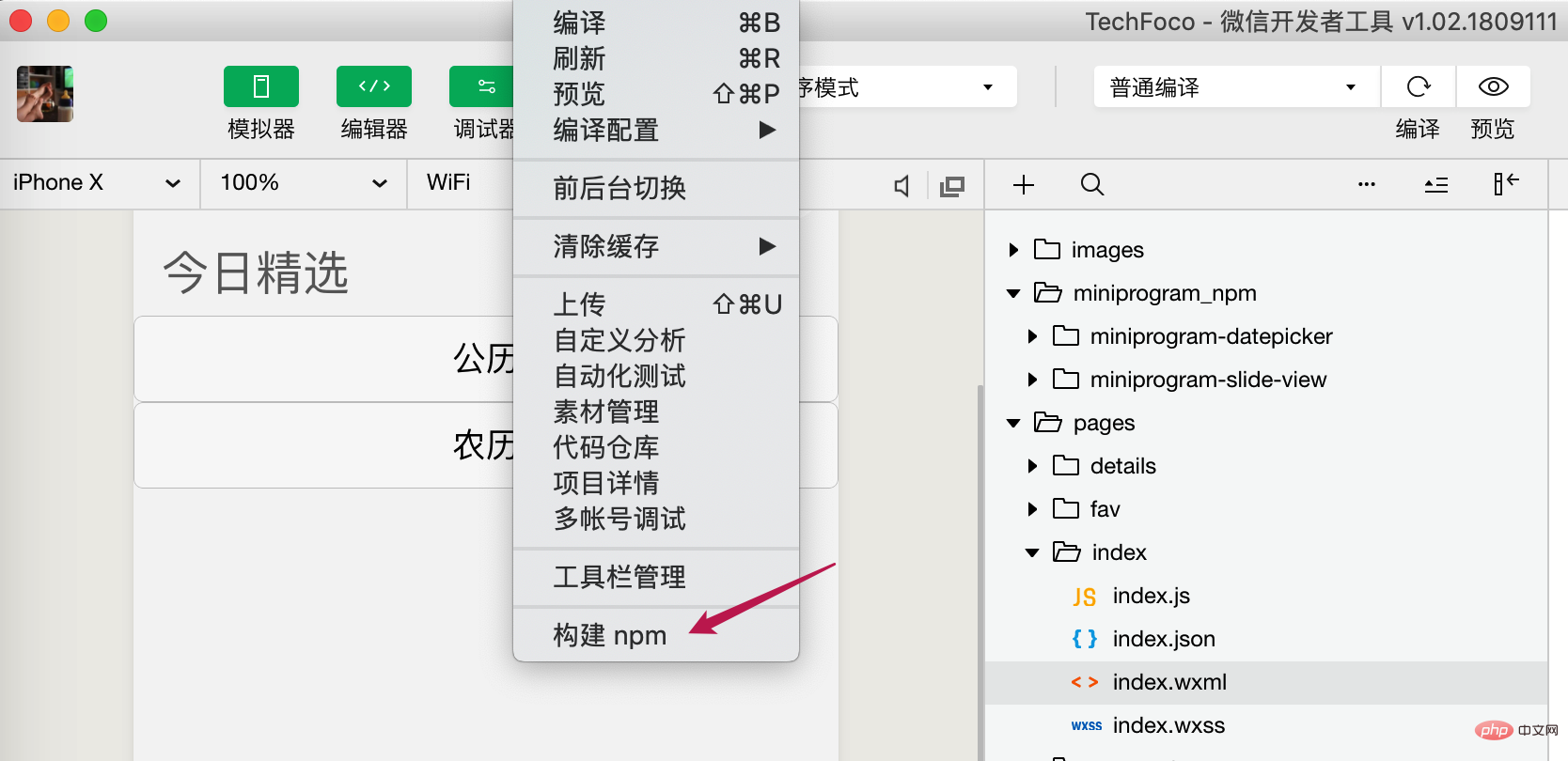
Cliquez sur la commande "Build npm" dans le menu "Outils" de l'outil de développement d'applet WeChat pour créer le package npm. Cette version peut npm. les packages sont intégrés dans des packages qui peuvent être chargés et utilisés dans de petits programmes.
