 outils de développement
outils de développement
 VSCode
VSCode
 Comment configurer l'interface chinoise (version chinoise) dans VSCode
Comment configurer l'interface chinoise (version chinoise) dans VSCode
Comment configurer l'interface chinoise (version chinoise) dans VSCode
Cet article vous présentera comment configurer l'interface chinoise dans VSCode. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Apprentissage recommandé : "tutoriel vscode"]
Par défaut, Visual Studio Code est livré avec l'anglais comme langue d'affichage, d'autres Langue s'appuient sur les extensions de pack de langue fournies par Marketplace.
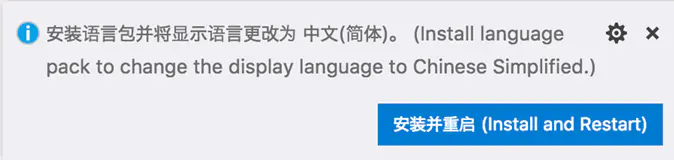
VS Code détectera la langue de l'interface utilisateur du système d'exploitation et vous demandera d'installer le pack de langue correspondant (si disponible sur le marché). Voici un exemple de pack de langue chinois simplifié recommandé :

Après avoir installé l'extension du pack de langue et suivi les invites de redémarrage, VS Code utilisera la langue qui correspond à votre système d'exploitation. Sac de langue de l'interface utilisateur du système.
Changer la langue d'affichage
Vous pouvez également remplacer la langue par défaut de l'interface utilisateur en définissant explicitement la langue d'affichage de VS Code. La commande
"Configurer la langue d'affichage" crée un fichier locale.json dans le dossier VS Code de l'utilisateur où vous pouvez définir l'attribut locale locale sur vos paramètres régionaux préférés.
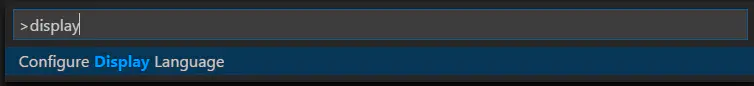
Appuyez sur Ctrl+Shift+P pour faire apparaître la palette de commandes, puis commencez à taper « display » pour filtrer et afficher les commandes Configurer la langue d'affichage.

Appuyez sur Entrée et un fichier locale.json sera créé avec la langue par défaut définie sur votre système d'exploitation.
Vous pouvez utiliser IntelliSense ( Ctrl + Espace ) pour sélectionner une langue différente prise en charge.

Enregistrez locale.json et redémarrez VS Code pour utiliser la nouvelle langue d'affichage.
L'exemple suivant définit VS Code pour afficher le chinois simplifié zh-CN :
{ // Defines VS Code's display language. " locale ": "zh-CN" }Vous pouvez réexécuter la commande Configure Display Language pour afficher et modifier le fichier locale.json.
REMARQUE : la modification de la valeur locale nécessite le redémarrage de VS Code.
Langues disponibles
| Langue d'affichage | Locale | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Anglais (États-Unis) | en | ||||||||||||||||||||||||||||||
| Simplifié Chinois |
| ||||||||||||||||||||||||||||||
| Chinois traditionnel | zh-TW | ||||||||||||||||||||||||||||||
| France | fr | ||||||||||||||||||||||||||||||
| Allemand | de | ||||||||||||||||||||||||||||||
| Italie | it | ||||||||||||||||||||||||||||||
| Espagnol< /td> | es | ||||||||||||||||||||||||||||||
| Japon | ja | ||||||||||||||||||||||||||||||
| Corée du Nord | ko | ||||||||||||||||||||||||||||||
| Russe | ru | ||||||||||||||||||||||||||||||
| bulgare | bg | ||||||||||||||||||||||||||||||
| Hongrie | hu | ||||||||||||||||||||||||||||||
| Portugais (Brésil) | pt- br | ||||||||||||||||||||||||||||||
| Turquie | tr |
Packs linguistiques du marché
Comme mentionné ci-dessus, VS Code est livré avec l'anglais comme langue d'affichage par défaut, mais d'autres langues sont disponibles via les packs linguistiques du marché.
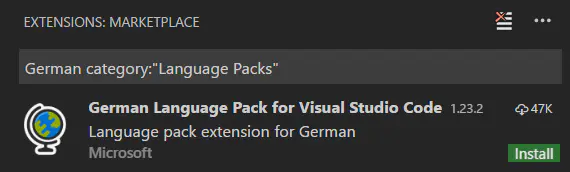
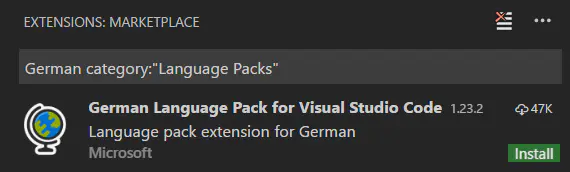
Vous pouvez rechercher des packs de langue dans la vue étendue ( Ctrl+Shift+X ) en tapant la langue que vous recherchez suivie de category:"Language Packs" .

Vous pouvez installer plusieurs modules linguistiques et utiliser la commande « Configurer la langue d'affichage » pour sélectionner la langue d'affichage actuelle.
Définissez la langue
Si vous souhaitez utiliser une langue spécifique pour votre session VS Code, vous pouvez utiliser le commutateur de ligne de commande --locale pour spécifier les paramètres régionaux lorsque lancement de VS Code.
Ce qui suit est un exemple d'utilisation du commutateur de ligne de commande --locale pour définir la langue d'affichage du VS Code sur le français :
code . --locale=fr
Adresse originale en anglais : https://code. visualstudio.com/docs/getstarted/locales
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →
 Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Comment utiliser vscode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCODE) est un éditeur de code Open Source, Open Source et gratuit développé par Microsoft. Il est connu pour son léger, l'évolutivité et le support pour une large gamme de langages de programmation. Pour installer VScode, veuillez visiter le site officiel pour télécharger et exécuter l'installateur. Lorsque vous utilisez VSCODE, vous pouvez créer de nouveaux projets, modifier le code, déboguer le code, naviguer dans les projets, développer VSCODE et gérer les paramètres. VScode est disponible pour Windows, MacOS et Linux, prend en charge plusieurs langages de programmation et fournit diverses extensions via Marketplace. Ses avantages incluent le léger, l'évolutivité, le support linguistique étendu, les fonctionnalités riches et la version





