Comment supprimer l'écart de bordure HTML
En HTML, vous pouvez utiliser l'attribut Cellspacing pour supprimer l'espace de bordure. Il vous suffit de définir le style "cellspacing="0px"" sur l'élément de tableau. La propriété Cellspacing contrôle la distance entre les cellules individuelles d'un tableau. Cette propriété modifie l'espace entre les bords des différentes cellules adjacentes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
<!DOCTYPE html>
<html>
<head>
<title>test</title>
</head>
<body>
<table border="1">
<tr>
<th>NAME</th>
<th>AGE</th>
<th>NUMBER</th>
</tr>
<tr>
<td>xm</td>
<td>10</td>
<td>2020</td>
</tr>
<tr>
<td>xh</td>
<td>3</td>
<td>2021</td>
</tr>
<tr>
<td>xf</td>
<td>4</td>
<td>2010</td>
</tr>
</table>
</body>
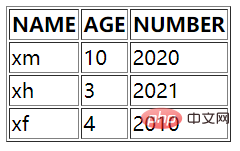
</html>L'effet affiché :

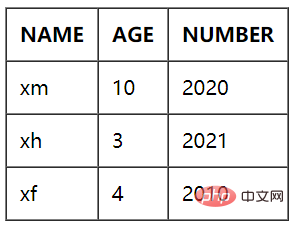
// 在<table>标签中添加属性: cellpadding="10px" cellspacing="0px"
L'effet affiché est le suivant :

Cellpadding attribut
L'attribut qui définit l'espace cellulaire entre le contenu et la bordure extérieure est appelé cellpadding. En d’autres termes, la distance entre le contenu environnant de la cellule et les bordures de la cellule est gérée via la propriété cellpadding. Les unités de cette distance peuvent être implicites en HTML sous forme de pixels ou de pourcentages.
Selon les besoins de l'utilisateur, la valeur de l'attribut cellpadding peut également être 0. Il est utilisé pour séparer les textes les uns des autres, améliorant ainsi leur apparence.
Remarque : les anciennes versions de HTML prennent en charge la commande cellpadding, mais les versions ultérieures de HTML5 n'autorisent pas le cellpadding, donc un CSS alternatif est utilisé pour fournir le même formatage en cas de besoin.
Propriété Cellspacing
La propriété Cellspacing peut contrôler la distance entre les cellules individuelles du tableau. En utilisant cette propriété, les concepteurs peuvent facilement modifier l'espace entre les bords des différentes cellules adjacentes.
L'attribut Cellspacing est principalement utilisé dans la conception Web. Différentes langues ont une syntaxe complètement différente pour l'espacement des cellules, par exemple en utilisant l'attribut "border-spacing" en CSS et "cellspacing" en HTML.
Informations étendues :
La principale différence entre cellpadding et cellpacing est que cellpadding est utilisé pour fixer la largeur entre le bord de la cellule et son contenu, c'est-à-dire entre le texte et la cellule, les bordures créent un espace blanc à l'intérieur des cellules. Cependant, l'espacement des cellules peut être utilisé pour gérer l'espace entre les cellules individuelles d'un tableau.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.