Afin d'aider chacun à mieux comprendre les différentes exigences mentionnées dans la publication des packages npm, voici une brève introduction aux principes :
Tout d'abord, le répertoire node_modules ne sera pas impliqué dans la compilation , le téléchargement et l'empaquetage, donc si un mini-programme souhaite utiliser le package npm, il doit passer par le processus de "construction de npm". Un répertoire miniprogram_npm sera généré sous le répertoire de même niveau des node_modules les plus externes, qui stockera le construit. et le package npm packagé, qui est ce que le mini-programme utilise réellement.
La construction et l'empaquetage sont divisés en deux types : le package npm du mini programme copiera directement tous les fichiers du répertoire de génération de fichiers de construction vers miniprogram_npm et les autres packages npm passeront par le processus d'analyse des dépendances et d'empaquetage à partir du fichier js d’entrée (similaire à webpack).
Le processus de recherche de packages npm est similaire à l'implémentation de npm. Commencez par le répertoire où se trouvent les fichiers qui dépendent des packages npm et recherchez couche par couche jusqu'à ce que vous trouviez un package npm disponible ou le répertoire racine. de l'applet.

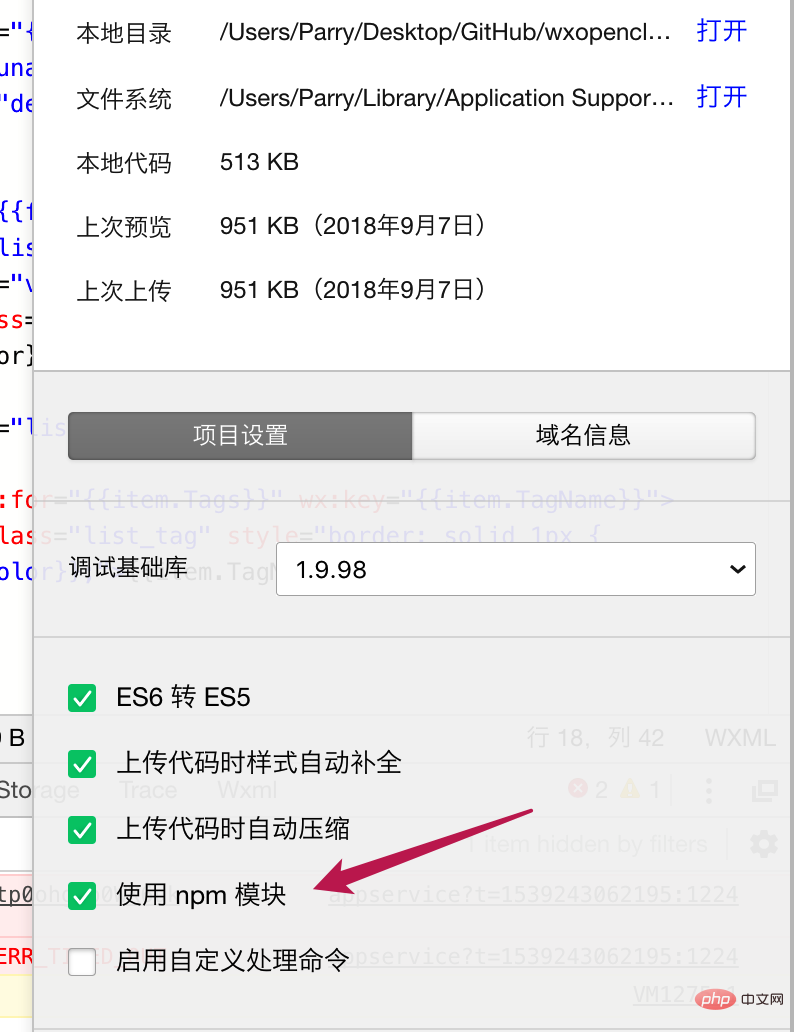
Une fois la construction terminée, vous devez confirmer que le projet a coché "Utiliser le module npm".

