A quoi sert la balise em en html ?
En HTML, la fonction de la balise em est d'indiquer au navigateur de représenter le texte comme un contenu mis en valeur. Le format de syntaxe est "Contenu à souligner". Pour tous les navigateurs, cela signifie que ce texte doit être affiché en italique.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3. La balise
indique au navigateur de représenter le texte qu'il contient comme un contenu mis en valeur. Pour tous les navigateurs, cela signifie afficher ce texte en italique.
Incorporer l'accent dans le texte nécessite également des compétences. Si vous insistez trop, certaines phrases importantes passeront inaperçues ; si vous insistez trop peu, vous ne mettrez pas vraiment en valeur les parties importantes. C'est la même chose avec les condiments : il vaut mieux ne pas abuser de l'accent.
Bien que les contenus modifiés par les balises soient actuellement affichés en italique, ces contenus ont également une signification plus large. Un jour dans le futur, les navigateurs pourront également utiliser d'autres effets spéciaux pour afficher le texte en surbrillance. Si vous souhaitez uniquement mettre le texte en italique, utilisez la balise En outre, les documents peuvent également inclure des définitions de style en cascade qui modifient l'affichage du texte.
En plus de l'accent mis, pensez à utiliser la balise lorsque vous introduisez de nouveaux termes ou comme style défini lorsque vous faites référence à un type spécifique de terme ou de concept.
Syntaxe :
<em>需要强调的内容</em>
Exemple :
<html> <head> <title>我的第一个 HTML 页面</title> </head> <body> <p>body 元素的内容会显示在浏览器中。</p> <em>我的第一个 HTML 页面</em> <p>title 元素的内容会显示在浏览器的标题栏中。</p> </body> </html>
Résultat :

Informations étendues :
Astuce : Nous ne nous opposons pas à l'utilisation de cette balise, mais si vous n'utilisez cette balise que pour obtenir un certain effet visuel, nous vous recommandons d'utiliser CSS, qui peut obtenir des effets plus riches.
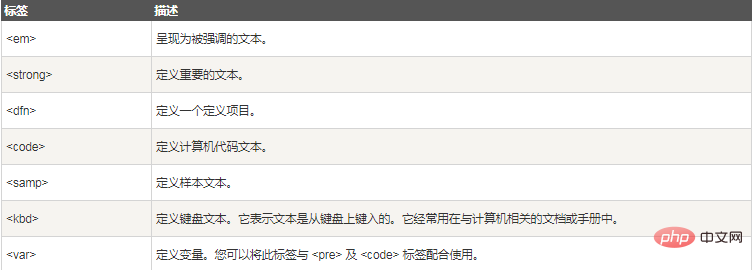
Toutes les balises de phrases :

Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






