Comment définir le dégradé radial d'arrière-plan en HTML
En HTML, vous pouvez utiliser la fonction radial-gradient pour définir un dégradé radial. Il vous suffit d'ajouter "background:radial-gradient (position de départ, forme, taille, couleur, couleur)" à. l'attribut background de l'élément "C'est tout.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
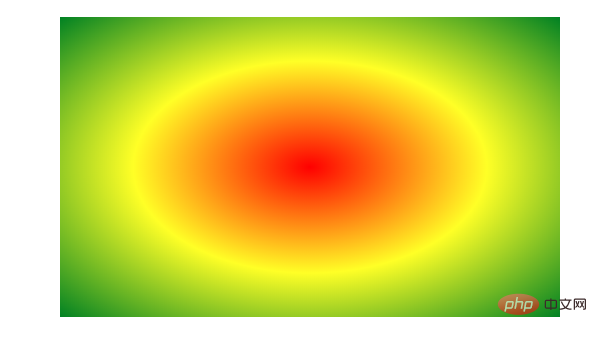
Dégradé radial : la transition d'un point vers les couleurs environnantes.
Dégradé radial comme indiqué sur la figure :

Syntaxe : (il faut ajouter le préfixe du navigateur)
background: radial-gradient(center, shape, size, start-color, ..., last-color);
center : le point de départ de la Position du dégradé, qui peut être un pourcentage. La valeur par défaut est le centre du graphique.
forme : la forme du dégradé, l'ellipse représente une ellipse et le cercle représente un cercle. La valeur par défaut est ellipse. Si la forme de l'élément est un élément carré, l'ellipse et le cercle seront affichés de la même manière.
taille : à propos de la taille du dégradé radial :
côté le plus proche, côté le plus proche
côté le plus éloigné, côté le plus éloigné
coin le plus proche, coin le plus proche
coin le plus éloigné
Le code d'implémentation est le suivant :
p{
width:500px;
height:300px;
margin:40px auto;
background:-webkit-radial-gradient(center,closest-corner,red,yellow,green);
}Informations étendues :
Dégradé linéaire : d'une direction à Changement de couleur d'une direction à l'autre
Syntaxe du mode standard (sans ajouter de préfixe de navigateur) :
background:linear-gradient(direction,color-stop1,color-stop2)
Explication : La valeur par défaut de la direction est vers le bas, c'est-à-dire de haut en bas
stop : la position de distribution de la couleur, la valeur par défaut est une distribution uniforme (distribution uniforme)
Syntaxe du mode de compatibilité (ajouter un préfixe du navigateur) :
background:-webkit-linear-gradient(direction,color-stop1,color-stop2)
Remarque : la valeur de direction ne peut pas être ajoutée, cette valeur indique que la couleur commence à se dégrader à partir de cette direction, qui est opposée à l'
stop ci-dessus : la position de distribution de la couleur, la valeur par défaut est une distribution uniforme (distribution moyenne)
Direction du dégradé : l'implémentation précédente du dégradé haut et bas ou gauche et droite, nous présenterons ensuite le dégradé diagonal
1 de gauche à droite vers le haut (dégradé haut et bas ou gauche et droite) <. 🎜>
2. De haut en gauche vers le bas droit (dégradé diagonal) 3. Modifications de l'angle de la ligne de dégradé Par exemple : Mode standard : 40 deg 40 degrés Mode compatible : 90 - 40 degrésDégradé linéaire : répartition des couleurs (taille de la zone de couleur) : dégradé linéaire (direction, couleur 1 20 %, couleur 2 30 %, couleur 3) à 20%, cette position est toujours la couleur 1 sur 20 % Commencer le dégradé vers la couleur 2 Le code est le suivant :div{
width:500px;
height:300px;
margin:100px auto;
background-image: -webkit-linear-gradient(left, red, yellow);
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