Utilisation de modules tiers dans le projet
Dans notre précédent projet réel, nous avons testé ce module npm lors du chargement de la page d'accueil .
Après avoir disposé le sélecteur de date sur la page, enregistrez et terminez la compilation du projet, cliquez sur le bouton pour voir l'état de chargement du composant.
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Développer l'applet WeChat en utilisant Python
Jun 17, 2023 pm 06:34 PM
Avec la popularité de la technologie Internet mobile et des smartphones, WeChat est devenu une application indispensable dans la vie des gens. Les mini-programmes WeChat permettent aux gens d'utiliser directement des mini-programmes pour résoudre certains besoins simples sans télécharger ni installer d'applications. Cet article explique comment utiliser Python pour développer l'applet WeChat. 1. Préparation Avant d'utiliser Python pour développer l'applet WeChat, vous devez installer la bibliothèque Python appropriée. Il est recommandé d'utiliser ici les deux bibliothèques wxpy et itchat. wxpy est une machine WeChat
 Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les petits programmes peuvent-ils réagir ?
Dec 29, 2022 am 11:06 AM
Les mini-programmes peuvent utiliser React. Comment l'utiliser : 1. Implémentez un moteur de rendu basé sur "react-reconciler" et générez un DSL ; 2. Créez un mini composant de programme pour analyser et restituer le DSL 3. Installez npm et exécutez le développeur Build ; npm dans l'outil ; 4. Introduisez le package dans votre propre page, puis utilisez l'API pour terminer le développement.
 Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémenter des effets de retournement de cartes dans les mini-programmes WeChat
Nov 21, 2023 am 10:55 AM
Implémentation d'effets de retournement de cartes dans les mini-programmes WeChat Dans les mini-programmes WeChat, la mise en œuvre d'effets de retournement de cartes est un effet d'animation courant qui peut améliorer l'expérience utilisateur et l'attractivité des interactions d'interface. Ce qui suit présentera en détail comment implémenter l'effet de retournement de carte dans l'applet WeChat et fournira des exemples de code pertinents. Tout d'abord, vous devez définir deux éléments de carte dans le fichier de mise en page du mini-programme, un pour afficher le contenu avant et un pour afficher le contenu arrière. L'exemple de code spécifique est le suivant : <!--index.wxml-. ->&l
 Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Alipay a lancé le mini-programme « Chinese Character Picking-Rare Characters » pour collecter et compléter la bibliothèque de personnages rares.
Oct 31, 2023 pm 09:25 PM
Selon les informations de ce site du 31 octobre, le 27 mai de cette année, Ant Group a annoncé le lancement du « Projet de sélection de caractères chinois » et a récemment inauguré de nouveaux progrès : Alipay a lancé le mini-programme « Sélection de caractères chinois-Caractères rares ». pour collecter des collections de la société Les personnages rares complètent la bibliothèque de personnages rares et offrent différentes expériences de saisie pour les personnages rares afin d'aider à améliorer la méthode de saisie des caractères rares dans Alipay. Actuellement, les utilisateurs peuvent accéder à l'applet « Caractères peu communs » en recherchant des mots-clés tels que « capture de caractères chinois » et « caractères rares ». Dans le mini-programme, les utilisateurs peuvent soumettre des images de caractères rares qui n'ont pas été reconnus et saisis par le système. Après confirmation, les ingénieurs d'Alipay effectueront des entrées supplémentaires dans la bibliothèque de polices. Ce site Web a remarqué que les utilisateurs peuvent également découvrir la dernière méthode de saisie par fractionnement de mots dans le mini-programme. Cette méthode de saisie est conçue pour les mots rares dont la prononciation n'est pas claire. Démantèlement utilisateur
 Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
Comment Uniapp réalise une conversion rapide entre les mini-programmes et H5
Oct 20, 2023 pm 02:12 PM
La manière dont Uniapp peut réaliser une conversion rapide entre les mini-programmes et le H5 nécessite des exemples de code spécifiques. Ces dernières années, avec le développement de l'Internet mobile et la popularité des smartphones, les mini-programmes et le H5 sont devenus des formulaires de candidature indispensables. En tant que cadre de développement multiplateforme, uniapp peut réaliser rapidement la conversion entre les petits programmes et H5 sur la base d'un ensemble de codes, améliorant considérablement l'efficacité du développement. Cet article présentera comment Uniapp peut réaliser une conversion rapide entre les mini-programmes et H5, et donnera des exemples de code spécifiques. 1. Introduction à uniapp unia
 Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Tutoriel sur l'écriture d'un programme de chat simple en Python
May 08, 2023 pm 06:37 PM
Idée d'implémentation x01 Mise en place du serveur Tout d'abord, côté serveur, le socket est utilisé pour accepter les messages. Chaque fois qu'une demande de socket est acceptée, un nouveau thread est ouvert pour gérer la distribution et l'acceptation des messages. En même temps, il y a un gestionnaire. pour gérer tous les Threads, réalisant ainsi le traitement des diverses fonctions du salon de discussion. La mise en place du client x02 est beaucoup plus simple que celle du serveur. La fonction du client est uniquement d'envoyer et de recevoir des messages, et de saisir des caractères spécifiques en fonction. règles spécifiques. Pour pouvoir utiliser différentes fonctions, il suffit donc, côté client, d'utiliser deux threads, l'un est dédié à la réception de messages et l'autre à l'envoi de messages. Quant à pourquoi ne pas en utiliser un, celui-là. c'est parce que, seulement
 Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Comment gérer l'enregistrement du mini-programme
Sep 13, 2023 pm 04:36 PM
Étapes de l'opération d'enregistrement du mini-programme : 1. Préparez des copies des cartes d'identité personnelles, des licences commerciales, des cartes d'identité des personnes morales et d'autres documents de classement ; 2. Connectez-vous à l'arrière-plan de gestion du mini-programme ; 3. Accédez à la page des paramètres du mini-programme ; Sélectionnez " "Paramètres de base" ; 5. Remplissez les informations de dépôt ; 6. Téléchargez les documents de dépôt ; 7. Soumettez la demande de dépôt ; 8. Attendez les résultats de l'examen. Si le dépôt n'est pas accepté, apportez des modifications en fonction des raisons. et soumettre à nouveau la demande de dépôt; 9. Les opérations de suivi du dépôt sont celles du Can.
 Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
Comment devenir membre du mini-programme WeChat
May 07, 2024 am 10:24 AM
1. Ouvrez le mini programme WeChat et entrez dans la page du mini programme correspondante. 2. Recherchez l'entrée relative aux membres sur la page du mini-programme. Habituellement, l'entrée des membres se trouve dans la barre de navigation inférieure ou dans le centre personnel. 3. Cliquez sur le portail d'adhésion pour accéder à la page de demande d'adhésion. 4. Sur la page de demande d'adhésion, remplissez les informations pertinentes, telles que le numéro de téléphone portable, le nom, etc. Après avoir complété les informations, soumettez la demande. 5. Le mini-programme examinera la demande d'adhésion. Après avoir réussi l'examen, l'utilisateur pourra devenir membre du mini-programme WeChat. 6. En tant que membre, les utilisateurs bénéficieront de davantage de droits d'adhésion, tels que des points, des coupons, des activités exclusives aux membres, etc.






